Do you think that image optimization doesn't make much of a difference to site performance? “It doesn't take much effort, so it must not help much..”, well wrong. It is surprising how many of us overlook the value of this simple action.
Image optimization can actually improve your site’s loading speed, SEO ranking, and user experience altogether. These are the crucial factors that define if users will either love or leave your page without giving it a second thought.
In this article we break down:
- Why Is Site Performance Important
- What Factors Affect Performance
- How To Measure Performance
- How To Improve Performance With Visual Composer Insights
- Best Practices For Image Optimization
- Image Optimization Tools
So, let's get into it
Why Is Site Performance Important
Website performance is as crucial as the content itself. Even more, if you have an online business that offers a great product, but the content loads slowly - most likely users won't even consider taking a look at what you have to offer and run straight for the exit.
On the other hand, websites with good performance are more likely to be pushed higher in search results, bring in more visitors, boost conversion rates and reduce bounce rate. It all comes down to efficiency, if a site performs well, users are more likely to spend more time on site.
This video explains how to test and improve your website performance, with factors that are also mentioned ahead:
What Factors Affect Performance
Speed
Google confirms that speed is a ranking factor. Google offers very good tools to check the performance of your site completely for free. Aim for a loading speed under two seconds.
Uptime
Uptime is a metric that shows how often your server is up and running. If it’s not, your visitors can’t access your site and that’s a big issue. Most WordPress hosting providers will promise 99.9% server uptime, but it’s not always true so it’s beneficial to keep track yourself.
Malware
As your site grows there’s a bigger risk of being subjected to attacks on your site. It is done for various purposes, including hijacking payment systems and website traffic. So checking your site for malware is a must. And fortunately, there are tools and plugins for this too.
SEO
Search engine optimization is responsible for how your site ranks in search engines, so obviously, this is a very important step if you want your site to be easily discoverable.
Mobile-friendliness
Like speed, Mobile responsiveness also significantly impacts ranking so you always have to make sure that it works and looks good on all devices. To ensure that your site is mobile-friendly, you can always start by choosing a theme that offers responsiveness options.
How To Measure Performance
- When it comes to site speed you can use the Web.dev tool that measures performance, accessibility, SEO, and gives examples of the best practices. The score scale that they provide shows what improvements can be made to improve your site.
- Another tool by thinkwithgoogle called “test my site” and tests your site performance on mobile devices. Simply write down your URL. The tool will analyze it and give you tips on improvement.
- The most popular tool for measuring uptime is Uptime Robot. You first have to go through the free registration and then the tool will start testing your site’s uptime.
- A great tool for checking the security level of your site is Sucuri. Sucuri itself is a great security plugin for attack prevention, monitoring, and everything else security-related, so give it a try.
- A good tool to use to check SEO is SiteChecker. It will give you a score out of 100 and show you what issues your site might have. Those can include missing alt tags, title duplicates, no outgoing links on a page, and many other things that have a big impact on SEO.
- In addition, to keep the content on your site SEO friendly, a plugin like Yoast SEO comes in handy. It analyzes the content and gives suggestions too. When writing a blog post, Yoast will analyze the content and show any issues that might be there. Follow the instructions, look for the green smiley face and your site will rank way higher.
- To check whether your site is mobile-friendly you can use the search.google.com test. Simply enter your URL and it will tell you if it is.
- Also, website builders like Visual Composer, for example, offer a ton of custom responsiveness options on top of the auto-responsiveness feature within the editor itself.
Note: We have listed the top free tools we recommend, but there are multiple website performance testing tools available for examining different factors at different price points.
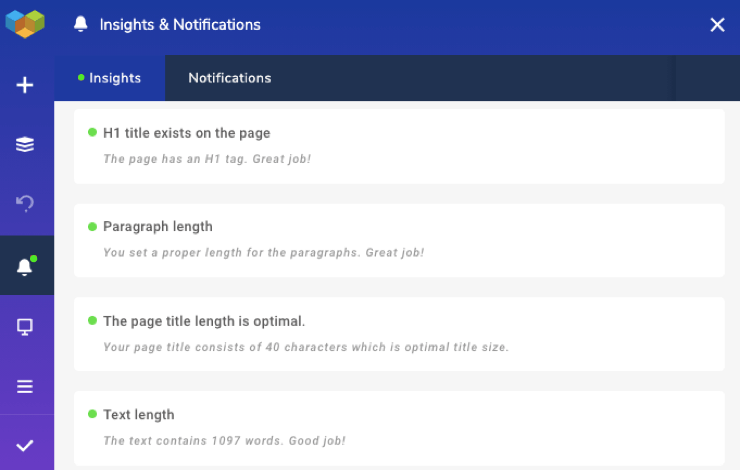
How To Optimize Performance With Visual Composer Insights
In this video, we explain the process of optimizing images in detail of each step. And offer examples of how the Visual Composer Insights tool can help detect problem zones that need improvement in order for your site to run smoothly.
For best results, always keep your eye on the Insight icon in the Visual Composer editor. If it's green - you're good to go!

Best Practices For Image Optimization
- Optimize while creating - create pictures in the right size - if your website needs a pixel dimension of 600x400, do so from the very start, not resize it after.
- Save images as PNG - although JPEG might load images faster, PNG offers a higher resolution and clearer pixels, and we don't recommend having low-quality images on your site.
- Compress the images - use tools listed further in the article to reduce image size by up to 70% without affecting how the image quality is perceived.
- Add metadata - Alt text (alternative text) should shortly describe what is visualized in the image, so that it is clear what is shown in the image, in cases when it isn't visible.
- Remove unnecessary images - cleaning up the WordPress media library also frees up storage space.
- Use lazy load - finally use plugins that offer lazy load for media, such as Visual Composer - this will make your website lighter and speed up the loading time of the rest of the site.
Image Optimization Tools
- The Tinypng image compressor tool optimizes your PNG images by around 50-80% while preserving full transparency. You can also use TinyJPG - their website for JPEG image compression.

- The Kraken image optimization tool supports many formats, such as JPG, PNG, SVG, and even animated GIFs, and reduces image size by removing unnecessary data.

- The design tool Canva lets you resize your images online and for free. This is great if you don't have access to tools like Photoshop or Sketch.

Wrap Up
When optimizing images for your website, it is important to find the middle ground between the smallest possible size and optimal quality. The steps into doing so are choosing the file format that fits your needs, finding the right size for your images from the start, optimizing them with image compression, and adding lazy load for your media.
As you might have already guessed, image optimization is only one part of the whole website performance improvement process, yet it alone can reduce the website loading speed enormously. Not only that, but it can also improve the SEO ranking and user experience, granted to better your chances of gaining conversions.
So, don't sleep on your website’s performance - start using the best practices and tools for improvement, that your visitors will appreciate!
Want To Get More Articles Like This?
Be the first to know more news, updates & web design tips from Visual Composer.

These sites are very helpful, thanks for sharing.
You have mentioned your points in a good way. I would like to add some extra points in your article for better reader experience. Check out them below.
1.Resize images
2.Compress images
3.Use the correct file format
4.Optimize alt text
5.Lazy loading
6.Enable browser caching
7.Content Delivery Network (CDN)
8.Image lazy loading and caching plugins
For a non technical person these things can become a headache. So, I would suggest, you can take help from IT companies like Alakmalak technologies. You can contact them by visiting their website.