Have you ever ordered an item online or subscribed to a newsletter? There’s a good chance you answered “yes”. In case you didn’t know, you used a contact form to perform those actions.
Contact forms are still the simplest way to collect user information, get premium content, promote event registration and more. So, web forms are essential not only for you to receive the information or goods while you’re buying, but also crucial for the businesses that offer it.
A contact online form also called HTML form, is a place where users fill out specific fields. It can be any data or personal information, for example, an email address to sign up for an order or product. Once a web form is submitted, then the information is sent to a server for processing.
Without web forms, it would be tough for sellers to reach potential customers and track data regarding purchases, feedback, survey responses and so on.
Simple web forms are rather basic. Essentially, they are a combination of different elements, which can be graphically observed within the form. Typically, it contains a checkbox, the submit button or text box. Other elements of a web form can include a reset button, a drop-down list, and a file select control to upload the files and many more.
So, web forms vary in length, format, content type and appearance according to the business’s needs. More advanced ones can be created through the careful combination of web technologies and computer programming principles or just using a plugin.
To make things clear, let’s take a closer look at:
- The role of the contact forms for the user;
- Types of forms and its most relevant usage;
- Tips and practices for better web forms;
- How to create and add forms to your WordPress site.
If you ask yourself which WordPress form plugin perfectly matches your needs, then you’re in the right place. Because in this guide, I will also compare the best WordPress contact form plugins, their pros, and cons, so you can find exactly the right one for you.
Why You Need a Contact Form
Sellers use web forms for a number of reasons - from completing an order to collecting leads information. Web forms help businesses to increase conversions, allow customers to leave a message and overall make everything easy. Having a contact form on a website is beneficial, both for the business owner and the users - it serves as a connection bridge.
Due to your goals, the use of the web form can have a specific purpose for different situations. If you are an e-commerce company, you want to include an order contact form for the convenience of your customers. Or you crave the customers' feedback to boost your knowledge of whether your business is successful.
You may decide to use web forms on your website as you wish, but the fact is they are an essential component of your business.
Here are more benefits of adding a contact form to your website:
- Effective communication - contact forms make it easy to allow users to quickly reach you. Because of the forms' all-time accessibility, customers only need to complete the offered fields.
- Source of data - require users to enter information that might be valuable, control the collected information and consider whether specific information is crucial by adding only the fields you want visitors to fill out.
- Spam prevention - spammers can't disturb you or steal your email address because the contact form doesn’t show it. As a result, you will receive a lot less trash and keep your email safe.
- Good-looking site - a contact form has an impact on the appearance of your website. It can look more professional with a form inside, thus readers will trust you.
Sounds very promising, right? Without putting off, let’s learn how to make the best of your contact form.
Tips to Create a Better Form
Contact form is a valuable aspect - it impacts the overall user attitude as a very noticeable part of your website. Plus, web forms gather visitors' information and data you are looking for, so, form design turns out to be so important. 
The reason is that forms can generate new sales or, on the contrary, cause a user to bounce. Because of that, you should know your target audience, what to input on a web form and more useful practices to make the best of your contact form.
Complex and frustrating web forms cause a negative experience and attitude to your page. As well as irrelevant questions can lead to users' confusion and lower the chances to attract potential customers. On the other hand, the right form filled with an appropriate context can increase engagement rates and distribute the information about your company.
There are a few things you can do to improve the users' experience and convenience when using your web forms. Let’s take a look at a bunch of tips that will make your form effective for your visitors (and your business, too):
- Provide the information! It is crucial to inform and educate your visitors about as many aspects as possible regarding filling your form. Information is the core of an excellent user experience and required a component of any website. For example, let your visitors know about the purpose of filling the form, highlight where to begin or explain further actions with the data they have provided. It can lower the chance your users will be frustrated and reassure them.
- Offer help! Visitors, who are not used to contact forms can easily get confused sometimes. It means they need some explanations. So, a good practice is to add some to help visitors understand your questions correctly. Remember the gold rule: you don’t want to distract them from your main topic, but just to include some details.
- Be multilingual! As we live in a world of multiple languages, it can be really beneficial to consider the language you use for your contact forms. If you want to seek a worldwide audience, take into account that not everyone might be familiar with your native language. Thus consider different languages for your contact forms, including form content, or error messages.
