Theme Builder is a premium Visual Composer addon that allows you to design custom layouts for singular (pages, posts, custom post types) and archives (category pages). You can then overwrite your theme default templates site-wide or per-page basis.
The addon will be downloaded automatically once you activate Visual Composer Premium.
You can access Theme Builder from the Dashboard menu.

In the Theme Builder you can:
- Create Layouts for singular and archives
- Assign layouts to pages, posts, custom post types, and archives in the Layout Settings
- Create custom headers, footers, and sidebars
Important: It is recommended to use Layout Builder to design headers, footers, and sidebars right in the layout.
Create new layout
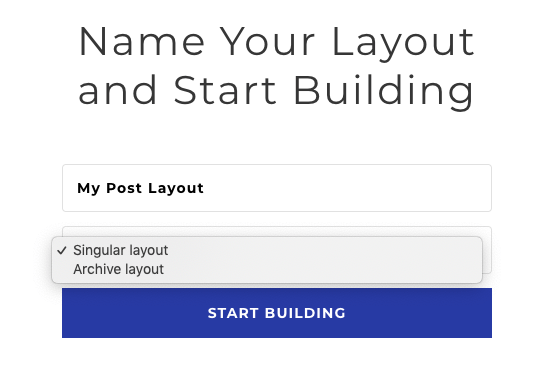
To create a new layout open the "Layouts" section and click on "Add Layout".
The editor will load and you will have to name your layout and select the type. There are two layout types to choose from:
- Singular
- Archive

Because of a different WordPress structure, it is required to specify the layout type you want to build. You will not be able to change it after.
Note: You can create several layouts for singular and archive to use on different posts, pages, custom post types, and archive-type pages.
Once you select the type, you can start building. The editor will load and you will see predefined content already available. You can remove that content at any time.
For the singular templates, you will have the content area defined as a part of the page. The content area is a mandatory element for singular layouts. This area will be used by your pages and posts to output the content. You will be able to create content within this area for specific pages and posts once you assign the layout to the post type.
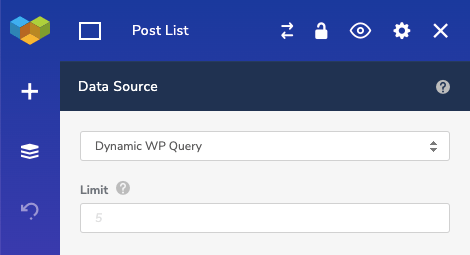
For the archive page templates, you will need a post list or post grid element added with "Dynamic WP Query" specified as a Source. This will indicate that the post list is dynamic and is based on the archive page type it is assigned to.

In addition to mandatory elements, you can use any other Visual Composer elements. This allows you to design the layout around your content area or post list. You can design the header, footer, sidebar, and apply page-wide Design Options.
Important: If you plan to use the same header, footer, or sidebar across multiple layouts, consider building this part as a Global Template. Global Templates make it easy to modify all copies of your template from one place.
Theme Builder offers a list of additional elements available only in the Layout Builder. These are dynamic content elements that work as placeholders. With these elements, you can specify the places where to display WordPress default and custom fields (ex. post title, comment area, featured image, and ACF fields).

Once your layout is ready, save it. It is time to assign your new layout.
Assigning layout
With Visual Composer Theme Builder you can assign layout site-wide or apply it to specific page.
How to assign layout template globally?
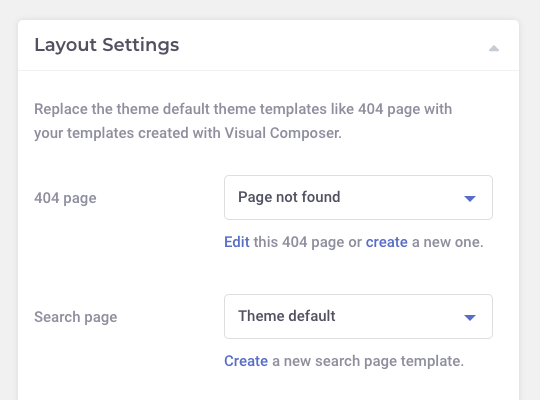
To assign layout globally, navigate to Dashboard - Theme Builder - Theme Builder Settings.
In the Layout Settings, locate the page, post, custom post type, or archive type you want to overwrite and select the layout template from the dropdown menu. Save the changes and your custom layout will be automatically applied to all new and existing pages.

How to apply layout template locally?
You can apply a layout template to be used on a specific page.
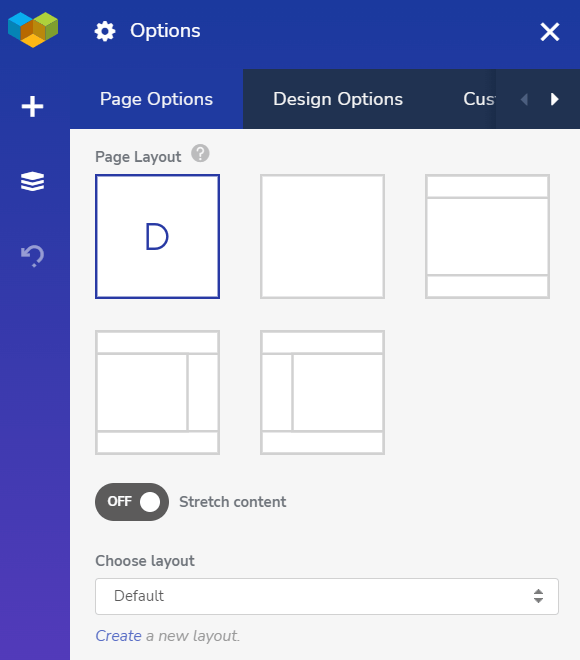
To do that, open the page or post with the Frontend editor and navigate to page options. Make sure you have the page layout set to "Default".

Choose your layout template from the dropdown menu. The layout will be applied automatically.
Don't forget to save the page for changes to take effect.
