With over two-thirds of recruiters and employers using search engines and social media to find quality candidates, having an online portfolio is not only one of the best ways to be found by the right people. It’s your chance to make a great first impression and showcase your skills.
Using WordPress as the platform to build your website makes sense for a number of reasons:
- It’s free
- It’s easy to use and manage
- It’s flexible and scalable
- It’s suitable for every kind of website
WordPress also happens to be the platform of choice for 33% of the internet, raking up 15.5 billion page views in 2018 alone. If that’s not a ringing endorsement, we don’t know what is.
In this post, we’ll show you how to use WordPress to create your portfolio. We’ll cover:
- What pages your website needs
- Installing WordPress and Visual Composer to design your website
- How to put together a website that stands out
- Tips on choosing a domain name and host for your website
Sound good? Let’s dig in.
What your portfolio website needs
There are no rules to dictate what your portfolio website should include, but there are certain things visitors will expect to see to learn more about you and your work:
Portfolio
The obvious one. Your site should lead with your best work. You can choose to make your portfolio the homepage of your website or have the homepage provide an overview, with your work given a dedicated space, but your work needs to be prominent.
Studies show that it takes as little as 50 milliseconds for a visitor to form an opinion about your website, so you need to use this page to impress them instantly.
You can do this with strong copy:

With strong imagery:

Or with links to your work:

However you decide to design your portfolio/homepage, give people a reason to stick around.
About
Your visitors want to know about the person behind the work. Use this page to sell yourself and your accomplishments, but don’t get too wordy.
Keep things concise. Give a brief introduction, then get into focusing on what you do, what you’ve done, what you’ve achieved, and why your accomplishments matter.
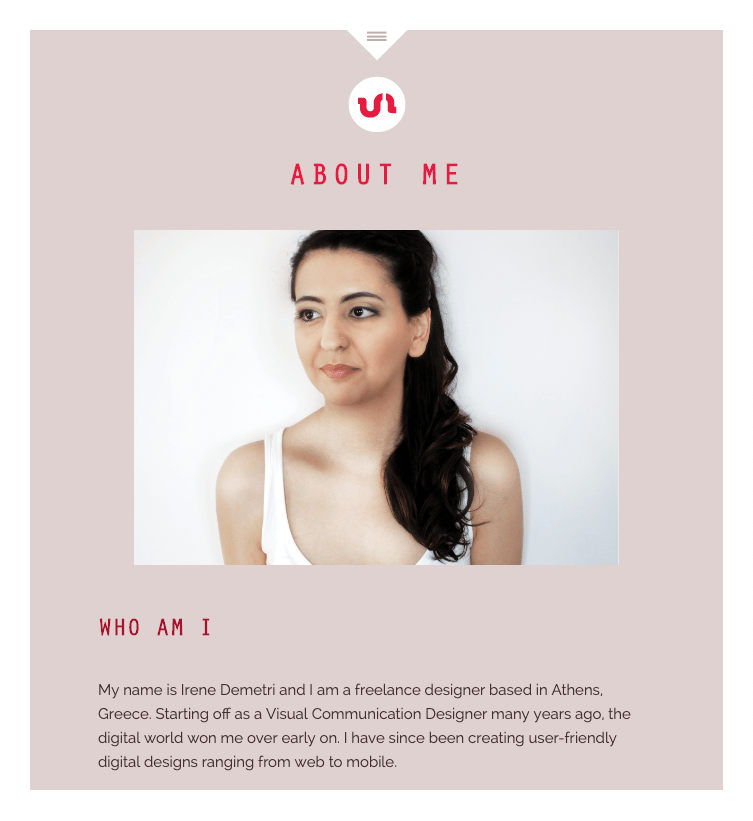
Include a photo too — people like to put a face to the name. Designer Irene Demetri’s website, You and I Graphics, is an example of an about page done well:

