
A landing page is a standalone web page, distinct from your main website. It's any page your potential customer lands on. Typically from an ad or social media promotion that caught their attention. It's designed for a single specific purpose — to get visitors to take the desired action, such as signing up for a mailing list or purchasing a product.
Without a doubt, your website's landing pages are one of the most important aspects of your online marketing strategy. But what are they supposed to do? How can you make sure they're effective?
In this comprehensive guide, we'll show you how to create landing pages in WordPress, with and without plugins, and the pros and cons of each method. We'll also share some tips on designing effective landing pages that will help increase your conversion rate. And finally, provide the best practices, alongside some of the best examples out there. So, follow along and prepare to take mental notes!
The Purpose Of Different Types Of Landing Pages

While the main objective of landing pages is one, there are multiple types of landing pages for different purposes. Therefore here is a list of different types of pages commonly used for marketing your business through your most valuable owned media channel — your website.
- Click-Through Pages or Product Pages are designed to persuade potential customers to make a sale. This is done by listing all the beneficial features of a product or service. Oftentimes including testimonials, big-name brands you've worked with, or statistics of use, which also work as social proof. From which you lead them to one page, and one page only — the checkout.
- A Squeeze Page or Lead-Capture Page is intended to squeeze out personal information from a user. Typically to, later on, convert leads (i.e. people that have shown interest in what you are selling) into customers. This is done by offering something valuable in return. For example, let's take the common subscription form for a newsletter. It may provide exclusive info as well as special offers on your products or services, that make your 'call to action' even more appealing.
- Splash Pages give your visitors a memorable first impression of your company by providing basic contact information and branding. They are like the equivalent of a splashing introduction, just like the one you use on your home page. In most use cases, they inform visitors about events or conferences you're either attending or hosting.
When you are designing a landing page for your website, there is no one perfect design that works in every situation. Use this guide as inspiration when planning out digital marketing campaigns and be sure to A/B test different styles before deciding on one.
How To Create A Landing Page In WordPress
There’s a variety of tools and CMS platforms you can use to make landing pages, but in the following section, we’ll be focusing on WordPress.
WordPress has many options for creating landing pages, including code, theme templates, or landing page-specific plugins. However, you can and usually do create a landing page with the same tools you used for the rest of the site. You can also use the built-in Gutenberg editor or one of several page builder plugins like Visual Composer to customize your website's content quickly without any coding knowledge needed.
Creating a Landing Page Without Plugins
When creating a landing page in WordPress without plugins, you can easily get the form and write a good copy but can struggle with getting down the design you envisioned and customizing it to your liking. This way, you will need to edit the code or select from ready-made HTML templates or WordPress themes if you don’t want to consider other options.
Creating a Landing Page With HTML
When it comes to making a landing page with HTML and CSS, here is what you should consider. These two work in tandem. With HTML you add the text, images, and links with the positioning on your page while with CSS you choose the styling options such as background colors and font styling, which apply to the elements across the page.
While this option puts you in complete control of your landing page design and functionality, it can be time-consuming, especially if you're not experienced with coding. The second option aside from coding from scratch is to choose a landing page template.

Creating a Landing Page With HTML Templates or WordPress Themes
Themes are meant to change the design of your website, while plugins add new features and functionalities. In simple terms, themes affect how your pages look, and plugins affect what they do. So while themes aren't necessarily considered plugins, they usually include a lot of tools. Oftentimes they also aren't made keeping the industry best practices in mind, so they can also affect your site's SEO, performance, and vulnerability to malware negatively.
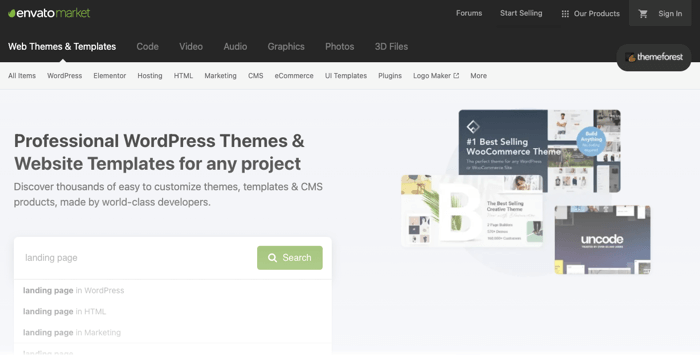
You can purchase a premade landing page template from Themeforest or other theme marketplace alternatives. The positive side of this option is that the landing pages are ready to be launched. All you have to do is solely focus on writing personalized copy and adding your branded media to it.

