Want to use Font Awesome icons on your WordPress website? Icons are a great way to bring attention to the text, by adding an illustrative representation for the content they are assigned to.
Coupled with descriptive text, icons help your website visitors navigate your content better, in order to find exactly what they are looking for. And if you're looking for one of the best icon collections to match your website design, then there's no better choice than Font Awesome.
Here is all you need to know to implement Font Awesome icons in WordPress, so keep reading!
What Is Font Awesome
This is the most famous font and icon toolkit based on CSS. It is used on over 32% of sites globally (more than 23.6 million sites to this day), making Font Awesome the web's most popular icon font set and toolkit.
Instead of traditional image icons, they are icon fonts. This means that you can adjust them (styling, size, colors, flip, mirror, and more) without losing quality because they are vectors. It's also flexible in terms of adding animations on top of other cool manipulations to your icon font designs just by using plain CSS.
So, the big question is: Is Font Awesome free?
The short answer is yes!
There are two different types of plans you can choose from - Free (free forever) and Standard ($99 per year). The free version has a variation of many different icons - enough to satisfy your icon needs for any website. While the main difference is that the paid plan includes the latest version of Font Awesome, plus access to use all of the icons available, including Pro icons.
The free Font Awesome icons are completely free to use really almost anywhere and anyhow you want - commercial, open-source projects, or personal use. You can get started with a free icon tool kit and use the free icons, which come in a wide variety to choose from. Otherwise, if you want the latest version of fontawesome, you can upgrade to premium at any time for top-level icons with more styling and branding options.
![]()
But all around - Font Awesome is the most comprehensive font family ever created. It includes over 1,600+ free icons as well 7,800+ pro ones for just about everything you can think of - from interface design to social media branding, and many other types of icons from 70+ categories.
Why You May Need Font Awesome In WordPress
It is an excellent way to add symbols and pictograms into your website content, rather than using bullets, letters, or numbers. Icon fonts are a great alternative to using images for your WordPress website icons.
Unlike image-based icons (which can slow down page speed), Font Awesome icons can be used with standard CSS resizing techniques that make them much faster than images. This is perfect, considering that speed is an important factor in design, for SEO optimization.
While there are many ways to add style and flair to your designs, icon fonts provide an easy solution. It can be used for representing commonly used commands. For example, you can use them for emphasizing your shopping carts, download buttons, contacts, comments sections, quotes, and navigation menus.
It is an excellent way to add symbols and pictograms when you're building a website. It's also important to use the right tools for your needs. The default font that comes with each WordPress installation is great, but it doesn't include Font Awesome and you get a limited set of icons. If you want more options to accelerate the design and accessibility of your WordPress website, then Font Awesome should be at top of your list!
How To Add Font Awesome To WordPress
Font Awesome offers different ways for you to add icons to your WordPress site: via plugins, or through customizing WordPress without using a plugin. But there is an even better, and more time-efficient way to add it to your WordPress site - and we will go through them all!
The Official Font Awesome Plugin For WordPress
If you are just starting with adding iconography to your pages, posts, or templates then this is the perfect method for you. The plugin is faster and you don't need to revise the edited code over time. You won't have to edit any of your WordPress site's theme files and will be able to use font icons everywhere on it!
First off, you will need to install and enable the Font Awesome plugin on your WordPress site directly from your admin dashboard. Although there are other installation methods that are pretty similar, this way is more definitely the fastest and most convenient way!
To Add Icons to WordPress Pages, Posts, and Templates
Now that you have finished the setup process, there are a few methods you can use to add icons to your WordPress content. The easiest way is by using the Classic Editor.
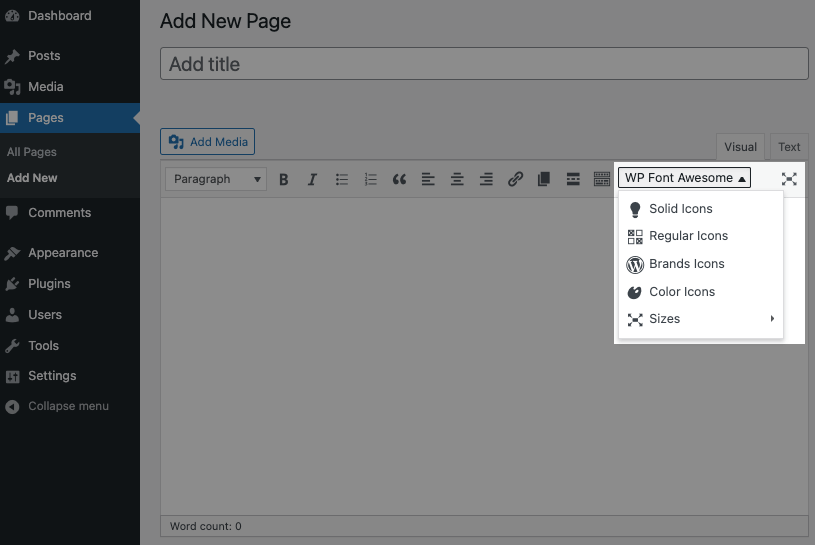
- Go to add a new page or post, from your WordPress admin panel, and click the 'Add Font Awesome' button and select any of the icons you wish to input into your content