And some more general ideas for better online forms:
- Keep it simple - ask only what you really need, avoid any unnecessary fields and words;
- Be consistent - order questions and organise the fields by their importance;
- Make things clear - locate the form prominently, give examples, indicate steps of filling the form, keep it as direct as possible;
- Think twice before defining error messages - text should be specific and clear;
- Make your form visually appearing - input space, use colors, highlight required fields;
- Show off your brand - explain what your company is doing, provide social media links;
- Allow users to make changes and complete the fields in real-time the order they want;
- Give feedback after data submission and consider users' ability to make changes in the future by saving exact data.
Types of Forms
Web forms are used in many fields from real estate business to medicine. You rarely can find two similar forms, because each is somehow unique and different. Ask yourself some basic questions before creating a form such as:
- What is the main purpose of the form?
- What is the target audience?
It can help you to define which type of form you should use, clarify which questions to ask and how you should organise visitors' responses.
Below are some of the most common types of web forms to examine.
Contact Form
A contact form can be used for endless intentions. It can save your time by allowing users to reach you immediately and protect from spambots. Additionally, by using a contact form you will receive only the required information - get rid of the long and uninformative emails.
The main purpose of the contact form is to allow users to communicate with you - ask a question, make a refund and provide more details about it, express their worries or gratitude. The form usually contains fields that require leads to provide their contact information such as name and address, order number. It can also have fields for any type of comment to explain why visitors want it to contact you and what method they want to choose.
Lead Generation Form
It is a form that can help you to attract your website visitors and turn them into leads. This type of form is vital to your business to increase your conversions. It often requires personal data, for example, the user’s name, email address, phone number or even visitor’s credentials.
Just because an appropriate design and structure of the lead generation form can have a huge impact on your business, keep in mind that it is beneficial for the form to match your company's aesthetics.
Survey form
Survey online forms are used to get precise and honest feedback from your website visitors. Furthermore, it can help to improve communication among you and your customers - educate them about your product, understand their needs and so on. Learn about their experience and whether your audience enjoys and is satisfied with the goods or services you provide.
Survey forms may consist of three question types: qualitative data questions (when you don't include any quantitative data. e.g. questions), ordinal questions (when you offer to order variabilities) and interval questions (when users have a comparable scale).
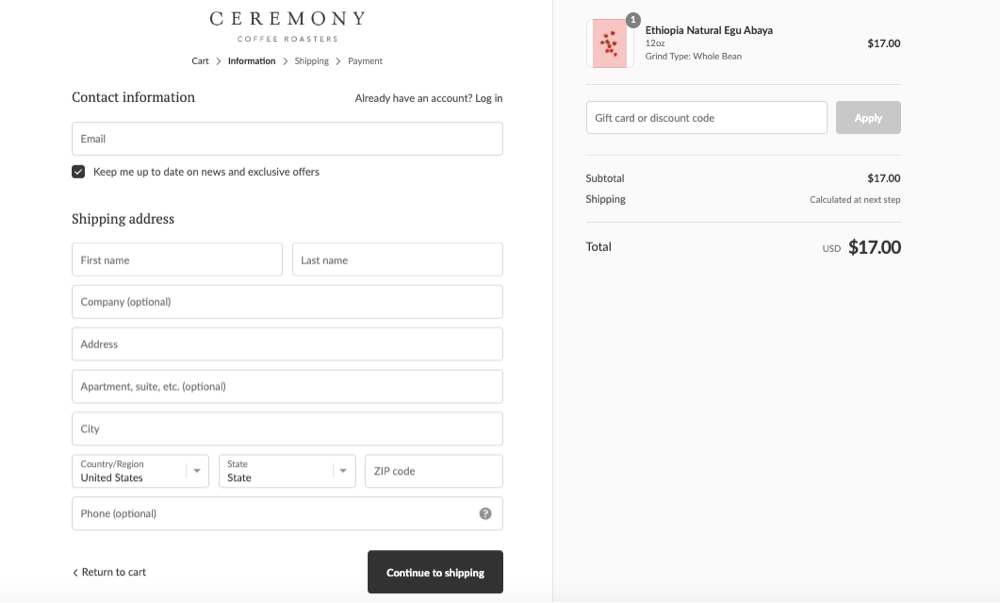
Order form
You probably can guess the main purpose of an order form - they help your users to arrange the order, to pay for it and make sure it will be sent directly to the required location.