When you purchase a landing page template (theme) from Themeforest, you can locate it in the 'downloads' section of your account. Be sure to select the "Installable WordPress file only' option, this will download and install a zip file for your theme.
The downside of using pre-made templates is that you can suffer from poor consistency with your brand identity throughout your website, due to a lack of customization options. The other con is that there rarely are updates for your chosen themes and templates. Therefore, if you want to one-up your landing pages, you will need to search and purchase new ones from time to time again.
Creating a Landing Page With WordPress Plugins
When you need a landing page, you don't want to spend hours writing code or learning to use tools with high-learning curves. While building a landing page can be both time-consuming and frustrating, it doesn't have to be.
Creating A Landing Page With Visual Composer
With website builders such as Visual Composer, the Free version is free forever, while the Premium is for web professionals ready to take it to the next level. With the Premium option, you don't need to compromise time or customization options. Because it offers both, you can choose from hundreds of pre-built templates for a quick fix, which you can also use as a base and customize to fit your vision or choose to build your own from scratch.
The benefits of using Visual Composer for building your landing pages are:
- Intuitive and easy to use with drag-and-drop functionality
- Visual Composer Hub with all the elements you need (buttons, social media icons, contact forms)
- Compatibility with the most popular WordPress plugins (Yoast, WooCommerce, WPForms)
- SEO-friendly, responsive to all devices, and optimal performance from the get-go
- It's a full website builder, so you can build the whole site in one place.
- Zero to low code option, therefore no programming or coding experience is needed, yet possible to easily add custom CSS and JS if you want
The content elements in combination with design options, and the power to overwrite any theme's layouts and fonts completely give you full control of your landing page design. Plus, you can save and re-use any templates you've already built, to save time and effort for future projects.
Since landing pages usually don't require a header or footer, the free version offers more than enough features to create stunning pages that convert.
Landing Page Builder Alternatives
These landing page builders are specialized with features that allow you to go live fast. All of the WordPress plugins have implemented the drag-and-drop functionality plus require zero coding to launch. Keep in mind that, while these tools are powerful in creating stunning landing pages, offering hundreds of templates, you will still need a tool to create the rest of your website with.
- WP Lead Capturing Pages is a paid WordPress plugin from CodeCanyon. Designed specifically for landing page creation. This drag-and-drop builder offers different templates, shortcodes, and autoresponders, which can be customized to create landing pages.
- WP ProfitBuilder is a drag-and-drop WordPress landing page builder. It allows you to build awesome landing pages with over 130 customizable landing page templates to choose from. Plus, they have a built-in A/B testing and conversion analysis engine that allows you to optimize your landing pages to get the best conversion rates.
- InstaBuilder is software designed specifically for marketers and entrepreneurs. It allows you to build landing pages using new list-building technologies and analysis to build fast-converting sales funnels. If you're in a rush or don't want to hire a graphic designer they offer tons of pre-made graphics to choose from, just drag-and-drop them into your landing page design.
- HubSpot is a marketing, sales, and service software that also offers a powerful tool for building landing pages. The landing page builder is free to try, and it allows you to both create and test landing pages for the best results. Best of all, you can set up your landing pages to display personalized content, CTAs, and forms for different audiences. Meaning visitors are categorized based on location, lifecycle stage, and other details important for a higher likelihood of conversions.
- PluginOps Landing Page Builder allows you to build landing pages that work with all modern WordPress themes. Giving you complete power to design your own pages, without having to rely on your theme's bulky designs and rearrange any and all elements. Plus, the form builder widget allows you to collect and store user data, all from within the plugin.
Best Practices For Creating High-Converting Landing Pages With Examples
A landing page has one job and one job only — to get people to take action. Whether it's signing up for your email list, buying a product, or downloading an e-book your landing page needs to be designed with conversions in mind.
Call To Action
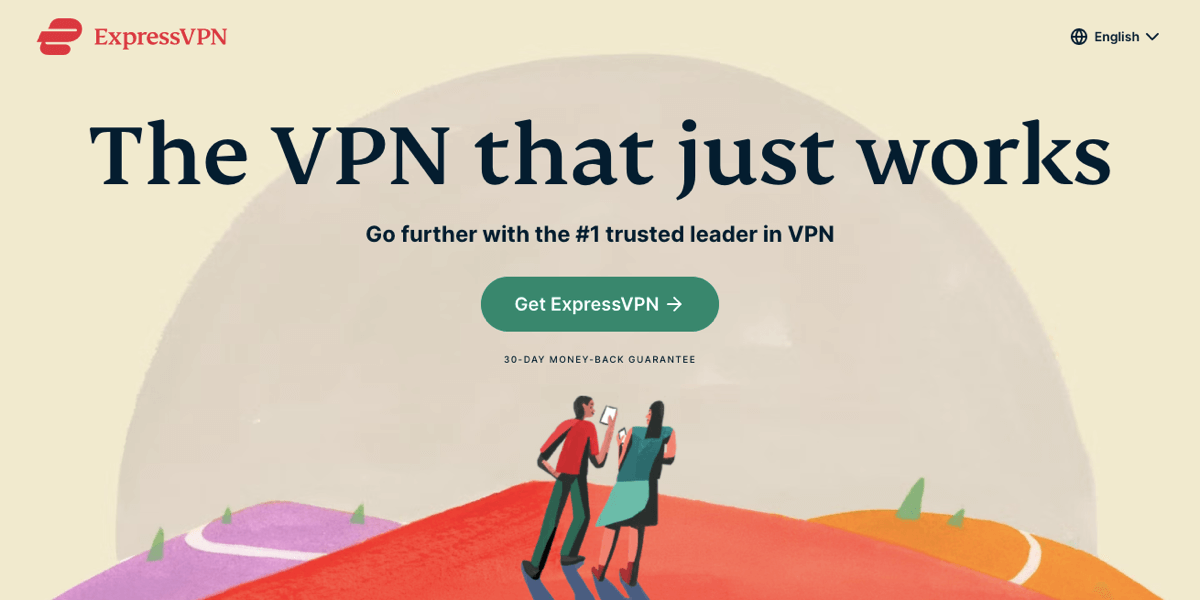
CTAs can be anything from buttons, banners, images, or links with persuasive text, that calls for users to take a certain action. What you have to remember is that there are different types of users coming to your landing pages — visitors, leads, and existing customers. That means that the same CTAs should convince each group to take them to the next step in their customer journey, so think about the messaging accordingly. Plus, you should keep your hero section as clean as possible, just like ExpressVPN does.