Contact
If your work resonates with visitors, there’s a good chance they’ll want to get in touch. A contact page shows people all of the ways they can do this.
Your contact page should include an email address, contact form, and social media links. If you’re happy being contacted by phone, you should include that too.
As well as having a dedicated page for this stuff, you should place social links prominently throughout your site and place your email contact in the footer so it’s visible on every page.
Also, it is worth considering these optional extras.
Blog
A blog is a great way to keep people in the loop with what you’re doing and establish authority by providing useful content. It’s also a great way to increase traffic to your website and improve your search engine ranking.
Studies show that websites with blogs receive 97% more links and have a 434% better chance of being ranked highly on search engines, so it’s certainly something to consider. That said, you should only add a blog if you plan to add fresh content consistently. An outdated blog can give the impression that your site has been abandoned, and you don't want to give that kind of impression.
Resume
In terms of getting work your portfolio does most of the talking, but creating a page for your resume won’t do you any harm. A resume gives potential employers details on your work experience and educational background — things that might swing a job opportunity in your favor.
Category pages
Category pages are a good way to put the focus on specific areas of work. For example, a photographer might have additional pages showing “wedding” and “portrait” photos, or a designer might show off “logos” and “brochure design”. Categorizing your work makes it easier for people to find what they’re looking for.
Designing your website
10-15 years ago, unless you had a deep understanding of HTML and other coding languages, designing a functional website that didn’t look like it was made using Microsoft Paint was almost impossible. But we’ve come a long way.
Today, it’s possible for anyone to create a professional, high-end website without so much as looking at the code. In fact, by combining WordPress with a tool like Visual Composer, you can do it without any technical expertise whatsoever.
Installing WordPress
WordPress.org (not to be confused with WordPress.com, which is hosted by WordPress and limited in functionality) is free to download and easy to install.
By going to WordPress.org and clicking Get WordPress, you’ll be taken to a page where you can download the latest software. You’ll also find step-by-step instructions on completing WordPress’s famous five-minute installation.
If you’re looking for an even easier way to get up and running with WP, hosting providers like Cloudways, One.com and Bluehost offer 1-Click WordPress installation and Auto WordPress installation respectively, essentially doing all of the work for you.
Creating your website with Visual Composer
Once WordPress is installed, you’re ready to create your website. There are two ways you can go about this:
- Use a template from WordPress or a third-party provider
- Use Visual Composer
There is a third way, which is to have a custom theme made by a web designer, but that won’t be free (unless you know a design that owes you a favor).

