Cambrionix is a company that provides solutions for better mobile device management. Their website www.cambrionix.com was recently re-designed by the Elsey Adcock Design agency. A crucial part of the website development was the use of Visual Composer Website Builder that helped the agency create custom projects and pass the Cambrionix team an easily manageable website.

Overview
After building the business successfully for several years Cambrionix embarked on a new phase of growth marked by a complete rebrand in 2018. Elsey Adcock Design (EAD) was commissioned to provide a full package of design services to fulfill their objective. Working with the Cambrionix marketing team, EAD produced the new brand to work across products, sales materials, promotions and designed a new website.
Coming at the end of the rebranding exercise, consideration had already been given to how elements of the design would work digitally. This made the process of designing and building the website relatively straightforward.
Aims and Objectives
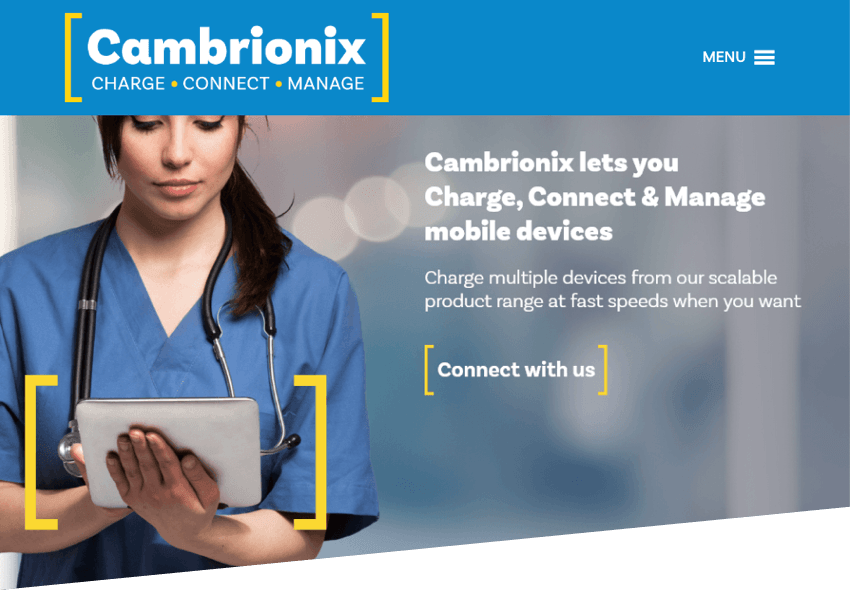
Cambrionix already had a functional website in place that had performed well for them up to this point. However, the revised marketing strategy required a new direction, moving away from straight-forward factual content to a more informal structure promoting the new clear message; Charge, Connect, Manage.
In addition to presenting the new vision, other features were requested, including:
- A contemporary, responsive design based on the new brand;
- A clear user journey;
- The option to promote new or featured products;
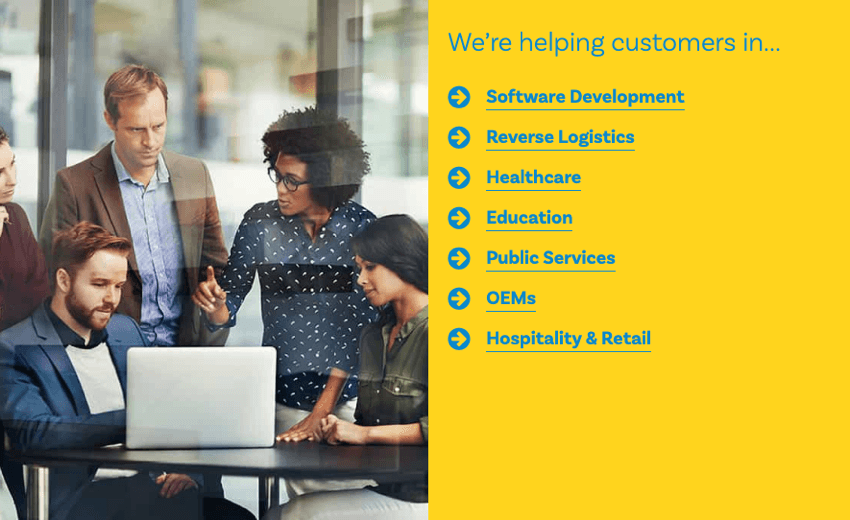
- A focus on the solutions that the products provide and the market sectors where the product is used;
- A product ‘finder’ or the ability to filter products by type and/or market sector;
- The ability for customers to buy a product directly from the website;
- A strong call to action via the ‘Connect with us’ phrase;
- Integration with MailChimp for marketing list building;
- A CMS to allow extensive building/editing of content.
While the site needed an element of e-commerce, neither EAD nor the client wanted the site to be an online ‘shop’ as such. The products usually require technical input or special ordering and delivery arrangements, making ordering a complete product installation impractical from a simple store. However, Cambrionix had noted that often customers would buy a single unit for testing prior to purchasing quantities. A solution was needed to bridge this gap.
Process
Stage 1 - Once the brief had been discussed and agreed EAD and Cambrionix carried out research to source stock images for the main home page banner message and other images that might be needed across the site. Product images were supplied by Cambrionix for use on the product pages and as large background images used across the site.
The color palette from the brand guidelines, consisting of a main mid blue, a secondary light blue, and a highlighted yellow, was applied across the site to provide flexible feature panels, buttons, and dividers.

