The internet is a vast place with endless possibilities. In recent years, the rise of websites has been incredible. Today, there are more than 2 billion active websites online and that number will continue to grow. With so many options available for building your own website, it can be hard to know which one to choose. But what if I told you that you could build your WordPress site faster than before? Well, it's possible and I'm going to show you how!
The trick is choosing the right tools that allow optimizing the time you need to create a website. And what are the main components of a website design? Layout, graphic assets, content, and SEO. Luckily, I've got a tool for every one of these components wrapped in a cozy Visual Composer blanket. All these tools can be used together in the new Visual Composer front-end editor, so you'll have everything at your fingertips at all times.
I'll show you how to create a full page quickly from start to finish using these tools:
- Visual Composer - a website builder for the layout
- Unsplash integration - a free stock image library for images
- Bertha AI assistant - for AI-generated content writing
- Visual Composer Insights - a content analysis tool for SEO
Choose a layout with Visual Composer
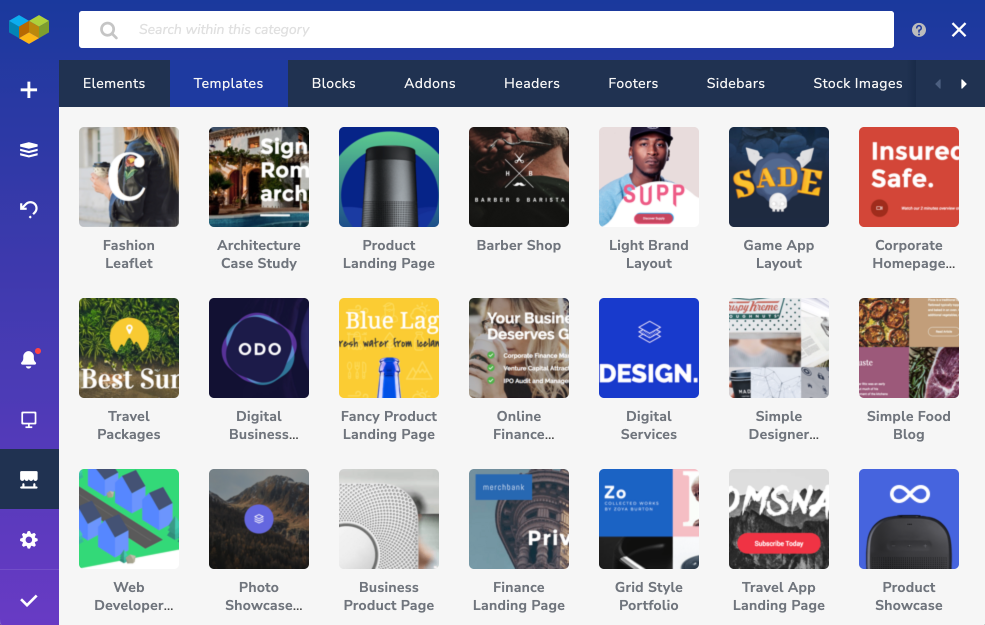
The first step in this whole process is to get your hands on Visual Composer. In this scenario, it will serve as the base of everything else. You can create your website from scratch using the plethora of features that Visual Composer has, but today we're here for speed. So the easiest and fastest way to start is to use one of the 10 templates available for the free version or one of the 200+ templates available for the premium version.

Once you've chosen the right template for you, the next step is to simply change the content to fit what you want to display on your page. And not only that, you can change any single aspect of the template design - change the order of sections, change images and text, change fonts, sizes of sections, add more sections, and anything else that you see fit. So let's move on to just that.
Generate content with Bertha AI
AI is a very trendy topic at the moment and for a good reason - it just makes our lives easier.
As I mentioned earlier, Bertha is an AI-based writing assistant for WordPress that can generate high-quality content for you in seconds! Simply choose a topic from the list of available topics and let this artificial intelligence write about it. Bertha also has a free and premium version with the difference being the word count that the tool generates.