Social Proof
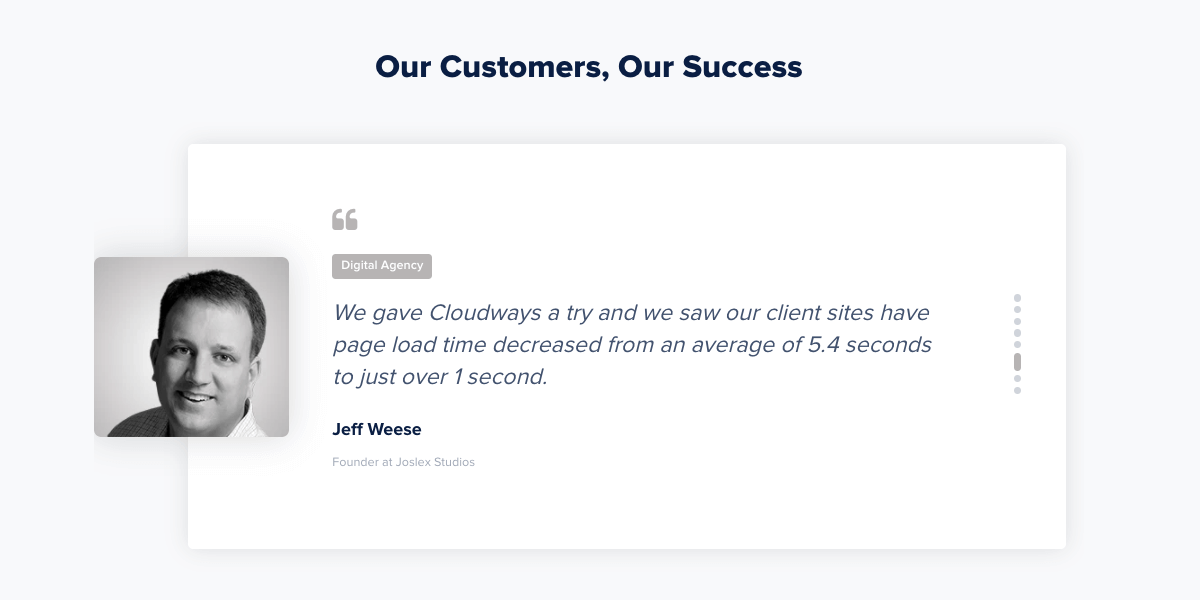
It's human nature to want what other people think is best. We are especially seeking out social proof when making purchasing decisions. Which makes us more likely to buy products with many reviews, social mentions, and awards, over those that have less. So make sure you always showcase how successful your company is at any touch-points with potential customers. This assures them of why choose or consider using whatever it may be you're offering — a download, subscription, or purchase. For example, Cloudways does a great job at using testimonials to increase user trust.