Basically, it is a detailed request to merchandise, that includes multiple steps and fields to complete such as credit card information, shipping and billing data, and more.
Registration form
A registration form is one of the lead generation form examples. If someone is truly interested in your service - the registration form is where they sign up for it. Through registration form, a lead can create an account and submit to a company or individual.
Registration forms are used to sign up customers for subscriptions, services and so on. Typically this kind of form is used on e-commerce sites like eBay or Amazon or social network websites as Twitter or Tumblr.
Top Contact Form Plugins for WordPress
Yet the easiest way to add a contact form on your website is a WordPress contact form plugin. While basics ones deliver a few fields and minimal design options, more advanced plugins offer custom forms templates, conditional logic settings, file submission option features and many more.
Some of the plugins are not just a contact form creators, but much more: you can build any kind of form, readjust the design and discover various options to personalise forms to users’ needs. Additionally, contact forms plugins have some powerful features to anticipate as responsiveness, stronger spam protection, coding-free approach and many more.
What are the top features of each contact form plugin? What about pricing details? Not sure which one of the numerous plugins is perfect for your purposes? Well, in the sections below, I have picked and compared the top contact form plugins for WordPress:
- Gravity Forms;
- Ninja Forms;
- Contact Form 7;
- CaptainForm;
- JetFormBuilder;
- WPForms.
Let’s take an in-depth look at some!
Gravity Forms

Gravity Forms is one of the most feature-rich and complete WordPress contact form plugin, that offers a user-friendly interface and a lot of advanced features. It is a perfect choice for advanced users who need to build more complex form related solutions without lots of effort.
Gravity Forms comes with great functionality you'll need to make a contact form. It comes with extensive documentation and premium support options (e.x FAQs, knowledge base, forums, and email support) to help you through every aspect of the building process. Gravity Forms supports a variety of add-ons, which means you can create a survey form, a quiz, allow a user to submit content and more.
With Gravity Forms, you can explore anything from the unlimited amount of responsive forms and the scheduling process to advanced calculations and conditional logic feature to show or hide areas depending on user’s choice.
As a WordPress drag and drop contact form plugin, Gravity Forms is packed with a lot of practical features to build a contact form. Not to mention, the more outstanding features you have, the more the learning process will require. So, it can be a little bit tricky to deal with this first.
Besides, Gravity Forms is a paid plugin, which can be more expensive than other WordPress contact form plugins. However, it offers the ability to test drive the plugin before you purchase it.
Create Contact Forms with Gravity Forms
- You need to install the plugin. After installation is complete, click to an “Add New” button to create a new form;
- Provide a title and description to your form (later you can change it as you wish);
- Choose and customise, if necessary, different types of fields available on the menu;
- Add the form to the selected page:
- If you have a classic WordPress editor, click “Add Form” on your page and insert the form with the help of the drag and drop menu. Then you will see the shortcode of the form and, basically, you are done.
- With the Gutenberg editor, you have a Gravity Form Styler available in the Gutenberg Blocks Library to style your forms and make it more eye-catching. Just note that you have a plugin installed beforehand.
Ninja Forms
If you are looking for a tool to quickly build an eye-catching form, Ninja Forms may be the easiest way to choose. Ninja Forms is a free contact form plugin for WordPress, which is available on a WordPress Plugin Repository.
Around the globe, Ninja Forms has already been installed by over 1 million websites, so it’s definitely worth mentioning as one of the most popular WordPress contact form plugins. You can create different types of forms for free, including an order form, subscription forms or surveys, with easy to use drag and drop form builder.
Even though a plugin is completely free, the addons are sold separately. It may seem very convenient in the beginning, but the more advanced you want your forms to be the more expenses it requires.
The plugin itself comes with a minimal feature set, so you have to purchase the pro version to enhance its functionality. After all, it can cost you nearly the same amount as any paid WordPress contact form plugin.
Create Contact Forms with Ninja Forms
- Download the plugin directly from the WordPress repository and, after it is finished, search for the Forms option in the WordPress dashboard;
- Start from the template and modify the fields by changing default parameteres or clicking on the circles in the boxes to open more settings;
- You can add your form to a page in three different ways:
- By shortcode. In the dashboard navigate to Forms>All Forms. Copy and paste the shortcode of the form you want to display on that page)
- By tacking on the “Append a Ninja Forms” box located in your dashboard in the Pages section. Select the form you will use, and the form will be added to the bottom of that page;
- By using a Ninja Forms Widget. In your dashboard go to the Appearance>Widgets and select a Ninja Forms Widget option. Now you can put the form into the sidebar, on the bottom or on the top of the content top.
