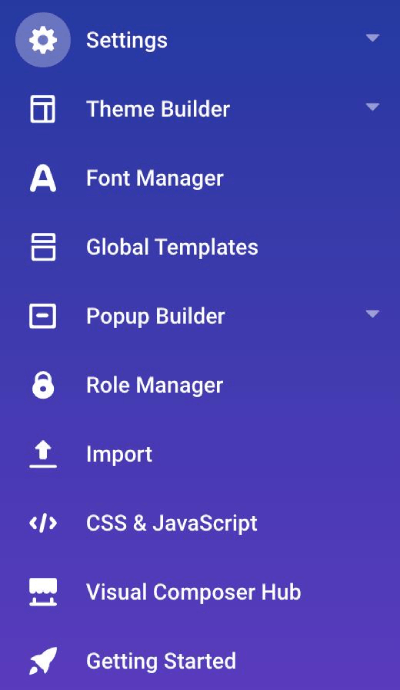
The dashboard contains general configuration related to Visual Composer. You can access it on the left side of the WordPress admin panel after you install the plugin.
In addition, Dashboard contains access to different features of Visual Composer (ex. Theme Builder, Font Manager, etc.)

Settings
- General: In a general setting, you will find a basic configuration of Visual Composer such as disable/ enable Gutenberg editor, adding Visual Composer badge, and also reset Visual Composer assets.
- Maintenance Mode: Enable maintenance mode and select the page that will be displayed to the website visitors. Users with access to the admin panel will still be able to preview and edit the website.
- System Status: Check system status and WordPress configuration for compliance with Visual Composer requirements.
- License: In this menu, you will find Visual Composer license information. You can also deactivate the license on this menu.
Theme Builder
On the theme builder menu, you will be able to create a custom layout that you can apply it to your post types or archive page. You can also set custom 404 page, search page, and author page.
Font Manager
You will be able to control the font on your site. Use these menus to change default font styles (ex. headings, paragraphs). Visual Composer Font Manager works with the Visual Composer layouts and Visual Composer Starter theme.
Global Template
Global Templates allow you to create layout templates and place them on your website. Change the template and your changes will be automatically distributed across your site.
Popup Builder
You can create a popup that you can apply it site-wide or even page-specific only.
Role Manager
Use these settings to control which Visual Composer features each user role can access. These changes don’t affect default WordPress capabilities.
Import
Import your exported Visual Composer templates, to migrate them between WordPress sites. All graphic assets will be added to the Media Library.
CSS & Javascript
Add custom CSS or JavaScript code to insert it globally on every page. You can also insert your Google tag script here.
Visual Composer Hub
A library of premium quality content elements, templates, extensions, and stock images.
Getting Started
Confuse where to start after installing the plugin? This menu will help you find out what should you do next.