Urgency And Exclusivity
Using powerful titles that create urgency such as “buy now and get a discount”, “limited offer” or even adding offer deadlines is a popular practice. It informs users that they're getting the best possible deal if they make a purchase right there and then. A popular example of this is with Black Friday landing pages, such as the one by Handle The Heat.

Simplicity
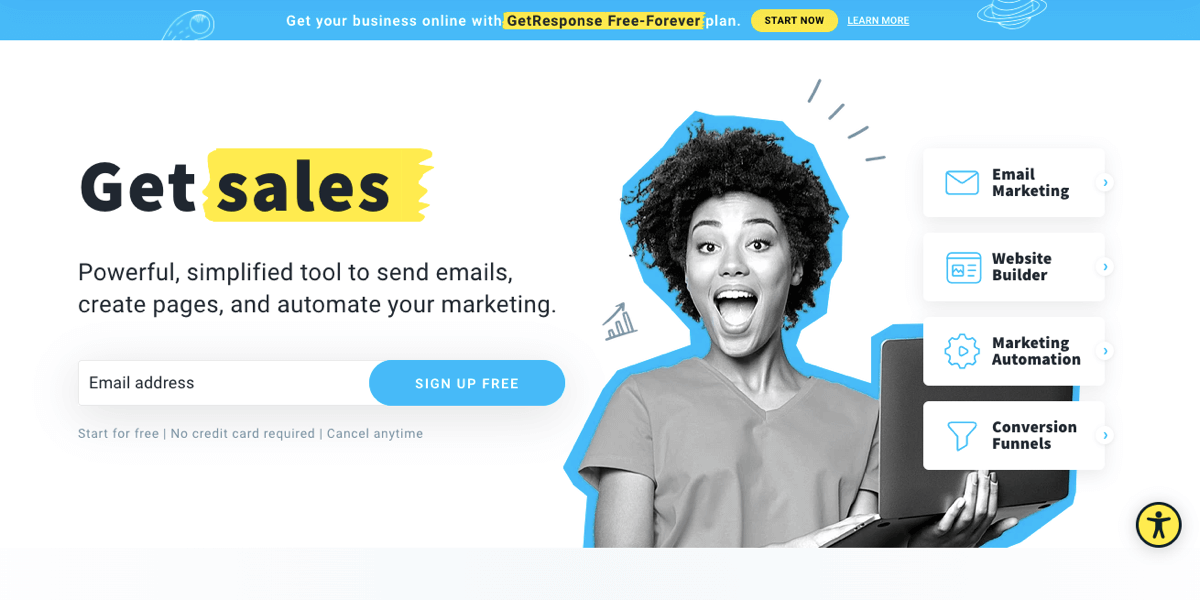
One thing many brands go wrong with is by adding too many steps. A common mistake is having too many fields in forms or a bunch of text in one place (use bullets). Although it's understandable why you need user information, it's a good idea to leave it for a later stage. Once a user lands on your page, make it as easy as possible for them to take the desired action. This includes also outgoing links and tabs that lead users elsewhere because you want them to complete the goal. Take the example from Get Responsive.

Wrap Up
Together we explored and learned that landing pages are an essential part of any inbound marketing or digital sales strategy. Done either, by using WordPress and a landing page plugin or, by coding your own landing pages. Use our tips and create great CTAs, capture forms, and drive more leads to your business.
We've shared all the tips on how to design effective landing pages as well as the best industry practices. Use these tips to create your own high-converting landing pages that will help increase your revenue.
The plugins we've listed make it easy to create beautiful, effective landing pages in WordPress. Plus, they don't require any design or coding experience. But you might still be looking for an easy way to boost your workflow as a whole. We recommend using a tool that allows creating not only stunning standalone pages but whole websites from top to bottom. Catch more leads with the drag and drop website builder that allows you to both.
Have you tried creating your own landing pages? What techniques have been most successful for you? Let us know in the comments below!

