We see the trend towards agencies and web developers integrating Visual Composer Website Builder into their workflow. And here is another reason why it might be a good idea for you.
Today, we are excited to present you Dynamic Content in Visual Composer. A Premium feature that allows you to replace static content of your site with dynamic WordPress content and custom fields.

Turn simple image into a featured image while keeping control over all other element attributes. Display the author's name or page title anywhere on your page by transforming your static text block into dynamic content.
Not only that, you can go even further by integrating custom fields anywhere in your layout. And, yes, we know how many custom fields agencies use to build a website.
With dynamic content on the table, you can combine the power of custom fields and visual editor. Speed up your development and give your customers an easy-to-use editor for content management.
Now you might think that dynamic content is a thing for professionals. This might be true, but with the new interface and controls of Visual Composer, you can finally get your hands on this powerful feature.

What is Dynamic Content?
If you are building a site for your business, WordPress development may be out of your skillset. In such a case, you might have missed the concept of WordPress dynamic content and custom fields.
Let me explain everything.
If you look at the regular WordPress post you will see pieces of content - post title, author name, category, date, etc. Most of them you can change in your WordPress Admin Dashboard while some are generated automatically.
As you change the values of those fields, they will be automatically updated on your site.
How does it happen? Your WordPress theme uses PHP snippets to display these pieces of information all across your site.
The same principles apply to multiple plugins for WordPress that display custom information. For example, WooCommerce, where everything related to the product is a set of fields (title, category, price, etc.)
In addition, professionals use the WordPress option to create their own custom fields or rely on the widely popular Advanced Custom Fields plugin. In such a way, they complement default WordPress options to create advanced solutions even for the most challenging projects.
Do you need an example? Let's imagine you have a set of digital marketing tutorials published on your site. Your customers would love to see either this specific tutorial is suitable for beginners or professionals. With WordPress custom fields, you can create a field to mark tutorials by their level. Then you can use this field values to display it somewhere on the tutorial page.
Is that all you need to know?
Dynamic content and custom fields are great, but there are several problems you might face.
First of all, for the WordPress default fields and plugins like WooCommerce, your theme will define a specific place to display those fields. But sometimes you just need to have your feature image or page title placed somewhere else. Guess what - it will be hard to change without coding skills.
The second problem is that if you decide to go after your own custom fields, you will need to use PHP snippets and CSS to output and style them. Back to coding again.
In fact, these are two main reasons why dynamic content is (read was) a thing of professionals.
Today, Visual Composer Website Builder can help you eliminate both obstacles by giving you the option to control the placement and styling of default and custom fields.

How to use Dynamic Content?
Visual Composer Hub contains more than 200 hundred unique content elements that you can download and use on your own site. From a text block or single image and up to advanced hover boxes. All these elements allow you to build your site layout and fill it with static content.
Starting from the Visual Composer version 18.0, you can replace the static content of your elements with dynamic content from the WordPress default, custom fields, and even WooCommerce.
Important: To access Visual Composer Dynamic Content you will need to have WordPress 5.0 or later installed. You can download WordPress latest version for free here.
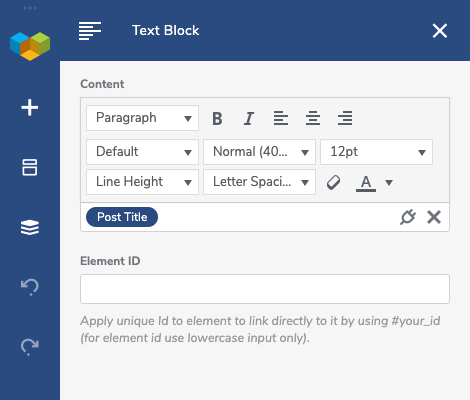
As you open the edit window of the content element, you will see a 'Dynamic Connector' icon available to the attributes related to the content output (ex. title, description, image). Clicking the icon will automatically replace the static content control with the dynamic content dropdowns.
By default, the dynamic content source will be specified as the current post. Nevertheless, the sweet point is that you can insert dynamic content from another post, page, or custom post type.
Once you have specified the post (or leave it as current), you will have access to the custom fields available for that specific post.
The custom field dropdown contains all of your default WordPress fields and the option to define meta key for your custom fields or 3rd party plugins.
Select the field you want to display and the content element will automatically change the output from the static to dynamic.
In case, you are not able to locate your custom field in the dropdown menu, simply select 'Other' and add the meta key associated with your custom field.
The dynamic content option is available to all element attributes that are related to the information output:
- Inputs (title, description, etc.);
- TinyMCE;
- Image Selector (single images).
Moreover, you will still have control over other element attributes thus helping you to style the output of your custom field. This also includes the styling available to TinyMCE which puts Visual Composer Dynamic Content Fields feature way above alternatives.
For a more in-depth tutorial on dynamic content usage, please visit our Dynamic Content help article.
Dynamic Content, WooCommerce, and ACF
Visual Composer Dynamic Content is fully compatible with the WooCommerce and ACF plugins. Thus, putting this feature on top of alternatives when it comes to creating your online store.
Finally, you can design fully custom pages and product pages and control every bit of your information.
Create a new page with the layout of your choice and replace the content elements with the WooCommerce fields or your own ACF custom fields.
Forget about theme restrictions, you finally have full freedom to experiment with your layouts. Tinker your online store or custom projects to perfection.
Where To Use Dynamic Content?
Forget about coding your layouts from scratch. Use the power of Visual Composer to design page, post, and custom post templates right on the frontend. With Dynamic Content, you can easily change the placement of WordPress default fields and metadata.
Are you building a custom solution for your customers? Add your custom fields right into the ready-to-use layouts in no time. Manipulate with the placement and get your customers involved in the prototyping phase.
Want to create a post template? Create a template that contains dynamic content with the “current post” as a source and use it every time you add a new post. The template will automatically grab dynamic content from the current post. Isn't that awesome?!
With Visual Composer, even a project manager can make quick adjustments during the client meeting thus reducing costs of development and time for the project to be delivered.
Visual Composer Dynamic Content is one of the most powerful features we have ever delivered.
Dynamic Content and Custom Elements
For those who are building their own custom elements for Visual Composer.
You too can integrate dynamic content into your elements. The Visual Composer team has introduced changes in our API to allow you to specify the attributes where dynamic content is available.
We recommend you to add dynamic content to the attributes that are directly related to the content output. TinyMCE, image selectors, and inputs can be updated to support dynamic content to give a better user experience and more capabilities to you and your clients.