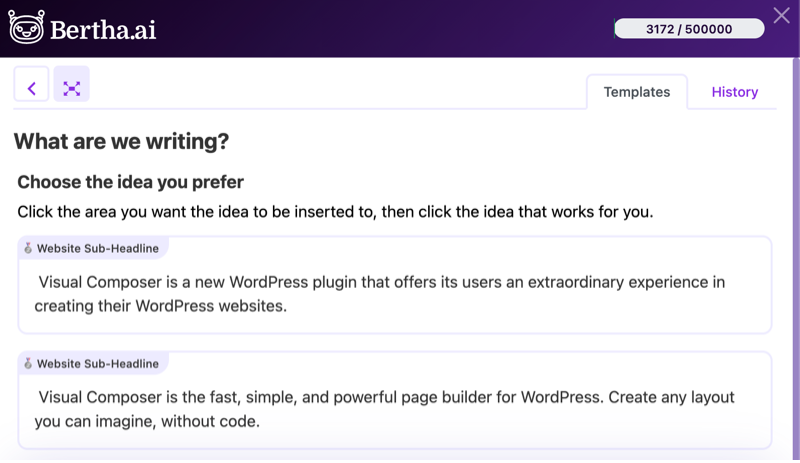
The great thing about Bertha and Visual Composer is that you can use the writing assistant in the editor anywhere there's text. If we take a simple Text Block element as an example, when you open the edit window of that element, you'll see the Bertha icon. When you click on it, a sidebar with the possible type of content (templates) that it can generate will appear. This varies from Call to Action Button and Section Title, to full-on about us page and even a mission statement so you don’t have to think about that either!
All you have to do is introduce Bertha to what you'll be writing about and the AI assistant will generate content.
Change images with Unsplash
The next step in this journey is changing the template default images to images that fit your design ideas. Photoshoots take time and money so I'm offering an easier way to customize the template.
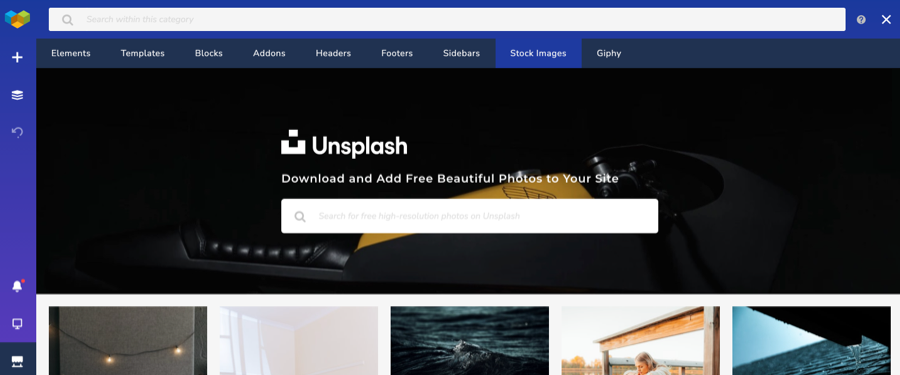
This is where Unsplash can help. You can find the whole Unsplash image library in the Visual Composer Hub. Once you've found an image, you can just click on it to download and it will be automatically added to your WordPress media library. No need to name new folders and save anything locally, the images are ready to use almost instantly.

Unsplash is a great source for finding royalty-free photos that fit any niche imaginable: from business websites to food blogs or travel magazines - there's an image for everyone here! So simply browse through the library, search for some keywords that are appropriate for you.
When you've got your images, you can't always rely on what the photographer had in mind with the coloring of it. So there are actually a couple of ways you can spice up these stock photos to fit the style of your page.
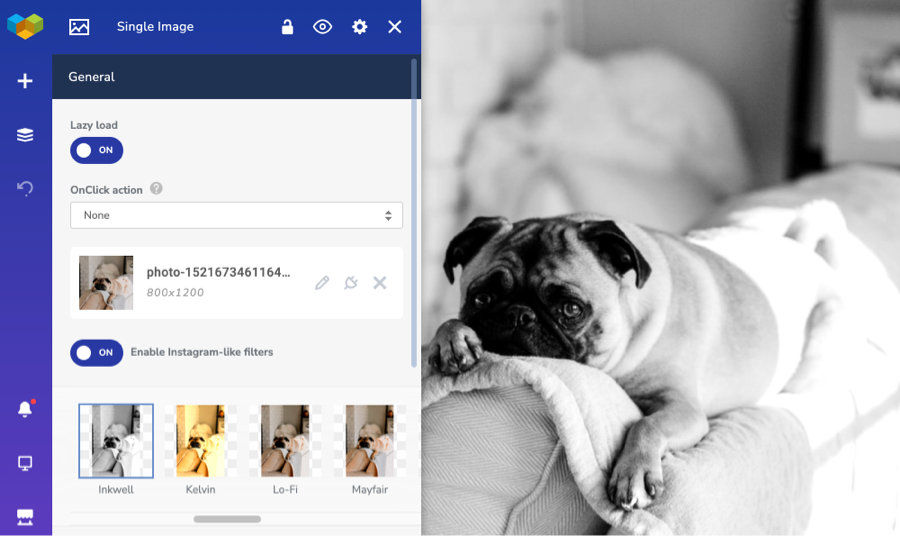
First are the Instagram-like filters for Single Image elements. Apply a filter that you like most and the images will have a coherent look.

