New Visual Composer update 26.0 introduces new superpowers. Please welcome a smart and intuitive Visual Composer Popup Builder for WordPress. An add-on for creating beautifully designed popups. The ones you can easily customize so that they engage and convert your visitors into subscribers and customers.
Let's pop into it!

Visual Composer Popup Builder is built into a Premium package. It allows you to create an unlimited number of popups using all the features, elements and design options available within the Visual Composer Hub.
Bring Your Site Visitors Attention With A Popup
A website with a popup typically converts more than the same site without a popup. With the Popup Builder at your fingertips, you are able to make engaging popups that really convert.
Here are a few good reasons why you should include popups on your website:
- Popups are attention-grabbing
- They draw the eyes to what’s most important
- Popups are versatile
- They keep your website clean
- Popups increase leads and conversions
The good news is that you can achieve it all with the Visual Composer built-in Popup Builder for WordPress.
Let me show its full beauty.
How Does Visual Composer Popup Maker Work?
Just like Header, Footer, Sidebar editor, you can download the Popup Builder add-on from the Visual Composer Hub (free of charge with your Premium subscription). Once done, you will see a Popup Builder menu under Visual Composer in your WordPress admin dashboard, from where you can start making your own popups.
Popup production is divided into two parts: The first one is the popup design, followed by its control settings. This will allow you to focus on each of these important things individually.
For designing your popup, you will use the Frontend editor. The same as creating a landing page, you can use rows, columns, and content elements. Then take advantage of the Visual Composer rich Design Options to complete the overall look of your popup.
To control popup appearance on your site, you will use the popup controlling panel for setting up triggers and attributes. These settings will allow you to show a popup to the right audience at the right time.
What should your popup look like? And where would it have the right place on your site? The answers will definitely come, keep learning about our Popup Builder.
Add Elements To Your Popup
Visual Composer Hub stores more than 300 ready-made elements, templates, and extensive design options. All the assets, such as Social Media Icons, Contact Forms, Countdown Timers, Gallery, Slideshows, Buttons, WooCommerce elements and many more are available for instant use in your popup.
Simply download the needed element from the cloud-based library and customize it as you like.
Once you have all the needed elements added, it's time to give your popup a unique design.
Customize Your Popup Design
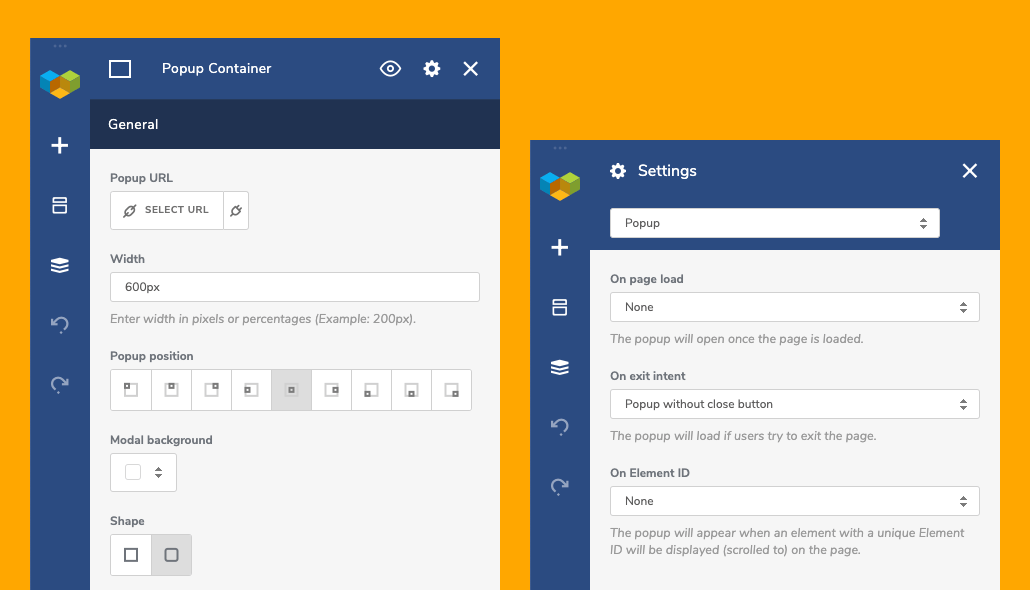
You can apply Design Options to the Popup Container, and continue to polish your popup design for each element you have used in it.