Contact Form 7
Contact Form 7 is an extremely popular free contact form plugin, which doesn't have any premium plans available. It is a reliable minimalistic tool offering basic useful features that most small blogs or businesses are looking for.
The most important advantage of this plugin, as you may consider, is the price. You can install it on as many sites as you want without any contribution. Most of the add-ons are available for free as well.
It is a powerful alternative to premium paid plugins because of its great community support, comprehensive documentation, an FAQ, and a whole website with information. Beneficially, Contact Form 7 is fully translated into many different languages.
However, Contact Form 7 misses out on many features that are offered by other plugins as a conditional logic option or payment processing. It is also not very suitable for beginners, because you need a basic understanding of HTML to create a form.
Create Contact Forms with Contact Form 7
- Go to the Plugins and search for the Contact Form 7 plugin;
- Install and activate the plugin for further usage;
- In your WordPress dashboard search for the “Contact” section and simply copy the code at the top of the form;
- Paste the code into a place you’d like the form displayed on (post, page, text widget) and save it.
Note: If you have the Gutenberg Editor installed, search for the Contact Form 7 Styler available ultimate Gutenberg Blocks Library to modify and design the existing forms on your page.
CaptainForm
CaptainForm provides advanced functionality in a drag and drop intuitive visual builder, that makes it user-friendly and simple to use. Though the interface may sometimes look a little outdated and its design can be a little unusual, CaptainForm still is a great option to choose from the WordPress market.
The form builder is ideal for building any type of responsive form or surveys and comes with 30+ popular form templates. No need to install any add-ons, because the plugin offers a lot of useful features that are already built-in.
CaptainForm is one of the most prominent plugins to create a form because of its detailed form settings options, form submission management, seamless integrations with apps and payment processors, data export, regular updates and many more.
The free version of the plugin provides broad functionality. The bad news is that in exchange for all of the generous free features, you have a limit creating 3 forms in total, accepting 500 form submissions per month and using a maximum of 15 fields for each form.
Create Contact Forms with CaptainForms
- Download the plugin, install and activate it like any other WordPress plugin;
- In your WordPress dashboard search for the CaptainForm icon and click the “New Form” button to see a variety of choices. Start with a blank form or choose any form template from the offered list;
- Drag and drop various fields, checkboxes and more or (if you have chosen a template) click on a field, and various customization options;
- Save the form and click the “Publish” button to see four options for displaying the form:
- Shortcode (put it into the specific page/post);
- Widget section (add the form in a widget);
- Function call (copy&paste the code into a theme file);
- Popup (make the forms popup).
JetFormBuilder

Transforming the way you craft forms on WordPress, JetFormBuilder emerges as a Gutenberg form plugin for users seeking a seamless integration with WordPress native editor.
What sets free JetFormBuilder form plugin apart is its arsenal of 24 blocks, providing a diverse range of functionalities for crafting forms. From basic input fields to advanced actions like post updates and conditional logic, the plugin also facilitates smooth integration with services such as GetResponse and Mailchimp.
Noteworthy features include calculator forms for mathematical operations within the form itself, as well as conditional logic to tailor form elements based on user interactions.
Concerns about spam are alleviated thanks to JetFormBuilder's built-in anti-spam measures. Moreover, if financial transactions are part of your searches, the plugin seamlessly incorporates secure payment processing through PayPal.
JetFormBuilder proves to be an essential tool, streamlining form creation for dynamic sites with advanced features.
Create Contact Forms with JetFormBuilder:
- Begin by installing the JetFormBuilder plugin on your WordPress site. You can do this by navigating to the WordPress dashboard, selecting "Plugins," and then clicking on "Add New." Search for "JetFormBuilder," install the plugin, and activate it.
- Once JetFormBuilder is active, go to the WordPress dashboard and select "JetForm" from the menu. Click on "Add New Form" to initiate the form creation process. Give your form a name and choose the template that best fits your needs or create the form from scratch.