Unsplash in WordPress Media Library
As you may guess, there is more in the box for you in Visual Composer 18.0.
In March, we launched Unsplash integration that allows anyone with a Premium subscription to download free stock images without leaving the Visual Composer interface.
All you had to do is search for the image you like, select the size you want, and download it to your WordPress Media Library. With images in your library, you can use the content elements to display them on your site.
Today, over 5,000 Unsplash search requests are done via the Visual Composer editor daily.
To improve your experience, we decided to go further.
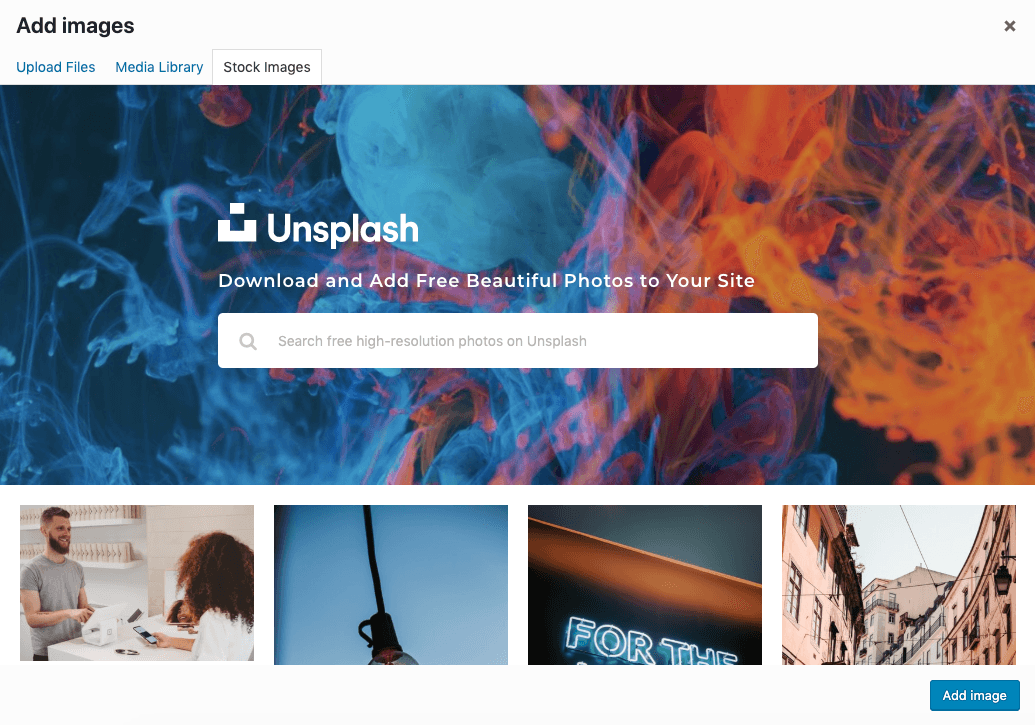
We believe that the process of inserting an image should start by adding the content element. This is why we are thrilled to announce adding Unsplash integration to the Media Library.
From now on, once you add the content element and select to attach the media, you will have the Unsplash tab right there in your Media Library.
Forget about going back and forth between Unsplash and content elements. Search for the right image and add it to your page instantly.
Summary
This summer brings us more than delicious sunshine.
Visual Composer Premium subscription is now packed with dynamic content. An advanced feature for delivering custom projects - requested by agencies and web developers.
As a cherry on top, there is more dynamic content to come in the next update with ACF integration on the list. Although you can use them now by adding the meta key manually.
Are you ready to unlock the power of dynamic content and hundreds of more premium features? Get your Premium subscription today!
