One of the first things you need to do when building a website is to choose a theme.
A theme defines the styling of your entire website. The difference between a theme and a template is that a template controls the layout of a single page, and a theme consists of several different templates.
While choosing a theme with a cool design might be a priority, you should always consider choosing functionality and performance over style. But of course, some themes offer both! 😎
This tutorial will walk you through the step-by-step process of customizing your theme with:
- Theme Customizer
- Visual Composer Website Builder
- Theme Editor (via coding)
So, let's dive right in! 🙂
How to Choose a WordPress Theme
Before we get started, you need an appropriate theme that suits your brand and makes your website perform efficiently. The reason you should be wary of what theme you choose is that there are tens of thousands of themes for WordPress out there, and not all of them are optimized.
When selecting your theme, you should have a list of features, a layout preference, and a purpose in mind - are you creating a blog, portfolio, or an online store perhaps?
Although selecting a multi-feature theme might be tempting, it's not worth risking your website performance. Luckily, WordPress allows you to find the perfect starter theme (free versions only) by filtering out the ones which match your selected features:
- Go to your WordPress Admin Dashboard;
- Navigate to Appearance and select Themes from the dropdown menu;
- You will be redirected to your theme library, on the top of the page click Add New;
- From the list of tabs, select Feature Filter and apply the features you need.
When choosing your theme, look for these factors:
- Responsiveness to all devices is a key core web vital.
- SEO-friendliness helps to rank higher in search engines and increase traffic to your website.
- Minimalistic design, that means a site is lightweight and will load faster.
- Accessibility is a big factor in making your website accessible and navigable for all users.
We would recommend choosing these WordPress themes:
- Visual Composer Starter Theme is a simple yet beautiful theme, perfect for portfolios or online businesses, that is SEO friendly and responsive.
- Astra is one of the fastest loading multipurpose themes that work great with Yoast and WooCommerce integrations.
- Kadence WP - a good theme choice for creating not only a beautiful and fast-loading but also an accessible website.
As Pablo Picasso once said: “Good artists copy, great artists steal”. So if you have a website whose design & layout you adore, you can detect the WordPress theme and plugins in use.
Note: In case you want to purchase a premium theme we recommend going to Theme Forest for quality themes.
Customize a WordPress Theme with Theme Customizer
To customize a WordPress theme you can use the theme options available in Theme Customizer. It is a default way on how to make visual changes to your theme by using options from default and a custom list.
Note: Custom options are the options that have been added to your theme via theme author.
To access Theme Customizer:
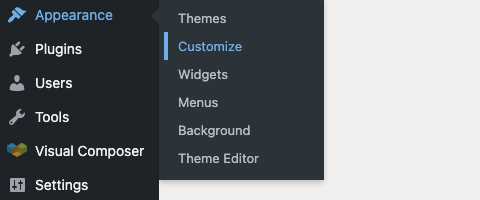
- Access your WordPress Admin Dashboard;
- Navigate to Appearance and select Customize from the dropdown menu;

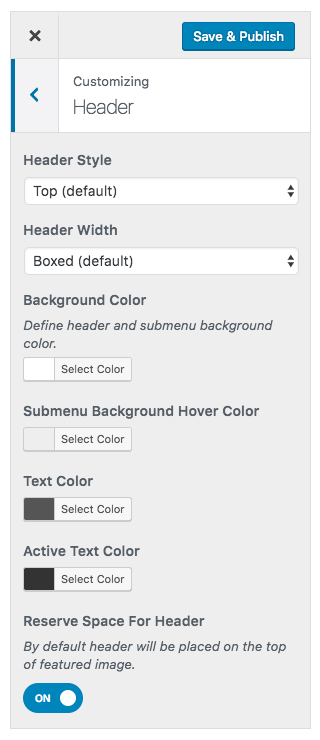
- You will be redirected to Theme Customizer where you can make changes;

