The past year has introduced a lot of great features for Visual Composer Website Builder. But today, we are happy to announce that the latest update (41.0) brings in a new feature — the Layout Builder. This feature completes the Theme Builder functionality.
From this point on, you can create your own, completely custom layout templates (including headers, footers, and sidebars), and assign them globally, as well as individually for pages, posts, custom post types and archives. No more depending on theme-defined layouts or design. You have full creative control. And to put the cherry on top, you can manage every aspect of your website easily — from one place!
New And Advanced Website Building Experience
With the Theme Builder and Font Manager power-combo, you won't need to integrate other design tools or add custom code. Visual Composer Premium lets you create your website design (from layouts to fonts, and other styling elements) as you please while saving time and money.
Go above and beyond by creating and adjusting page layouts, headers, footers, and sidebars. The Theme Builder addon is available in the Visual Composer Hub.
This Premium feature lets you create unique layout templates for singular pages and posts or archives, by defining the layout type upfront. Once set and done you can apply and replace the theme defined templates globally or for specific pages, such as:
- 404 Page
- Search Page
- Author Page
- Posts & Pages
- Post & Shop Archives (WooCommerce)
- Product Page (WooCommerce)
- Landing Page (WooCommerce)
- Docs (Custom Post Type) and more

This means, that you can create completely custom layouts, without having to depend on the regular theme-defined templates and styling. No more endless searching for themes or adding custom code to fit the design of your site, like you used to do.
The Theme Builder solves this problem and lets you change, not only headers, footers, and sidebars on their own, but the complete layout — all in one. No matter what theme you are using. So you can now choose a basic theme, and customize the templates as you wish.
Added flexibility: Theme Builder lets you define the content area width for Visual Composer layouts in your account settings. As well as manipulate the width, stacking, and other design options for the rows within your layouts. Therefore, you can have your own look and feel for any website or blog. All that through simple drag-and-drop functions.
Build Once, Reuse Everywhere
Imagine that you don't have to create separate layout templates for headers, footers, sidebars, and assign them one by one. Now imagine how much time and effort you would save if you could do all that from one place. Well, stop imagining, because we have made it a reality!
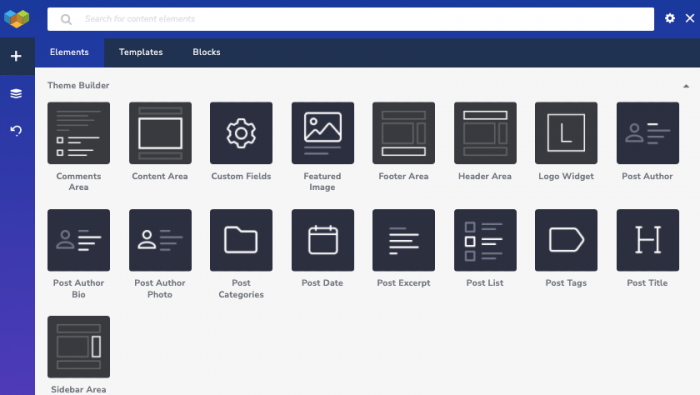
From the moment you start to create a new layout template, you work from within the frontend editor that you're already familiar with. Then, once you're set, you move on to add dynamic content elements, that change dynamically based on any changes an author makes, in the placeholders for your defined content areas, like:
- Page Title
- Categories
- Tags
- Date
- Excerpt
- Name (Author)
- Bio (Author)
- Photo (Author)
- Featured Image

This is how you can start using the new Layout Builder:
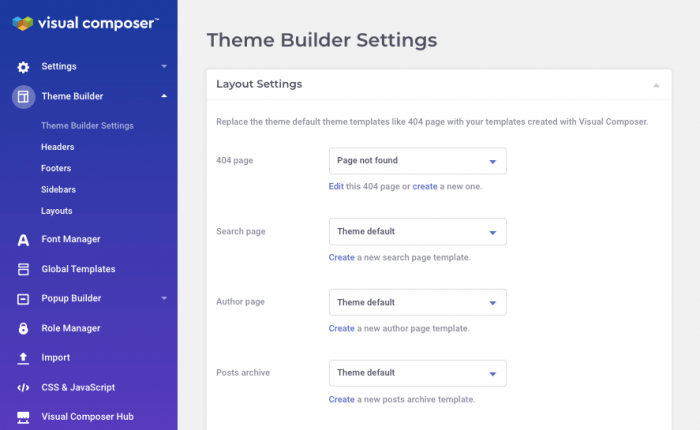
- Navigate to the Visual Composer settings from your WordPress Admin Dashboard, and select 'Theme Builder'
- Click 'Layouts' from the Theme Builder dropdown menu
- Click 'Add Layout' and select a 'Singular Layout' or “Archive Layout'
- Create the design of your new layout template by adding content elements
- Save and click "Assign Layout to..." in the frontend editor settings
- You will be redirected to the Theme Builder Settings
- Replace the theme default templates with your created templates
- Save changes
In every layout template, it is mandatory to have a content area element added for Singular Layouts and a Post Grid element (with WP Query) for Archive Layouts. This ensures you will have a place for content to be displayed on pages, posts, and archives. This is why the content area and the post grid element come pre-added to the layout, as you create each new template.
Bonus: In the latest Visual Composer release, we have also combined the Archive Builder and Post Template Builder integrated them into one — the Layout Builder.
No More Limitations
The Layout Builder is here to make your life easier. So you don't have to worry about creating a site with having to rely on theme-defined layouts ever again!
More than 70% of our long-term Premium users have requested the option to create custom page and post templates. Now, with the Layout Builder, you can not only design completely unique layouts for customer websites but also reduce the costs, by not having to purchase premium themes. Because you are the creator of your own layouts.
Not only, are you the creator of your own layouts, but now you also have the power to create a full website from header to footer, and everything in between! With the ultimate website building experience that Visual Composer offers, this workflow improvement gives you the flexibility and mobility to design literally anything with just one tool.
Finally, the best thing about this new feature is that it has the potential to improve your website performance tremendously. Since you no longer have to get multi-feature themes, that can oftentimes slow down your website due to having over-saturated code. Much rather, get a minimalistic theme (perfect with the Starter Theme) and completely overwrite it with custom layouts, styling, and more. Letting you lead the show, while all assets (JS, CSS, fonts) are taken care of by Visual Composer.
Now you're all set! Create custom designs. Define fonts. Add content. Start building the websites you've always dreamed of with Visual Composer Layout Builder today!

How compatible will these templets become with cellphones? Do I have to think about something speciall when it comes to this?
Hi, Jörgen. Great question. All layouts created with Visual Composer Theme Builder are responsive by default. Plus, applying custom responsiveness settings in the row settings allows you to adjust responsiveness if needed.