If you are a novice web developer or just want to make a website for your business, templates are a great way to start your journey. As you become mature and experienced, you can switch to content elements and design your own layout step by step. But what about those in the middle? Is there a sweet spot where you can combine these things? Yes, there is.
There have always been full-page templates available, Visual Composer 12.0 introduces Block Templates - simple content blocks that stand in between templates and elements. Think of blocks as sections you can use to build your page. The blocks give you the freedom to build your own unique layout not thinking of specific content elements. A great start for those who feel brave enough to take the next step.

What are Block Templates
Visual Composer Block Templates are independent sections that can be added to your page one below another to form a unique layout. Once done, replace the content of the template with your own and you're ready to publish.
As you look on a website, you can usually divide it into logical sections. A simple example of a block is a hero section on top of the site, feature list or team members block to list your teammates.
Think of the last time you thought about your website. You start with pages that define an initial structure and then move on to designing pages. We tend to talk about pages in terms of blocks. 'I want to have a huge hero image on top and list my services below' - this is a common way how we design pages. You see how we already divide the page into sections rather than going into the next level of abstraction and talk about the row, text, and image elements.
And this is what block templates are all about. They support this natural mindset by allowing you to design page as you think of it. And once you're done, you can always tinker those blocks to fit your perfect design.
How to Use Block Templates
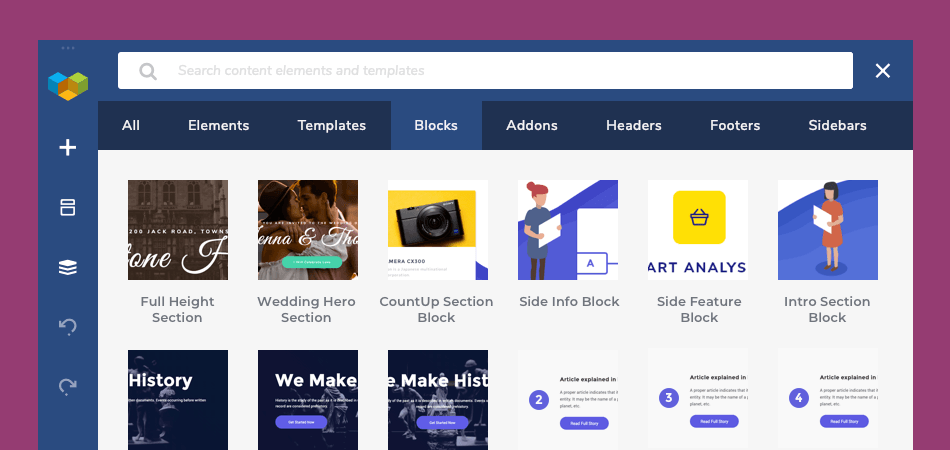
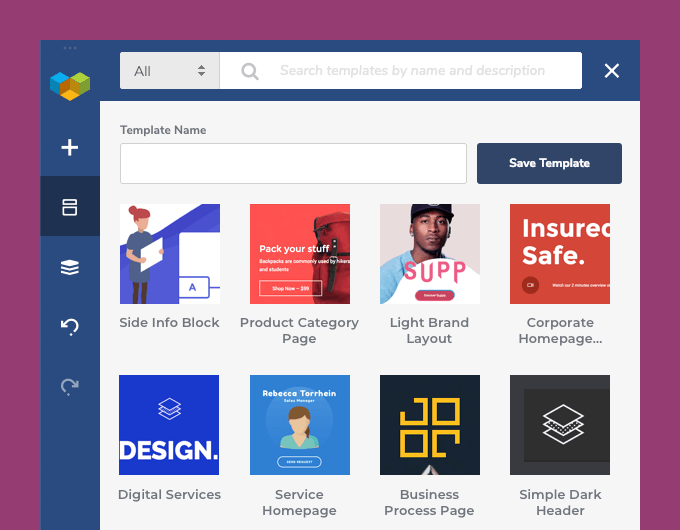
Visual Composer 12.0 gives you access to the library of pre-designer blocks right from the Visual Composer Hub. Just like regular page templates, there are plenty of blocks to choose from. Simply download the block you want to use an add it to your site via Templates window.
To make this even better, we are happy to give you various options of the most popular blocks. With just one click you can get a block template for news with 2 columns, or 3, or 4 - it's up to you.
As you download the block, it will be automatically added to your templates list and available for use. You can even re-design those templates by using Visual Composer Global Template add-on to create a completely new section.
At the moment, Visual Composer Hub stores 30+ premium class block templates and the number is growing rapidly.

Why Use Block Templates
While regular page template can be a bit too much or miss an important part, block templates give you the freedom to form your own structure.
Blocks are the next step of your evolution as a web designer as you start your transition from full-page template to blocks and move on to content elements (once you feel strong enough).
Building your site from sections can lower barriers for you and your teammates and significantly reduce the time you spend on designing a page.
Last, but not least, it gives you an option to create truly unique layouts while still working with templates.
You can leave building block templates to us while receiving all the benefits of using them.
Visual Composer 12.0: What Else?
Visual Composer 12.0 is more than Block Templates. With the new release of the website builder, you will receive more stunning features and elements added to the Visual Composer Hub.
Visual Composer Hub now gives you two new content elements developed as a part of our winter roadmap - Testimonials and Hover Image elements.
Spread the word about your products or services with the help of testimonials. Did you know that customer feedback influences up to 97% of customers who are ready to make a purchase on your website?
A small interaction can make a difference, and this is what the Hover Image element is all about. It allows you to create a simple transition between images as your site visitors hover their mouse. Use the Hover Image element to display your product from various angles or use it in your team section.
As we move on with the elements, post grid elements are one of the most important assets when it comes to building your WordPress site. To give you even more control over the filtering and setting up of your grid, Visual Composer 12.0 allows you to control post grid display by categories and taxonomies for all your custom post types. Meaning, you can now easily display a grid of your favorite portfolio items from the 'design' category or a specific group of services. Isn't that what you've asked us before?
Ready to Upgrade Visual Composer?
With just a second month in 2019, we've already rolled out our second update with great features included. The Blocks Templates are the next big thing of Visual Composer and a perfect reason to update or go Premium.