![]()
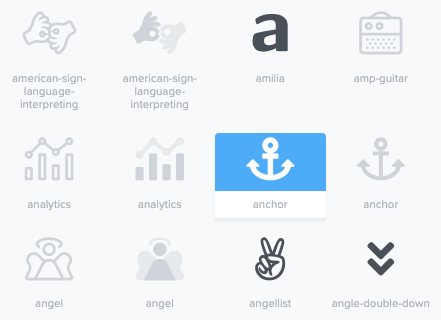
In case, you're not using the Classic Editor go explore the free Font Awesome icon library, where you will surely find icons for just about any style, occasion, or necessity from there.
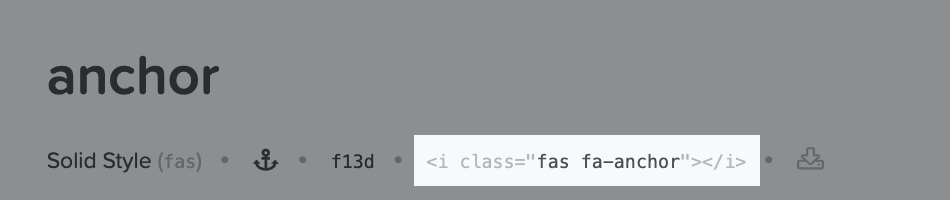
Once you've found the ones suitable for your website design, just copy and paste one of the following HTML codes into your WordPress content. For this example, we are using the 'WordPress Simple' icon.
- Add icons by using tags like, for example, <i class="fab fa-wordpress-simple"></i>
- Or by shortcode that can be used like this: [icon name="wordpress-simple"]
Plugins For Using Font Awesome On WordPress Without Using HTML Or Shortcodes
By far the easiest option for adding icons is through drag-and-drop plugins with a What You See Is What You Get interface. The biggest benefit of using such plugins is that the need of adding extra code is close to zero. This means that you will get your desired results quicker, while also not having to “sacrifice” your site's performance to do so, so it's a Win-Win solution!
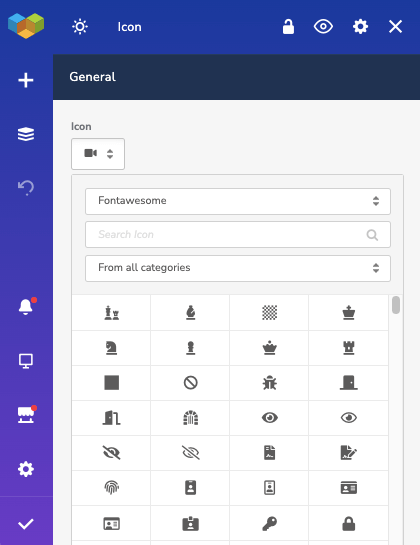
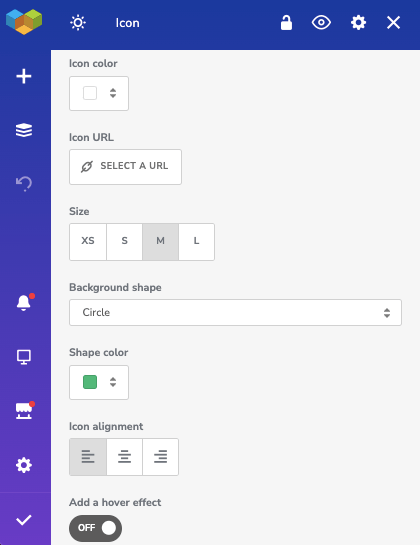
- Visual Composer Website Builder - All free Font Awesome icons are available for the free version of Visual Composer and you can find them alongside multiple other icon elements available. Plus you don't need to have the official Font Awesome plugin installed - it's already included! In addition, you can also change the icon color, size, add background shape, and more options, easily from within the editor. This is actually one of the many integrations and compatibility elements that Visual Composer offers with each installation.


And here are a couple of additional Font Awesome plugins for WordPress, with additional benefits for users. None of which require having the official plugin pre-installed:
- Better Font Awesome - Automatically integrates the latest available version of Font Awesome into your WordPress site, alongside CSS, shortcodes, and TinyMCE icon shortcode generator. One of the best features of this plugin is backward compatibility, which means that you can switch Font Awesome versions without having to modify your shortcodes.

- WP Font Awesome - This plugin allows you to easily embed Font Awesome icons to your website using HTML or built-in shortcode handlers. That helps to adjust icon size and color more easily. Plus, this plugin supports using older versions of icons for more icon style and design variations. While also letting you adjust the icon color and size with no struggle.