Key decisions were taken to use a bold header with a menu using a large drop-down area to allow links to be grouped with other information, such new products.
The ‘insert here’ concept of the new brand, using square brackets, was integrated into the design. This effect was used to highlight buttons, boxed information and to enhance images.
Product specification features and data is contained in bold, circular graphics using the contrasting blue.
Generally, a full-width approach was adopted for pages with horizontal panels being separated by a diagonal divider, which was part of the brand. These panels can contain either images or solid color backgrounds. Within the panels, information was presented in 2 or 3 column grids, folding down to single column on mobile devices.
Two alternative designs were put forward for consideration. These were built and presented using Adobe XD as online prototypes to help demonstrate how the site would function on desktop and mobile devices. These concepts were developed into a final approved version which set the principals for the build.
Stage 2 – Based on the approved prototype EAD commenced the working prototype build, installing WordPress on a test server, installing software tools, building the theme and templates ready for content to be added.
Stage 3 – The responsibility for adding content was split between the Cambrionix marketing team and EAD. This was a useful exercise for the team to learn how the system operated and familiarise themselves with templates, elements, and processes associated with managing the site.
Stage 4 – Once complete, the content was reviewed and optimized for search engines and the site was tested and launched.
Solution
The existing Cambrionix website was built on the WordPress platform, so the staff was already familiar with the workings of back-end administration of the site. As the marketing team would be running the site from launch it was important to provide tools to allow the site to be managed easily while maintaining the other objectives. EAD used Visual Composer to build the theme, allowing complex templates and elements to be configured ready for staff administration from the start. Visual Composer fitted the project perfectly as it allowed to continue a flexible development of the design as we went forward.

Other software was deployed for key functions across the site. Max Mega Menu was used for the large menus allowing the Visual Composer widget to place styles content in the menu areas. Content Views provided the flexible post and list grids for products and other information, using its filtering tools to build product finder layouts in the site and the menu. Gravity Forms was used to build forms and integrate with MailChimp, combining GDPR notices and links to privacy information.
After looking at e-commerce solutions, it was decided to use Shopify. EAD used Shopify Buy Buttons to integrate products into the WordPress site seamlessly. This solution provides product display with add to cart buttons, related products, a discrete shopping cart and checkout, all without leaving the main website.
Shopify also affords the advantages of a robust, secure e-commerce platform to process international transactions, order processing, stock and user management. Part of the Shopify store allows registered users to access software downloads and user guides.
All other content is built using Visual Composer elements, global templates and custom CSS.
Results
This website was a crucial part of the rebrand of Cambrionix, being the prime focus of their customers internationally and the source of their product and support inquiries. As such, it was deemed a success in bringing the new brand, colors, and ethos to the fore, with positive feedback from Cambrionix customers.
It provides the platform for the marketing team at Cambrionix to build the brand through future promotions and new products, while providing customer loyalty features, such as registered user areas, customer downloads, support, and email marketing.
The whole project was completed within a 4 month period at the end of 2018, with the website production carried out over 6 weeks, going live in January 2019.
The website can be viewed at www.cambrionix.com

This post was really helpful. I’m just starting to better understand snippets. What’s interesting is that I thought it was far more technical than that and that I’d have to do some coding. Nope, just structure content well and write good content.
Thanks for sharing this case study. I came to know a lot about the role of websites in making a business a brand.
Thanks a lot for providing such information with us. This blog is very helpful for me. It helped me in so many ways.
It is very nice article. Thanks admin for sharing such a great article.