Visual Composer makes it easy to add your custom CSS & JavaScript. You can add custom code to a specific element, page (local) or site-wide (global). In addition, you can control JavaScript placement in the header or footer of the page.
You can add custom CSS & JavaScript from:
- Visual Composer Dashboard (global only)
- Visual Composer Frontend editor (local and global)
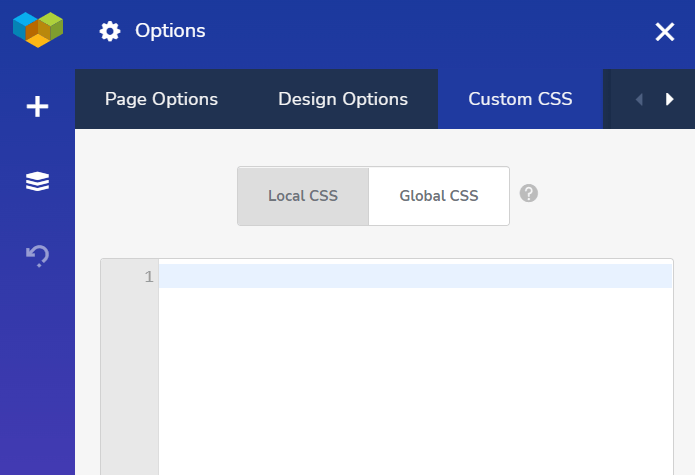
You can access CSS & JS editor by opening Visual Composer Page Options and switching to CSS or JavaScript tabs.

When to use local or global CSS & JavaScript?
If you want your code to execute on a single page or several pages out of many, it is highly recommended to use local CSS & JS. If you want to add custom code site-wide, you will need to use global CSS & JS.

Local CSS & JS allows you to keep your site clean and improve your Core Web Vitals score since Google penalizes sites with unused CSS & JS.
Element-specific CSS:
An element-specific custom CSS can also be added using a custom CSS field which is located under the advanced tab:
Element ID & Extra class name
All elements of Visual Composer have 2 default parameters:
- Element ID
- Extra class name

You can use those parameters to refer to specific elements or groups of elements from your custom CSS & JavaScript. To apply custom CSS & JS to specific elements:
- Add unique Element ID or Extra class name
- Open custom CSS or JavaScript tab in the Settings
- Add your custom code
Important: It is not recommended to use the same Element ID for multiple elements.