How To Add Font Awesome On WordPress Without Plugins
To add icons manually, you can go to the Font Awesome icon library and select from available fonts you would like to add to your site one by one. Or enter your email address to get the embed code to add directly to your theme.
Another way is you can download the font package directly from the Font Awesome website. It requires you to host it yourself.
As we mention before, icon fonts are just regular old fonts. You can add in the same way you would add any custom typefaces to your WordPress site.
Add Font Awesome Icons With Theme Editor
For the sake of this tutorial, we will be showing you how to add icons to your WordPress site the easiest way first. By downloading the Font Awesome kit and adding it from your WordPress dashboard.
- Go to Font Awesome website and click 'Start'
- Enter your email address and confirm the action via email

- Copy the kit code, which should look something like this:
<script src="https://kit.fontawesome.com/2c5888f112.js" crossorigin="anonymous"></script>
- Go to your WordPress dashboard and select 'Theme Editor' from 'Appearance' in menu
- Locate your theme's header.php file and paste the code right before the </head> tag and click 'Update File'
- Go to the Font Awesome icon library and select any available icon you want to use

- Click on the HTML code to automatically copy it and paste it into your WordPress content by using the Text Editor

Add Font Awesome Icons With File Manager
Another way to add icons to your WordPress site, is through the File Manager. Yet another solution to adding the free icon sets without a plugin.
- Log in to your hosting dashboard
- Open the File Manager
- Go to your site WordPress files, usually located in 'public_html' in cPanel or under the 'app' folder in Localhost
- Open 'wp-content' and find 'themes' folder
- Find and open the theme file you are currently using, for example, 'visual-composer-starter'
- Open and edit the 'functions.php' file by copying and pasting the code right below this step anywhere in the file:
add_action( 'wp_enqueue_scripts', 'tthq_add_custom_fa_css');
function tthq_add_custom_fa_css() {
wp_enqueue_style( 'custom-fa',
'https://use.fontawesome.com/releases/v5.0.6/css/all.css' );
}
You're all set! Add icons to your WordPress site, the same way as in the previous step. Copy your desired icons HTML code from the official website and paste it into the WordPress Text Editor.
How To Fix Font Awesome Issues
Since it is the most widely used font icon kit in WordPress. It's only common sense that issues may arise. With older versions of Font Awesome integrated into themes and plugins conflict with a newer version installed. That's why it's important to remove other versions of Font Awesome before installing an upgraded version.
That's why you should always run The Conflict Detection Scanner to prevent conflicting versions from affecting your icons.
To Enable Conflict Detection
- With a Kit - Go to your kit’s settings page, enable the Conflict Detection feature, and save the changes
- Without a Kit - Copy the embed code below and paste it into your page template right before the closing </body> tag:
<script type="text/javascript" src="https://use.fontawesome.com/releases/v5.15.4/js/conflict-detection.js"> </script>
Enabling Conflict Detection can take up to 10 minutes and can negatively affect your site's performance in the meantime. So, remember to disable it once you're finished!
To Inspect The Conflict Detection Results
- Open up a desktop web browser and load a page on your website that you’d like to inspect.
- Then open the console.
- After you open the web console, it will probably already have some output. Either way, just reloading should be enough to see what's going on with your site and see the full report.
If there are no errors then congratulations! You can successfully use the Font Awesome icons without any problems — if not follow the official guide for resolving conflicts.
List Of Font Icon Alternatives For WordPress
Font Awesome, as the name insists, is truly awesome. And that surely is the reason for its wide usage across the web. But you might be thinking, is Font Awesome the only font icon kit compatible with WordPress?
Surely there are many just as great font icon alternatives to enrich the content on your WordPress website.
- Iconify - A modern replacement for icon fonts, that offers over 100,000 vector icons.
- Feather - A collection of open source icons designed with the aim to be both simple and accessible.
- Dripicons - A completely free vector line-icon font with 200 free icons available in PSD, AI, EPS, PDF, SVG, and Sketch formats.
- Material Icons - Google’s adaptable design system with five sets of icons, available in wide a range of formats and sizes.
- Bootstrap Icons - A free, high-quality, open-source icon library with over 1,500 icons, available to use in SVG or web fonts formats.
Wrap Up
This tutorial helped you to learn all the necessary information to start using Font Awesome on your WordPress site.
Icons are a great way to make your content more attractive as well as easier to interact with. The most inclusive icons sets in the WordPress ecosystem is definitely the one by Font Awesome. Instead of implementing the kit directly with code, you will find it easier by using a dedicated plugin.
We highly recommend you to try Visual Composer Website Builder. It is the easy solution to adding and customizing Font Awesome icons. And, also a wide variety of other of the most popular icon sets in WordPress. Best of all, you don't actually need to install the official icon plugins, because Visual Composer has them integrated upfront. Start adding icons to your site immediately and adjust them through simple drag-and-drop functions.
You don't need any coding experience to create more engaging and visually stunning websites when you use Visual Composer. Surely, over 90,000 web creators can't be wrong. It's the quickest and most efficient way to build sites that their clients value and appreciate.
If you enjoyed this article, follow our next tutorials and learn how to level up your WordPress skills!


Wow! I had no idea there were so many ways to add Font Awesome icons to a WordPress site. This tutorial is extremely helpful and easy to follow. Thank you for sharing!