How often you wanted to change the header of your site for just one page or post type? The new update of Visual Composer Website Builder allows you to do just that. Create custom WordPress headers and footers for posts, post types, and default WordPress pages.
It is highly unlikely that one header and footer will help you in achieving all your site goals. The problem is that most of the WordPress themes do not support multiple headers and footers.
As you design a page, you have specific goals to achieve on different pages. For example, the checkout page should focus on the checkout process and avoid disturbance. The feature page, on the other hand, should guide customers through the sales funnel. You can do that with coding. Yet, custom coding is time-consuming and doesn't allow marketing people to experiment.


Visual Composer Header and Footer Controls
Visual Composer allows you to create an unlimited number of headers and footers. And you can control their placement all over your site.
With multiple headers and footers available, you can then specify the exact type of content where they should be applied. Add custom headers to your pages, posts, portfolio post types, and even WordPress defined pages. Visual Composer recognizes all your post types and also highlight special pages like archive, author page, search results, and even 404.
Even more, Visual Composer has full WooCommerce support. You will be able to set custom headers and footers for your product catalog, product pages, account, and checkout. Finally, you can build clean checkout pages that are optimized for conversions and design product-oriented WooCommerce store.
With Visual Composer header and footer control, you can forget about custom coding and theme restrictions. Build unique pages like archive pages with your custom headers, footers and Archive Page Editor. Adjusting your page navigation has never been so easy.
How To Add Custom Header
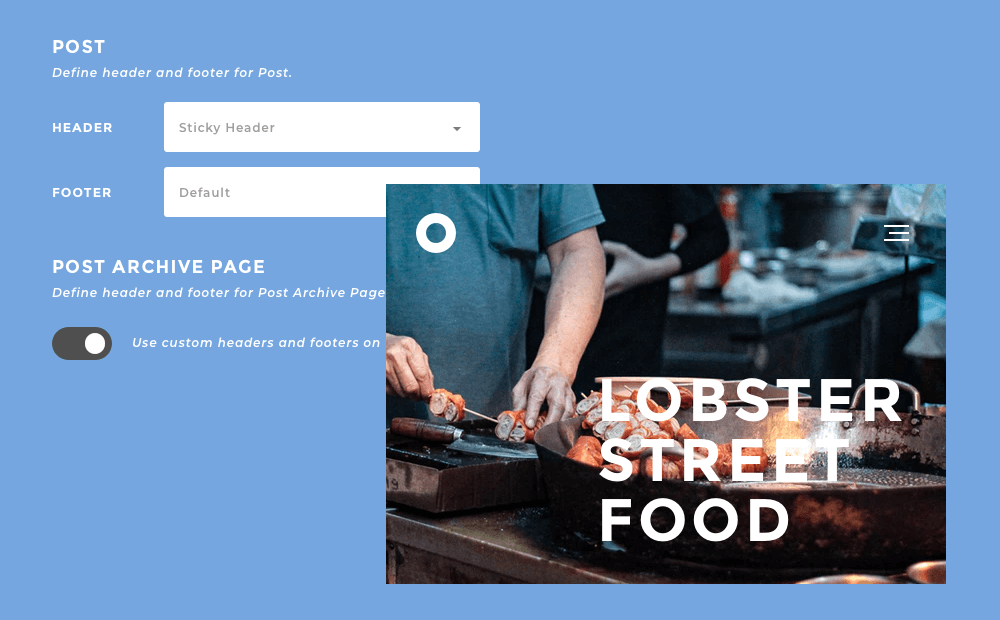
To apply headers and footers to your page, navigate to the Visual Composer Global Settings from your admin panel. Select to apply custom header and footer to the whole site.
You can also go into advanced mode and adjust headers and footers per post types and WordPress pages (including WooCommerce). Visual Composer will automatically list all your post types and other pages.
Moreover, you can always overwrite headers and footers for a specific page - straight from the Frontend editor. Open on-page settings and apply the header and footer to your page from the Layout section.