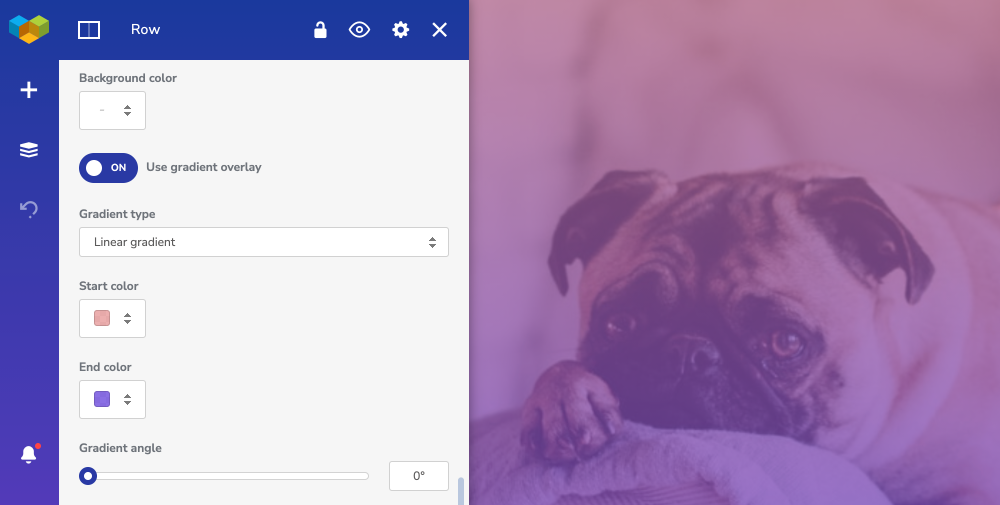
The second is the Gradient Overlay for backgrounds. If you set an image as a background for any row or column, you can add an overlay and it will change the look completely.

Note: This is the only feature available only for the Premium version of Visual Composer. Although you can still get free images from the Unsplash website, Visual Composer just makes it quicker and easier.
SEO with Insights
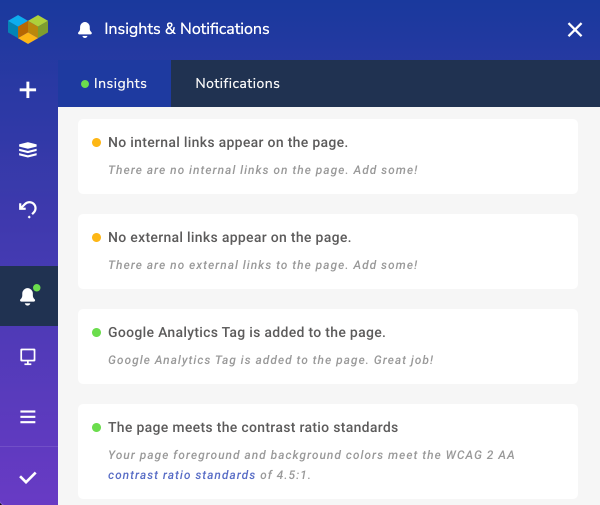
The final tool we're going to look at is Visual Composer Insights. It's a built-in content analysis tool that analyzes the content on your page and gives suggestions that can improve SEO and the performance of your site. And same as with all other tools that I talked about, you can find it in the Visual Composer editor. Just click on the bell icon in the navbar and you'll see all it has to offer.

Note: If there are any problems that Insights detects, there's going to be a red dot on the bell icon, so you know immediately.
With Insights, you'll see critical problems in red, warnings in yellow, and successes in green. And the scenarios that Insights check differ from checking if the text length is optimal, if the ALT attribute is missing for images, if the H1 title exists, to even checking the contrast on your page.
Insights will also show you exactly where on your page the problem is detected so you don't have to look for it yourself.
So if you're still questioning why this is so important, I'm going to simply say - Google. If you want your page to be easily discoverable, it has to follow the best practices that Google's algorithm takes into account when figuring out where in the search results to put your site.
And once all the problems are gone and all you see is the green little Insights circle, you can pat yourself on the shoulder and be done with the page!
Conclusion
We've gone on a full journey of creating a page using Visual Composer, Bertha AI, Unsplash, and Insights. A great bundle of tools that allow creating sites faster than before. I hope you'll try these out and add them to your routine as I have.
What do you do to make websites quicker? Let us know in the comments.

Thanks for Sharing such an amazing article . Keep working