WordPress custom fields allow you to add additional metadata to your pages, posts, or custom post types. Thus giving you the ability to develop very customized WordPress websites.
In other words, custom fields add additional information to your posts. It is an important feature of WordPress that can help you in extending the default functionality of your post types.
In fact, most of the WordPress plugins that add extra functionality rely on the custom fields to store additional information as metadata.
One of the easiest examples would be the WooCommerce plugin where all information about the product (ex. title, price, product id, etc.) is a set of custom fields.
Not only that, WordPress uses the mechanism of custom fields to store its own data. For example, categories and tags are stored as the metadata and can be considered as WordPress default custom fields.
Ok, now you should have a brief understanding of what is WordPress custom fields. Want to learn more? Keep reading this article and you will learn:
- What is WordPress Custom Fields
- How to create your own custom fields
- How to display your custom field on the page
- Which plugins can help you to create custom fields
- How to work with custom fields in Visual Composer
What is WordPress Custom Fields?
WordPress Custom Fields is additional information added to your posts as metadata. On the site, it can be represented as text, number, image, or used in some calculations.
From the perspective of content management, custom fields allow users to quickly update important data or make general post adjustments.
Instead of changing the content (and maybe messing things up), you can simply change the value of your custom field.
In fact, this is one of the reasons why WordPress agencies and web developers rely heavily on custom fields when delivering advanced solutions for their customers.
Also, most of the WordPress theme authors take advantage of the custom fields in order to extend their theme features list.
On the technical side, the custom field metadata consists of key/value pairs.
The key is the ‘name’ of the field and must stay the same for all posts within the post type.
The value, on the other hand, is the data that will change from post to post as your posts will use the value of the key to display it.
To get that clear, let's look into an example. Imagine that you have a custom post type dedicated to travel packages. On your website, you would love to categorize these packages based on the type of the trip - adventure, cruise, cultural.
In the example above, 'Type' will be the key (name) of your custom field and will stay the same for all posts. While, adventure, cruise, and cultural will the values that will change from post to post.
Ok, as we sail into the technical waters, it's about time to add your own custom field.
How to Add a Custom Field in WordPress?
To add custom fields to your WordPress website, you can use either default WordPress custom fields or Advanced Custom Fields plugin for more advanced custom fields option.
Let's look into the default way to add a custom field.
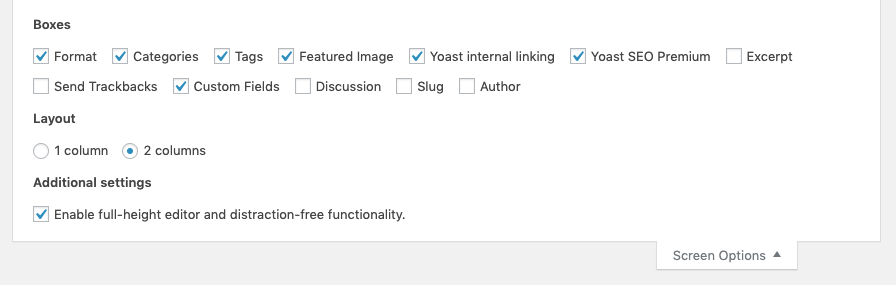
The first thing is to ensure that you have a custom field option available to your post type. For that, open Screen Options of your post type and make sure that Custom Fields are checked.

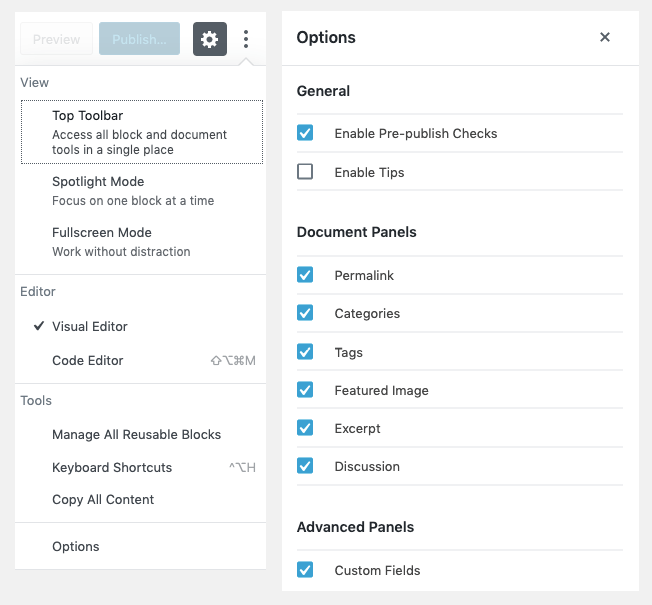
If you are working in the Gutenberg editor, make sure to check Custom Fields availability under More tools & options - Options. Make sure that Custom Fields checkbox is active.

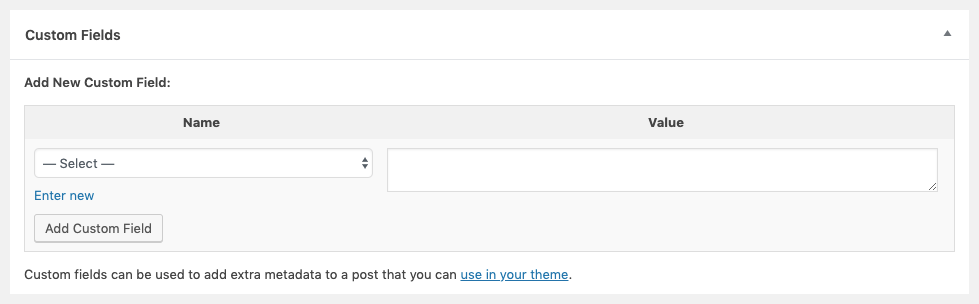
Once that's done, you should see custom field meta box available at the bottom of your post edit window. This is where you will create your custom fields.

