There is always someone talking about WordPress page builders and performance.
It's a hot topic that receives tons of attention. Conference speeches, blog posts, and even Facebook comments - everyone has a story to share.
No wonder, page builders are prioritizing performance as one of the focus areas. Some even share their success in a form you're all familiar with.
“Our page builder just became faster.”
But what does it really mean? Does it apply to everything that the page builder does?
I'm not in the position to talk about all page builders, but I can say a thing or two (probably more) about Visual Composer.
Today, I want to explore how performance “operates” in Visual Composer. What critical factors affect it and share some of the improvements we've implemented recently.
But before we begin…
This topic was born as the result of our internal educational session which means you have a chance to really look under the hood of Visual Composer.
Let's go.
Performance and resources
When talking about performance, it is important to understand where does it come from.
There are three main components (resources) that are “working” with performance.
It is Network, CPU, and RAM.
In addition, it can refer to either client or server sides.
What does it mean?
Whenever you work with the page builder, either your computer or server resources are consumed. The availability of those resources and optimizations on the page builder side will determine how fast (or slow) your experience is.
In the next chapter, I will present (and explain) the performance schema of Visual Composer. I will mark every block with the resources that are used within the process as followed:
- sNET - server-side network
- sCPU - server-side CPU
- sRAM - server-side RAM
- cNET - client-side network
- cCPU - client-side CPU
- cRAM - client-side RAM
Understanding the resources in use makes it easier for web creators to analyze whether the server requires optimization and how to boost the performance.
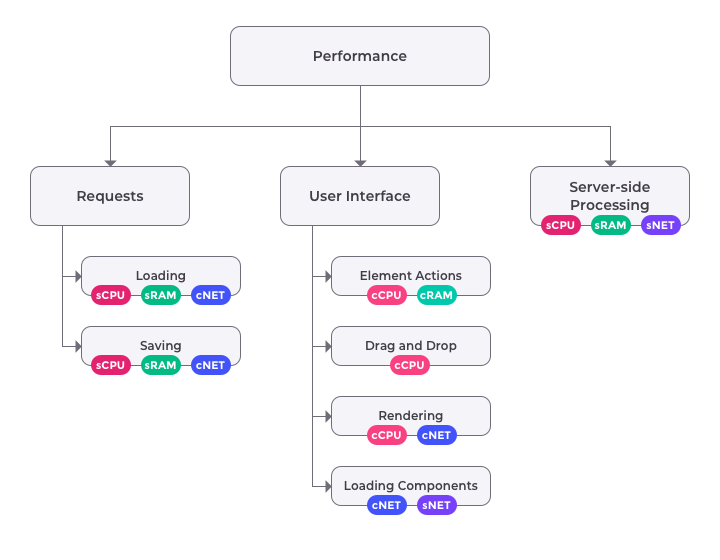
Visual Composer performance schema
There are three main blocks of performance we can distinguish:
- Requests
- User interface
- Server-side processing
As you can see from the schema, server-side processing mainly relies on server resources. Requests are a mix of both, while the user interface is highly impacted by the client-side.

We will look into the details of every block to get a more clear understanding.
Requests
All requests refer to the editor's saving and loading operations. The performance of the operations depends on both - the client and server.
The client needs a good network to perform the operation and the server should be able to process as fast as possible. Here, the main pressure lies on the server CPU.
In other words, shared hosting with a virtual CPU (serving many sites) may get you into trouble.
RAM is used for the PHP processes to store arrays and objects in memory. This means that large content blocks with multiple options enabled will consume a good portion of RAM and will have a significant impact on saving operations.
RAM size of at least 256 is much preferred.
To improve performance for these operations, optimization of data size is needed.
In Visual Composer, we have introduced a binary data format that allows us to send more data in a smaller size. This means that fewer server-side resources are spent on saving and loading.
Not all servers accept binary data. The problem usually occurs with Apache and some clients were not able to save the content because Apache refused to accept binary data.
For that, we have introduced an option to enable alternative base64 encoded saving. The method is slower but can be used by clients who are not able to use binary data.
User interface
All about the user interface is all about the client-side (mostly).
Element actions like, adding, removing, updating, and sorting (drag and drop) are managed by the client's browser.
Therefore, resources on your side are crucial.
Most of the user interface processes are consuming CPU power.
To optimize it, we rely on React and other modern technologies.
It is important to keep the framework up to date and perform regular component updates. In other words, keeping development debt low.
We found that technologies like React hooks can significantly improve the performance of these processes.
There, Visual Composer benefits from things like React hooks.
At the same time, hundreds and hundreds of elements will make operations like drag and drop costly.
Talking about rendering - a good network and CPU is needed. Since you need to load elements, images, CSS, and other assets - your network will experience a good amount of workload.
Loading components refer to how fast the server provides the information and how fast the client receives it. Both client and server network plays a significant role there.
To optimize the process, we are using package bundles in production.
Optimization of these bundles is crucial for Visual Composer.
One of the improvements we have introduced recently is gZip support. gZip allows reducing the size of the bundle up to 5 times which means that things will work 5 times faster.
Of course, your server should be able to operate with gZip which is not always the case and some legacy solutions are needed for some clients.
Server-side processing
Server-side processing refers to how fast your server operates with the data.
The time that is needed for the server to take data from the database and process it.
As you can guess, CPU and RAM play main roles there.
Talking about problems and risks, low memory limits can affect the speed of these operations. To avoid the issues, your server must be well optimized and has a sufficient amount of resources.
Outro
Performance is a tough topic and requires attention at different levels.
From the page builder perspective, this means following the latest technologies and introducing regular improvements.
On the web creator side, it is needed to ensure that your server is ready to work with the technologies offered by the page builder.
With both parties involved, performance issues go off the table.
