The most anticipated Visual Composer release of the year (version 45.2), introduces some exciting new features and performance improvements that make it an even more powerful tool for web experts. One of the most significant changes are the element edit window improvements, which offer a more efficient web development experience.
If you're a WordPress developer, web designer, or agency that works with Visual Composer regularly, you'll want to learn about these new developments. In this blog post, we'll look at the features and discuss how they can make your life easier.
Enhanced Element Edit Window: Streamlined Editing and Easy Navigation
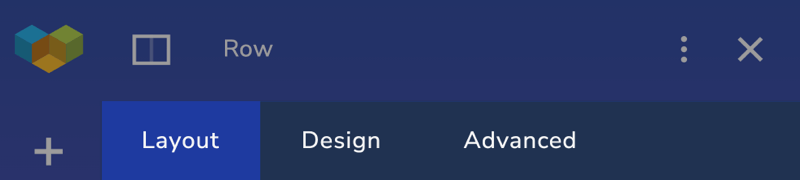
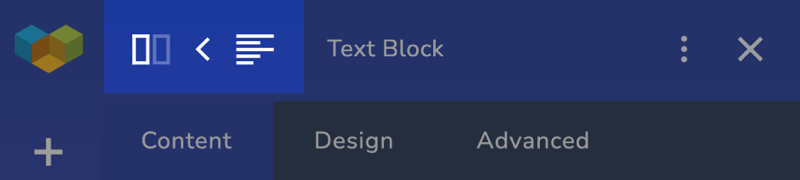
Enjoy a smoother web development process with the enhanced element edit window in Visual Composer 45.2. This update revolutionizes the way content managers, designers, and developers work by providing separate tabs for content, design, and advanced settings.

Content managers can now focus solely on managing content, while designers can effortlessly fine-tune the design elements, and developers have their advanced options neatly organized in one place.

With a simple click, you can easily navigate to the parent elements of any content element within the element edit window. This is a great feature if you're working with complex website layouts, as it allows you to quickly find the element you need to edit.
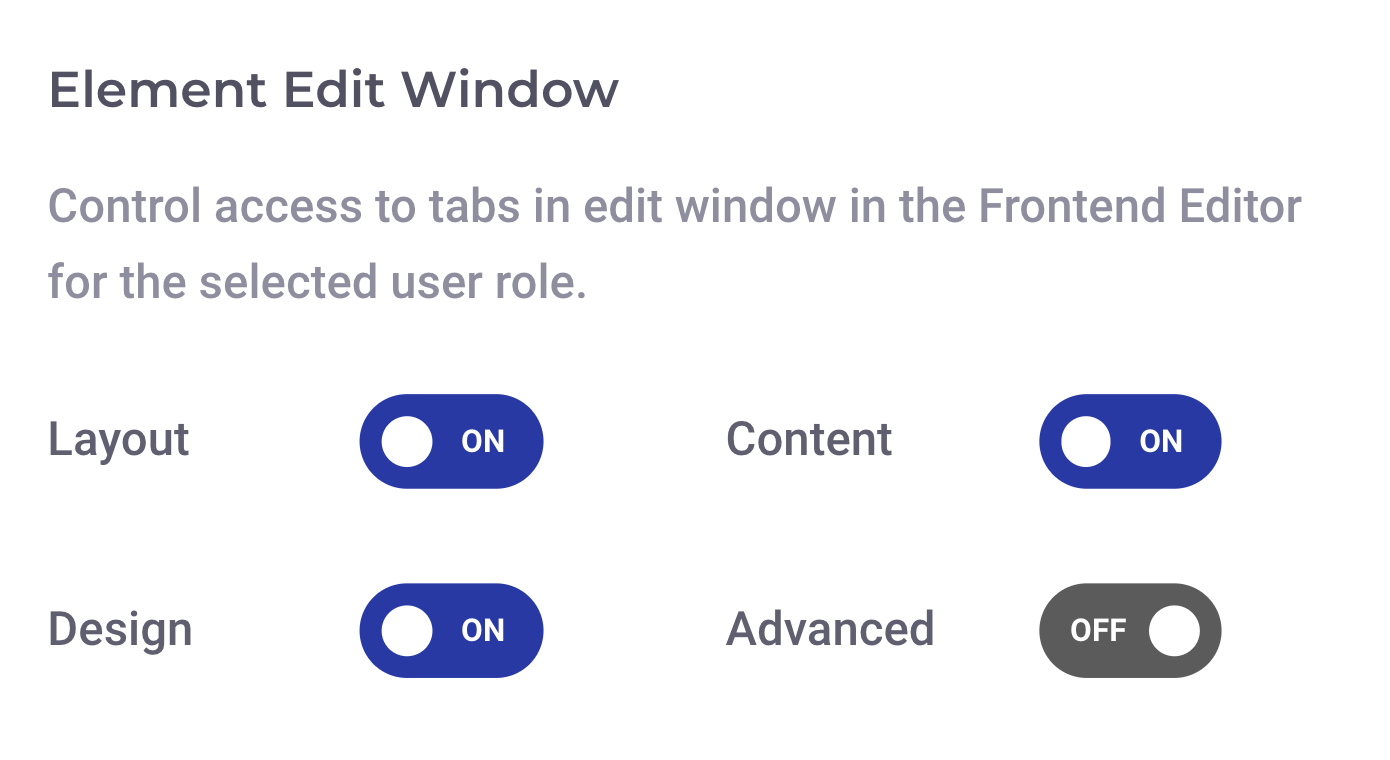
Managing Tab Access Based on User Roles
Additionally, in Visual Composer 45.3, website admins can also adjust the permissions to specific tabs in the Role Manager for each user role: General, Layout, Content, and Advanced.