Now you are all set to add your first custom field.
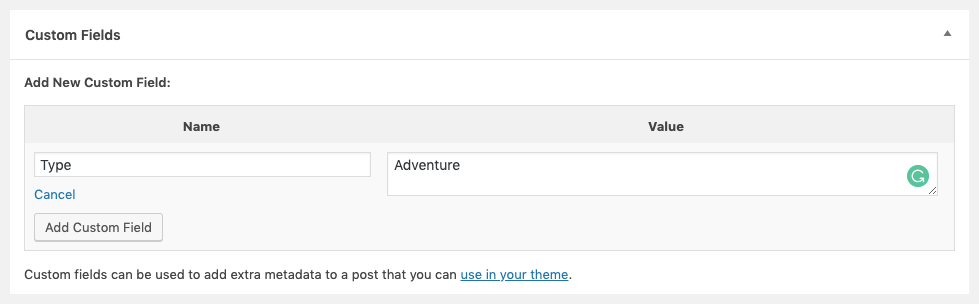
Select Enter new and give the name to your custom field. Remember, that it will be used across all of your posts (ex. Travel type).
Next step is to specify the value of the custom field (ex. Adventure).

That's it! You have your first custom field added.
To add an existing custom field to another post, instead of 'Enter new', select the name of your existing custom field from the dropdown menu.
If you want to add another custom field, simply follow the steps above.
Last but not least, don't forget to Save your post for the custom field to be added.
How to Display a Custom Field in WordPress?
By far the easiest way to display your custom fields would be using the_meta() function to display the custom field.
the_meta();
It will use CSS style post-meta and the key to the field will be displayed in a span with the post-meta-key style applied. The thing to take into account is that the_meta() will display all of your custom fields.
With that in mind, let's look into how you can display a specific custom field on your site.
We will use get_post_meta where you can specify the key of the custom field you want to display.
get_post_meta($post_id, $key, $single);
As for the $single, it can be either true or false where true will return a single value as a string and false returns array.
Advanced Custom Fields Plugin
The awesome thing about WordPress is that there is always a plugin for something. And custom fields are no exception.
WordPress does offer a decent functionality to operate with custom fields, but there are cases when you just need to go down the road for a more advanced solution.
This is where the Advanced Custom Fields plugin comes into play. By the way, this is one of the most popular plugins for WordPress and a must-have plugin for any web design agency working with WordPress.
In the very essence, it allows you to reduce the coding of your custom fields and offers a wide range of various types of information display:
- text
- WYSIWYG editor
- image
- file
- select box
- date picker
- color picker
Impressed? Another cool thing about Advanced Custom Fields is an option to create the rules where to display your custom field and you can skyrocket.
Advanced Custom Fields is made for developers, which means it allows to quickly access and operate with the custom fields via their API. Thus allowing you to build powerful templates to extend your theme (if you are a theme author) or website.

And to make it jaw-dropping, there are more than 170 third party extensions available to Advanced Custom Fields with custom fields already made for various purposes.
How to Work With Custom Fields in Visual Composer
A visual editor for WordPress is a powerful tool that can help you to build a complex layout faster and without touching a line of code. It is a tool that you can give to your customers so they can edit their own content.
On the other hand, you develop a complex solution that probably involves custom fields. And this is why it is extremely important that your visual editor and custom fields blend together nicely.
To your delight, Visual Composer Website Builder is fully compatible with Advanced Custom Fields. Thus giving you an interface to quickly incorporate custom fields into your layout. Anywhere.
To use that feature, all you have to do is download Advanced Custom Fields element from the Visual Composer Hub (a cloud marketplace of elements, templates, and extensions). Make sure to have the Advanced Custom Fields plugin installed and custom field ready.

Add the content element to your page or post and that's it - you have your custom fields displayed.
As a developer, you can also add the extra class name to the element and use local or global CSS to style the output of your field to your liking.
In addition to that, Visual Composer offers Dynamic Content Fields feature which is a game-changer for how agencies and developers build websites. It allows you to replace the static content of any element of Visual Composer with your custom fields.

More than that, Dynamic Content Fields is fully compatible with:
- Default WordPress fields
- WordPress custom fields
- Advanced Custom Fields
- WooCommerce
- Toolset
To give you a brief idea of how it can be used. Imagine that you can replace the Hover Box element content with custom fields from the WooCommerce products. Apply product image, title, price, and 'Add to Cart' thus changing the whole experience of your online store.
The cherry on top is that you will still keep all the attributes available to style the element, like color, font-size, and even Instagram-like filters for images.
This is a truly mind-blowing feature that takes the page builders and website builders from a DIY category to the pro tool that can complement the technical stack of any agency or web developer.
Conclusions
We talked about creating your own custom fields and displaying them on the site. We also touched the topic on how you can combine the power of custom fields and the flexibility of the visual editor.
WordPress custom fields is a powerful feature that can complement any website or a theme. It is also widely used across plugin developers to operate with the functionality of the plugin.
From the agency perspective, custom fields is a great way to simplify content editing and avoiding human-related errors.
Do you use custom fields in your projects? Got anything to add to this story? Let us know in the comments below.


This is an excellent post. This is really helpful and for my business websites.
thanks you