Change your popup's background color, use a full-screen window or small popup window and determine its position: on top of the page, in the right corner of the page or elsewhere.
Use custom fonts, add borders, apply an overlay background, animate popup's appearance, and customize the close button.
If you want to use an image for your popup background, you can download high-quality stock images straight from the Unsplash, without leaving Visual Composer editor.
Visual Composer has compatibility with many popular plugins and services that can be useful for creating and giving functionality to your popups. You'll have a choice of many integrations: MailChimp, Gravity Forms, Contact Form 7, WPForms, Unsplash, YouTube, Facebook, Instagram, Twitter are just a few from the list.
As you can see, the possibilities are endless to make a really nice popup design. What comes next is to control your popup's appearance on your site, select trigger events, and attributes
Control Your Popup's Appearance
You can trigger a popup template appearance on your WordPress site in two different ways.
Site-Wide Appearance
This triggers popups on all pages of your website and is very useful for notifications, such as GDPR privacy notices.
Page-Specific Appearance
This triggers popups on specific pages that are determined by you. The approach is preferable as you can show the right popup offer on the right page or specific places. For instance, on the checkout page, this can be a coupon code or a free shipping notice. On the product page, this can be a banner with related products.
Note: Triggers for the page-specific appearance can be set from the Visual Composer Frontend editor. For the site-wide appearance, triggers can be set from the WordPress admin panel. For more information, check the popup setup tutorial.
Set Your Popup's Behavior
It's easy to control when your popup appears on your website. You can set the popup to show at a certain time. Or the popup can be triggered by the user’s behavior - once he scrolls down to a specific element, clicks on a particular link, or is about to leave your page.
Here are triggers that you can use:
On-Page Initial Load (GDPR)
This trigger will be a good choice to show a site-wide popup that only appears once to a particular visitor. Use it for the EU cookie notices or for the age verification popup on your winery website (or any other liquor store).
On-Page Load
Show popup in seconds or after two, three, or four minutes. The time delay depends on the goal you want to achieve. For example, if your blog reader has spent two minutes in your article, this is a good indicator to show the “Subscribe to Newsletters” invitation popup.
Exit-Intent
On average, 98% of visitors leave your website without taking action. But you can catch your potential customers by the tail before they leave your site – at the checkout or in other high-converting pages. All you have to do is implement an exit-intent popup on your page and make sure to offer some benefit (discount or free shipping).
Element ID
Sometimes you will want to show a popup next to a specific content element. For example, if you have an online fashion store and a particular clothing line is on sale, at the time when a visitor is next to that exact product line's gallery, you will want to highlight the sale with a popup (an element with a custom Unique Element ID).
On-Click
The on-click trigger connects a popup with a specific link, image, button, or anything that is hyperlinked on a specific page, your choice. This will be useful, for example, to give your users something for free in exchange for their email address.