You can see from the subheading that we’re pushing you towards option two, Visual Composer. This is because (aside from the benefits, which we’ll get onto soon), free templates are massively over-used and limited in design functionality. By choosing a template and not being able to customize the layout or color scheme in the way you would like, you’re going to have a hard time standing out.
Visual composer lets you create something unique, that matches the picture you have in your head. It’s also free forever, which is rather useful for creating a free portfolio website.
Benefits of Visual Composer
- Installs over WP’s basic editor. Visual Composer can be installed with the click of a button like any other WordPress plugin, transforming the standard backend into a powerful design platform with an easy-to-use interface.
- Drag-and-drop functionality. Create your website using a method you’re familiar with — no coding needed.
- Build your website completely from scratch or get the ball rolling with an included template. VC has a huge library of templates for all kinds of design preferences that you can customize to suit your own portfolio. If you’re looking to get your website up and running quickly, choosing a template is the way to go.
- Use our free templates if you need some inspiration or just want the job to be done quickly. Take a look at some our templates here.
- 100s of elements and widgets to create and edit content blocks including text blocks, buttons, images, and icons.
- Edit any element of your site, from colors and fonts to size and location of content
- Test and preview design elements before publishing
- Custom CSS to tweak how your site looks and performs (if you’re feeling adventurous!)
Installing Visual Composer
- Go to https://visualcomposer.com/download/ and enter your email address to download the latest version.
- Open your WordPress Admin panel and navigate to Plugins
- Select 'Add New' (upper left corner)
- Select 'Upload Plugin' (upper left corner)
- Choose to upload visualcomposer.zip from your computer and click 'Install Now'
- WordPress will install the plugin automatically
- Click 'Activate Plugin' to finish the installation
Once it’s installed, go wild — play around with the various templates and elements to craft a site that best displays your work. To help you along, check out the tutorials in the Visual Composer Help Center.
Tips for creating a website that stands out from the crowd
So now that you’ve got the software, here’s what to do to create a portfolio website that a) people want to visit, and b) gets you to work.
Show off your personality
A portfolio website is all about you — your work, your style, your identity. Inject personality into your design and content. Write how you talk and use good headshots to give visitors an insight into you. Personality provides warmth and builds trust — the opposite of what a faceless, bland corporate website brings to the table.
Give people a reason to stay
As mentioned earlier, you don’t have long to create a positive first impression. When someone lands on your website, give them a reason to stay by getting your most important content — who you are and what you do — in early. The quicker you hook them in, the more likely it is that they’ll stick around to check out other parts of your site.
For years, this meant cramming all of the good stuff in above the fold (the part of your site before the users scroll) but mobile has changed all that. Scrolling is now the done thing, which means you get to take visitors on a journey.
Keep it clean
According to Econsultancy, 95% of users agree with the statement: “Good user experience just makes sense.” And it does, because 88% of people who suffer a bad experience are less likely to return to a website.
The best way to provide a good user experience is to keep things clean and simple. Focus on a concise design that limits distractions and is easy to navigate, on mobile and desktop.
Keep pages consistent to avoid confusing users and use plenty of white space. White space (the areas on a page left blank), helps focus the reader’s attention on the content so that distractions are avoided. Crazy Egg research shows using it around text and titles increases attention by 20% — significant when you’re trying to make people look at your work.
Use powerful imagery
People remember images more readily than words and a good image has the ability to build trust and modify behavior. Use photography to your advantage to break up text and add to your story, but do it wisely. While a powerful image can create a connection with a visitor, a generic stock photo can do more harm than good.
That's not to say there isn't good stock photography out there, there is. Visual Composer lets you pull images from Unsplash — a free stock image site that curates high-quality photos from talented photographers. Other good free image sites include Gratisography, Negative Space, and Death to Stock. You can also use a free graphics editor like Canva to create custom imagery.
Where possible, though, try to use original, custom photography. Especially on key pages like your homepage and about page.
Get testimonials
If you have clients that are willing to say nice things about you, use their words to sell yourself. Testimonials create social proof that backs up the quality of your work. They're a proven way to add trust and authenticity, increasing leads and conversions.
Tailor content to your audience
Who is your website aimed at? What kind of people do you want to hire you? Figure out who your audience is, what their interests and motivations are, and tailor your message to them.
For example, a wedding photographer might aim their content at young couples looking to celebrate their big day by talking about the magic and importance of weddings.
Speak to your audience in their language, demonstrating your authority as you do.
Add fresh content
This is an easy thing to do if you’re adding a blog to your website, but even if you’re not, consider freshening up your website every so often. The reason is: Google loves fresh content. Keeping your website up-to-date gives Googlebot (the tool Google users to crawl and index web pages) the new and/or updated content it looks for and gives you a better chance of ranking higher in search results.
Beyond Google, fresh content also keeps your site relevant to visitors, showing them that you’re active.
Make it SEO-friendly
Search is where a large percentage of your traffic will come from. Optimizing your website and content for search engines gives you a better chance of showing up in search results when people enter keywords related to what you do.
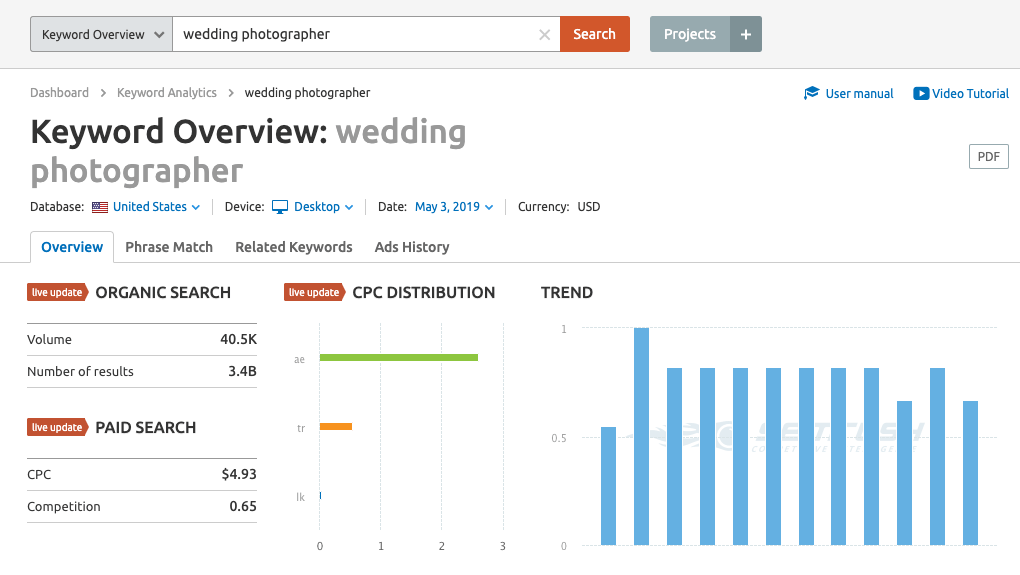
For example, if you’re a wedding photographer, you could target terms like “wedding photography,” “marriage photographer,” or “wedding photoshoot.”

