Web Design Trends of 2018
The purpose of this report is to uncover web design trends of 2018 based on the analysis of websites developed with Visual Composer Website Builder in the combination of new technologies and works of the top digital agencies.
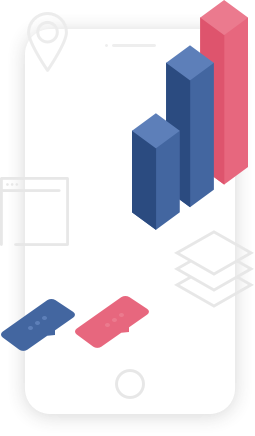
Mobile as an instrument
An average US citizen uses mobile devices approx. 3 hours a day with active hours in early morning and prime. In the daytime, we tend to use desktop computers to perform everyday operations.
With the rapid growth of mobile UX for business in 2018, we will see an increase in numbers of mobile device usage in the daytime.


Shapes, geometry and overlaps
Almost half of the websites awarded by Awwwards in the last year rely heavily on various shapes and geometric overlaps. With the trend entering the mainstream, we can expect more sites introducing shapes to divide content and overlaps of geometric figures for UI elements like buttons.Gradients and overlays
The popular photo-sharing network Instagram has reached 800 million active monthly users to share the content with beautiful filters applied. The same trend is entering web design with CSS technologies allowing us to easily add gradient effects and overlays to background images and video to convert regular content into a premium quality graphics.

Color contrast
Today we see more websites that tend to follow color combinations back from the 90s with strong contrast. High contrast also leaves a positive effect on accessibility which is a hot topic in web design. The data shows that colors are able to increase website recognition by up to 80%.
Lines and separators
A line is a basic element that is used to divide content and emphasize the importance of it. A simple line has the same ability to divide content blocks as a rich graphics but require fewer resources.
Website speed is still important for conversions and SEO this is why a lot of web designers will incorporate lines to minimize graphics and improve website performance.


UX animations
The Material design has entered the web and it is accommodated by animations to help creating associated actions and form habits. From eye-catching animations on buttons and up to hover blocks, in 2018 we will see more tiny animations based on CSS and SVG all across the web.CSS grid layout
CSS Grid Layout is a promising new technology that is aiming to empower popular grid frameworks like Bootstrap and Zurb Foundation. We can hear about CSS Grid Layout in every frontend developer meetup and conference. Now we can expect that 2018 will help us to go from talks to actions.


Very informative thanks, I can update my site to follow these trends and be more on the ball next year.
I have read this article more than once and every time I take advantage of some valuable information thank you really