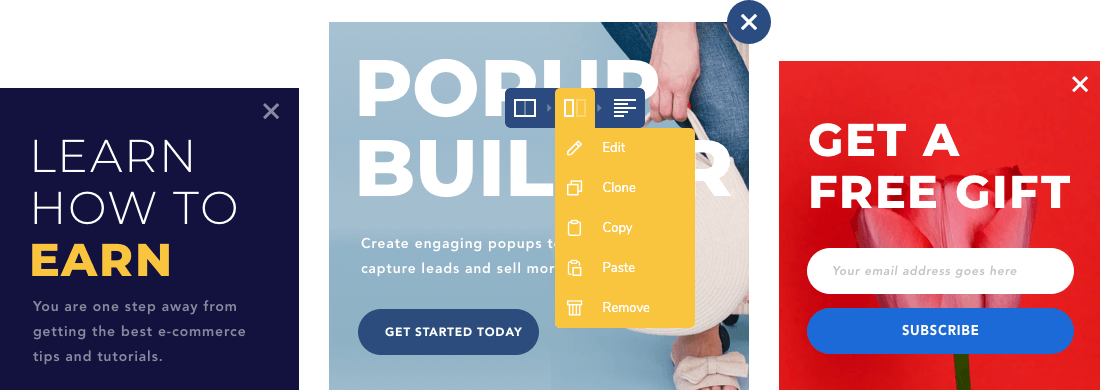
Create Different Types Of Popups
There are many situations when you could be using a popup. All it takes is to know the specifics of your business and activities, when and how they should be noted with a beautiful popup.
For inspiration, take a look at the most popular types of website popups.
Email Popup Signup Forms
Get more email subscribers. Create your perfect mailing list or newsletter signup popup to collect email addresses in your own personal dashboard. Improve subscription rates up to several times using popups displayed at the right moment.
Sales Popup Banners
Capture more leads and sales. Offer special discount codes or promotions with a custom call to action button to redirect users to your sales page. Announce flash sales or create urgency by embedding a Countdown Timer and featured product images in your popup.
Here are some examples of things you can offer as a reward:
- Specific discount with a % off coupon code
- Free shipping for the first order
- A free taster of your product
- Free subscription to your service
Exit Popups
Reduce shopping cart abandonment. How frustrating is it when your visitor leaves the checkout? You've put a lot of work into getting your potential customer to make a purchase, but for some reason, the visitor leaves your site. What to do? Reduce cart abandonment by offering customers a discount popup when they show exit intent.
Notification Popups
Inform initial visitors. Use a notification popup to notify your page visitors of news, announcements, or changes during business hours. You can also use the notification popup to display a GDPR notice or age verification window.
There are other cases in which a popup will add value to help you, such as:
- Conduct surveys or polls
- Advertise new products or services
- Promote or announce new events
- Encourage a download or view specific content
- Ask visitors a question to gather more information on their habits
Tips for Effective WordPress Popups
One small icon can increase the effectiveness of the popup, so when making it, it is important to pay attention to all the design details there. Some of them are the following:
- Add Social Links: Get more followers on your social channels by adding all of your social links to popup;
- Make It Visible: Fix your popup to the top or bottom of your site so your customers see the popup on every page;
- Custom Triggers: Show popup with time delay, show popup on a click, at a specific element ID or show it when the user is about to exit your page;
- Send Welcome Email: Send a customized welcome email that sends automatically when a user signs up through your popup;
- Follow Your Brand: Popup design should go hand in hand with the essence of your brand. Choose colors, slogans, pictures and language styles that reflect your brand in the best light;
- Make Popup Sequence: Sometimes a page visitor needs to be directed in the right direction. Several popups that make up the sequence can help you reach your goal faster: make the visitor subscribe, buy, and so on.
Popups Work!
Believe it or not, popups work. Properly applied popups can become your key to success in growing your subscriber list and promoting sales, for you and for your clients.
Being in business for decades, we are assured that every website needs conversion and call to action tools. That's why we made you a Popup Builder!
So you can have total freedom to control the design and set the behavior of all of your popups that will high-fly leads and conversions for your online business. 🚀
All you have to do is make a popup attractive, engaging and complement it with an appealing content. Visual Composer has everything to create popups that will not disappoint your site visitors.
Summing-Up
The Popup Builder is part of the Visual Composer powerful system that we create and continuously develop to give you a tool to create and maintain your website from one place.
It's a big step forward to replace many paid services. For you, this means fewer 3rd party plugins, lower costs, lighter website, and more effective site development.
Go and enjoy it to the fullest - tune into your marketing activities with beautiful and engaging popups!