This separation of responsibilities ensures a streamlined workflow among team members, reduces human errors, and simplifies the interface for all users working on your site.
Advanced Settings for All Individual Rows, Columns, and Elements
Along with the element edit window update in Visual Composer 45.2, the advanced settings give you more control and precision over the styling and functionality of every separate element on your website.
This level of customization ensures that the website is tailored to your personal or your client's specific needs and preferences.
In the new advanced tab, you will find the option to add HTML attributes, custom attributes, and custom CSS to each row, column, and element.
Custom Attributes
Custom attributes in Visual Composer 45.2 can be used to store additional information or condition for any element on a page.
For instance, you can create a dynamic product grid where each item's data attributes contain information such as product name (data-name), price (data-price), or availability (data-availability), which can be automatically pulled from a database.
Additionally, the use of attributes can make your website more accessible, which is essential for screen readers and more importantly for people with disabilities. For example, role attributes describe a role of an element on a webpage (e.g. role=”button”) and aria-* attributes describe non-text elements (e.g. aria-label=”laptop image with hands”).
How to add custom attributes to rows, columns, and elements
- In the editor, hover over the row, column, or element you wish to adjust, and click on the edit button
- In the element edit window, navigate to the advanced tab
- Click and expand 'Custom Attributes'
- Add an extra data attribute
Note: You can add as many data attributes to an individual row, column, or element as necessary - just hit the space in between each attribute (e.g. aria-label=”...” aria-label=”...”).
Custom CSS
With the latest update, you can now add custom CSS to all individual elements more easily, and directly within the advanced settings of every single element, in addition to adding custom CSS both locally and globally in the general page options, the same way as before.
The [element-id] placeholder is a dynamic reference to the element you are adding custom CSS to. And, you can copy and paste it in the same window, if you want to add several CSS rules.
How to add custom CSS to rows, columns, and elements
- In the editor, hover over the row, column, or element you wish to adjust, and click on the edit button
- In the element edit window, navigate to the 'Advanced' tab
- Click and expand 'Custom CSS'
- Add custom CSS using the [element-id] placeholder
Introducing The New <div> Container Element (Premium)
The new container element provides enhanced flexibility to expand Visual Composer through custom code. This element is specifically designed for developers and is available with all Visual Composer Premium Plans.
The <div> container doesn't contain any additional attributes of the Visual Composer elements, allowing you to seamlessly expand it using custom CSS and JS.
Moreover, you can incorporate any desired element within the <div> container, and nest multiple <div> elements within each other to meet your specific needs.
Release Wrap-Up
With the release of Visual Composer 45.2, you can say goodbye to the headaches of complex website structure navigation and hello to an element edit window that streamlines the process.
With the integration of custom CSS, and data attributes for individual elements, as well as the <div> container element, content management, and design modifications become even easier. So, update now or grab your Premium Visual Composer license today!

you’ll want to learn about these new developments. In this blog post