- Click Save & Publish to confirm changes.
Note: The customization options (for example, making changes to the background, fonts & style, headers, footers, sidebars, etc.) vary depending on the theme.
Customize a WordPress Theme with Visual Composer
Customizing your WordPress theme with a website builder is the most effective way to do it! Because, not only what you see is what you get, but also it offers a wider variety of customization options for your whole website (including the theme).
Visual Composer is one of the most advanced website builders, as it offers automatic responsiveness to all devices, a clean code resulting in faster loading, and overall greater performance for your website! Nevertheless, the front-end editor is compatible with all of the most popular WordPress themes and plugins, such as Yoast and WooCommerce.
The drag-and-drop interface is intuitive and lets you build your site without any coding or technical knowledge. Also, it’s a great solution, if you want to build websites for your clients that they can manage themselves.
With Visual Composer, you can overwrite any theme by changing the layout and background of your page (if you wish to change the theme’s default settings) as well as apply pre-made templates for faster results. All you have to do is add content to it, and ta-da, your page is ready!
Check out this quick video on how you can get started with Visual Composer:
Keep in mind that the color combinations you choose for your theme have an effect on how your brand is perceived, and raise certain emotions in visitors, so check out this guide to colors and color palettes, beforehand.
Note: Visual Composer Website Builder also offers Theme Integration, so if you are a theme author, check it out!
Discover the Theme Builder and Font Manager Power-Combo and Create Custom Designs With Zero Code
Customize a WordPress Theme with Theme Editor
If you wish to customize a WordPress theme by code, you can use the Theme Editor. To implement changes without affecting the original (parent themes) files, we recommend you use a child theme.
To access the Theme Editor:
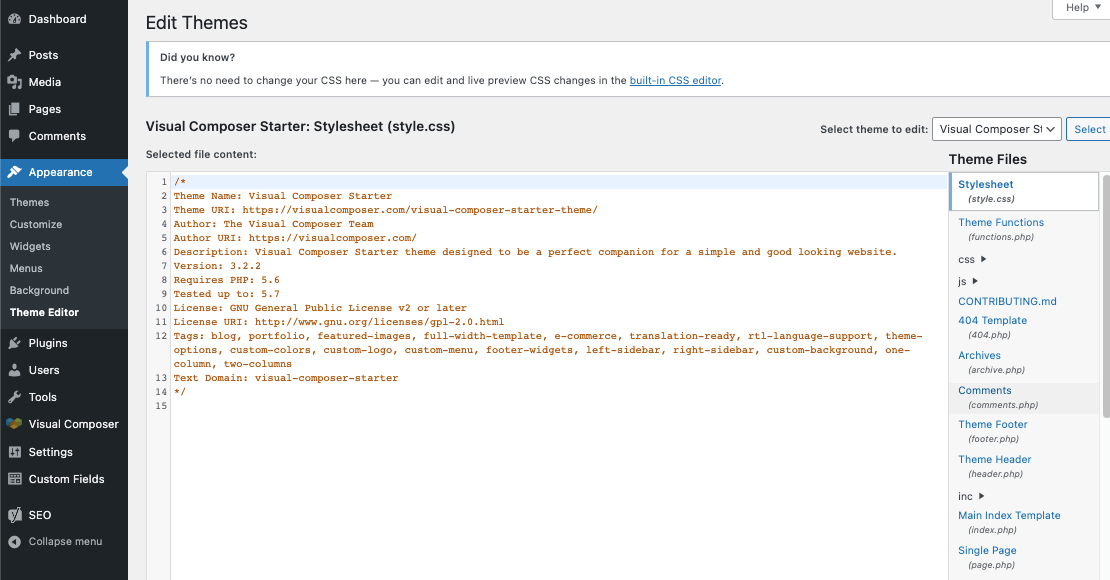
- Go to your WordPress Admin Dashboard;
- Navigate to Appearance and select Theme Editor from the dropdown menu;
- From here you can edit your theme's style.css (themes visual appearance) and functions.php (themes features) files;
- If you want to add custom CSS you can edit and live preview CSS changes in the built-in CSS Editor.

Note: If you make changes in the original theme file, you run a high risk of losing them after updates (crucial to maintain security) which is yet another reason to use a child theme to implement any changes to your theme’s files.
Conclusions
Now you have all the knowledge to customize your theme in 3 easy ways - with Theme Customizer, Visual Composer Website Builder, and through Theme Editor (by editing the theme’s code directly or by creating a child theme).
And always remember, that less is more. Simple and minimalistic themes are not only trendy, but also sustainable, and perform better because they are lightweight. After all, you are creating a website for visitors to enjoy, not only visually, but functionally!
If you are interested in learning more about Visual Composer and WordPress, you can:
- Follow our other tutorials
- Subscribe to our newsletter to be the first to know about the latest product updates
- Become a part of our community to share your knowledge and learn about WordPress together with our team of experts & other community members! 🙂
Best of all, you can download a free website builder, with more than 50 content elements and templates today! We are sure that you will love it just as much as 90 000 other fellow composers 🤠 ⬇️


If you have got any kind of business, then having a website for the same is a vital part of it. It is because all the customers will first try.
Great informative post
Fantastic I like the steps and the way you informed us.
I have gone through your article which was on the wordpress website. There are many ways to customize your WordPress website, and the specific methods you use will depend on your goals and the resources you have available. Here are a few general steps you can take to customize your WordPress website:
1.Choose a theme
2.Customize your theme
3.Install plugins
4.Create custom pages
5.Add widgets and menus
These are some points which I thought to include in your article. Readers, If you want to customize your wordpress website, you can get a free consultation from a company like Alakmalak technology. They have 17 years of experience in this field.
You have mentioned one of the easy way to customize the design of WordPress website. There are many other ways through one can customize the design of your website. Here I have mentioned one of the way that I used, you can check out it below:
1. Choose a Theme
2. Install and Activate the Theme
3. Customize Theme Options
4. Customize Widgets
5. Customize Menus
6. Customize CSS (Optional)
7. Install Plugins for Additional Functionality
8. Publish Changes
So these was the otherway one can customize their WordPress website design. But if you want to redesign website you can hire website design company like “Alakmalak Technologies” I hafd also hired them for the same and they had stand on their words and provided me the best design at my budget. Hope you like my information.
Thank you, this is the article I was looking for. Btw may I know what you use for your great and fast website? I’m also planning to create a simple website for my business, but I need a domain and hosting recommendation. I hear asphostportal has a good reputation for that. Can you recommend them or are there any alternatives?