8 Conversion Rate Optimization Tricks For Headers and Footers
We already mentioned several CRO (Conversion Rate Optimization) tips used by professionals to improve their websites.
To help you out, we wanted to extend that list and summarize the best tips you can use on your website. A quick wins that will help you achieve your business goals faster.
Checkout Page Header
The checkout page is usually kept as clean as possible. Nothing should disturb your customer from filling order form details. While we keep the content clean, the same principles apply to the header of your site.
Consider removing any navigation in your header on the checkout page to reduce disturbance.
Did you know: Amazon removes navigation bar from the header on their checkout page.
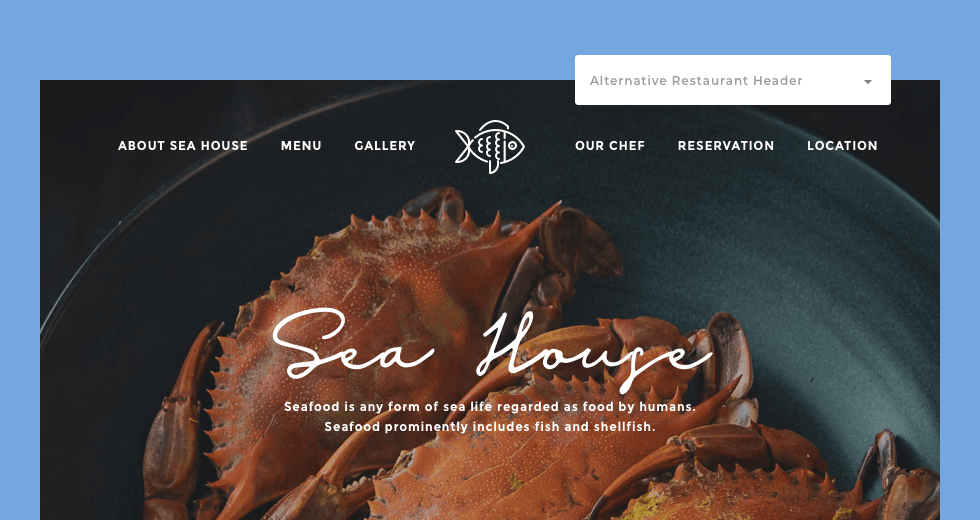
Product Overview Header
A good header on your product overview page can help you state the features before even scrolling to them. Also, it can work as on-page navigation to move between page sections.
Think about adding a secondary menu to your header which is relevant to your product overview page. State the main feature highlights and make sure they navigate down the page straight to the relevant section.
Place 'Order Now' button as one of the sections within your navigation and highlight it with another color or font weight (bold).
Did you know: Atlassian is using an additional menu that replaces the main navigation on their team function pages.
Social Proof On Pricing Page
The pricing page is of your single product or service is a perfect place to remind your potential customers why it is worth buying from you.
A simple headline added to your header can have a significant effect on your conversion rate. Plus, it is not so disturbing as exit-intent popups.
Did you know: Around 80% of online purchases are influenced by social proof or testimonials.
Blog Article Footer
If you have a corporate blog it is a good idea to acquire new leads via newsletter subscription. You can create attractive and appealing newsletters using email newsletter software.
The article on your page most likely will have a clear 'Call-to-Action' placed right at the end of it. This means you don't want to mix things up by placing your newsletter subscription form right to it. You don't want to complicate the choice your leads have to make.
The footer of your blog page is a perfect place to add your newsletter subscription form. It will help you to capture more leads and won't lead to confusion about which action to take.
Did you know: 24% of top marketing sites have newsletter subscription form in their footers.
Call to Action Button In Headers
If you have several major products or services on your site, it is a good idea to offer a quick way to 'Get Started'.
The problem is that you don't want to mix up with products. Image how confusing it would be for your site visitors seeing a purchase button on your checkout page that leads back to the product.
Think about placing clear 'Call-to-Action' buttons on the relevant pages of your site while avoiding confusions and disturbance.
Did you know: Call to Action button in the header and increase your conversion rate up by 69%.
Blended Headers
The header must be a part of your site and not something you add on top of it.
The problem is that different pages of your site can have hero sections or different color palettes in use. Moreover, some pages will look great with a plain color header, while others will require a transparent header placed on top of your hero image.
Think of the content type and page design. Maybe it is a good idea to have a separate header for your blog articles that have this large featured image. Or maybe it is a separate page of yours that require that new special header added.
Did you know: SketchApp varies with their headers through the sections of their site to align them with the content.
Homepage Headers
The homepage of your site makes the first impression. It is also a starting point for your customer journey on your site.
If you ask any online marketer, you will receive a confirmation when it comes to controlling this journey. We want to control the path our customers take when navigating through the website.
Use your homepage header to reduce the number of non-planned journeys by listing only the key pages of your site.
As your customer will get more and more information, you can extend the navigation options on other pages to reveal secondary information while still keeping full control.
Did you know: Fewer menu sections on the homepage can increase your page click-through rate by up to 60%
404 Page Design
Your 404 page should not be the end of your trip. Instead, it is an opportunity to share something funny or personal.
At the same time, it should have clear navigation for a hassle-free return to your website. Consider adding a header with simple navigation to your 404 page to lead your customer back safety.
Did you know: Around 12% of backlinks to your site lead to 404 page.
We hope you enjoyed these useful tips that seem to work for industry leaders and pro marketers. We are also sure that you will find a good fit and more outstanding ideas on how to improve your headers and footers.
Verdict
The new Visual Composer header and footer control have been appreciated by top digital marketers and agencies. Available to you, it allows controlling your site design outside the content area - something that regular page builder can not offer.
To access new header and footer global controls, all you need to do is have your Visual Composer Premium subscription. Make sure to have your copy of the plugin up to date and you are all set. If you don't have Visual Composer Premium - there is no better time than this to get started.

Hi, I have to say I’m very impressed by how often you update VC and always try to evolve. I think updates regarding the header “menu” is maybe one of the most important areas. My question here is about different designs on the menu. Im looking fo a “big” fast menu without any mess. I’m looking for something like this https://www.marbodal.se There are so many “cool” menu’s out the but for business you want clean and fast. Is this doable in VC Premium?
Cheers
Hi Christian, thanks for the cheer-ups! 🙂 For the menu like that, right now Uber Menu plugin could help, but I think that having something like that as an element in the Visual Composer Hub in the nearest future sounds good.
Plus, we do have more updates coming, it seems we took some really nice pace 🙂
Cheers
Sounds great! I know about Uber Menu but it’s a big plugin with lots of extras and I prefer speed and simplicity so I try to minimize the number of plugins I use. In a perfect WordPress world, the only two plugins I hope to need is VC Premium and Yoast SEO. Looking forward to see more great updates and keeping my fingers crossed for this menu function.
Cheers!
Couldn’t agree more – perfect combo!