Enter terms related to your niche into a free tool like Google’s Keyword Planner or SEMRush to find keywords to target and place them throughout your content in:
- URLs
- Page titles and descriptions
- Headings and subheadings
- Body content
- Image alt text
- Links
Design for mobile
With Visual Composer and most modern WordPress themes, mobile-friendliness comes as standard, so this isn’t something you’ll need to worry about, but it’s worth approaching the design of your website with mobile in mind. Mobile is now more popular than desktop and the way people interact on smaller screens (scrolling with thumbs rather than a mouse) is different. Make sure your portfolio is responsive so that it works seamlessly on every device. To enhance the success of your portfolio website, you may want to integrate email marketing software like MailerLite or Mailchimp. These tools enable you to connect with visitors by creating automated email sequences, building your email list, and setting up lead capture forms — all crucial for converting visitors into clients.
You can test how your site works on mobile using Google’s Mobile-Friendly Test tool.
And, to complement these tips, check out this blog post on building a strong online presence as an artist, which provides valuable insights and tips that can help you enhance your visibility in the digital world.
The things you’ll need to pay for
While building a website is free, hosting it online, unfortunately, isn’t. To put it live, you’ll need a domain name and hosting.
It’s possible to purchase these things separately or together. We suggest you pick up your domain name from your hosting provider as it’s cheaper and less hassle.
Choosing a domain name
The name for your portfolio website should be one that’s easy to find and promote and one that fits with your business. Not every domain you search for will be available so you may need to get creative.
Here are a few tips for picking the right name:
- Keep it short — avoid anything that can be mistyped or misspelled
- Make it memorable — a name that’s easy to remember is easy to share
- Make it easy to type — avoid slang words and alternative spellings (kleen as opposed to clean, for example)
- Use keywords — try to fit what you do into your name
- Stay clear of numbers and hyphens — they’re too easy to misplace and forget
- Go for .com if possible — it’s the most popular top-level domain (TLD) and the go-to for most people typing in your web address. If your service is confined to one place, you should also consider registering the TLD for your area, .co.uk, .au, .us, etc.
Choosing a web host
To save you the hassle of scouring the internet for a web host, we’ve listed our recommended options here. By far the easiest way to get started is to launch the free version of Visual Composer and the Starter theme on verified WordPress managed cloud hosting by Cloudways in just 1-click.
These are based on over 10 years of experience with various web hosts, with packages tested personally by us. They also offer the Visual Composer plugin as standard, making it that little bit easier to get your portfolio website live.
However, if you’d prefer to choose a web host of your own, here’s what any provider worth your time should offer:
- 99% or higher guaranteed uptime
- Security features to prevent your website from falling victim to hackers. You’ll also want an SSL certificate (the “s” in https) so that data sent over your website is encrypted.
- 24/7 support via phone, email, or live chat
- Backup options to ensure your content is safe in the event of a disaster
- Affordable pricing with packages to suit your budget
- Money-back guarantee in case you change your mind
If you’d like to read in-depth about choosing the right host for your website, we’ve covered everything you need to know in this blog post.
Summary
With WordPress, you can create a powerful, visually striking portfolio without any kind of technical expertise, for free. Yes, you will need to pay for a domain and to host your website online, but the actual process of building your site won’t cost a dime.
Follow the instructions in this post to install Visual Composer and start playing around with templates designs, focusing on the key elements: portfolio, about, and contact. Have fun with it — there are no free trial expiry dates or impending platform costs to worry about here, so take your time and build a site you’re completely happy with before going live.
And if you need help from us, we’re right here.


Thanks so much for sharing guide how to creat a portfolio website for free on wordpress. Very helpful!
Thanks! Which hosting and tools you use to create and manage your portfolio?
Can is be used to create a business or cooperate or church/religion websites without requiring any further premium theme?
Hi, in WordPress you need to have a theme and for that purposes, we created a free Visual Composer Starter theme for you.
I am interested not only in having and designing
my website but to learn and also teach others.
I want to add web design to my instructional curriculum and class room
That’s awesome! I can see how website builder can help you explain the structure of the website and also be a prototype tool your students can play around with.