- After creating your form, you can start customizing it to suit your requirements. Use the intuitive block editor interface to add different form elements such as text fields, checkboxes, and dropdowns. Configure the settings for each field, including labels and validation rules. Additionally, take advantage of advanced features like conditional logic, multi-step forms, and calculator fields if needed.
Once you are satisfied with the form design, save your changes and publish the form to the WordPress page. JetFormBuilder provides a shortcode that you can easily embed on any page or post where you want your contact form to appear.
WP Forms
The WPForms is considered as one of the most friendly content forms solutions for beginners. Due to its easy online drag and drop editor, you can create and design online forms by few clicks without any confusion. Never start from scratch again or use a code to create your form!
The free version comes with all the basic features and is perfect if you run a small website. But a premium subscription is also a good option because of the adequate prices and extended functionality. Thus it can be the only huge limitation of the plugin, WPForms doesn’t have the more advanced features for pros because the goal is to make the plugin more user-friendly.
The WPForms offers hundreds of pre-built form templates to choose from as a good-looking contact form, email subscription form, donation form, payment form, and other types of online forms. To unlock additional form templates for every industry you may work in, you need to install the Form Templates Pack addon.
WPForms also comes with other powerful add-ons and features. For example, WPForms surveys & polls addon, conditional logic tool, file upload, geo-location, form abandonment, post submissions and many more. Also, WPForms integrates with all popular payment platforms and has an all-inclusive documentation available via email support and Facebook group.
Create Contact Forms with WPForms
- Add the WPForms plugin (or WPForms Lite if you are looking for the free version of the plugin), install and activate it;
- Find the WPForms option and click on the “Add New” button;
- Use a WPForms drag & drop form editor to name your contact form and select one of the offered pre-built templates (you can create any form type you want afterward);
- Design, add new fields and change the order with drag and drop;
- Сustomize form notification&confirmations in the Settings tab;
- Embed your form in your page by simply clicking on the “Add Form” button and choosing the name of the form you want to use, then the shortcode of the form will appear;
- Or add the contact form on a sidebar or another widget ready area by going to the Appearance>Widgets, select the form and add the title for your widget.
Adding Forms With Visual Composer
Here is some great news for you: in Visual Composer, there’s more than one way to create and add a contact form on your WordPress site. So, whether you are a newbie or a WordPress pro, you are free to choose the most suitable tool to make different types of forms and build a connection with your audience.
Compatibility elements
Visual Composer has prepared compatibility elements for all top contact form plugins listed above. That means you need to have full access to a Visual Composer Hub (available to Premium subscription owners) and download the element straight from the library. It will help you to include plugin shortcodes and apply the most popular options to compliment your form. Input the name of the particular 3rd party plugin and click download after choosing the contact form you want to use.

Note: You need to have the plugin installed to use the compatibility element.
Simple Contact Form
Visual Composer Hub Premium subscription gives you access to the Simple Contact Form element, so you can download and use it on your website.
Open Visual Composer Hub, search for the Simple Contact Form element, and complement your site with a simple yet powerful tool to generate leads and contact your customers!

Like any other element, all design properties and effects of the Simple Contact Form can be modified by changing attributes and applying Design Options. By default, the Simple Contact Form element has 3 fields, a button, and the confirmation message. Add a custom text for the input, change the colors, replace the button or shapes of the fields.
From now on, Visual Composer gives you absolute freedom in creating your perfect contact form just in a few clicks!
Shortcodes
As most of the plugins use shortcodes, it can be the second option to add a contact form anywhere you want. Shortcode element allows you to insert any WordPress shortcode to your layout via Visual Composer interface within a few easy-to-follow steps. Find the Shortcode element in the Visual Composer Hub, add it to your layout and copy the form shortcode. As a result, this shortcode will display to your audience.
Note: The Text Block element also accepts shortcodes.
Gutenberg
If you have a last version of WordPress installed (or at least WordPress 5.0) your page will definitely benefit from Visual Composer compatibility with the Gutenberg editor (classic content TinyMCE editor is now replaced by Gutenberg). The main advantage of the Gutenberg editor is the shortcodes substitution with the modules - a content block that can ease your page's overall building and designing processes. Gutenberg element also can be found in the Visual Composer Hub. So, from now on, you can download the Gutenberg element, open it and search for the specific content forms plugin’s module to insert to your page.

Note: Make sure you have installed the Gutenberg editor on your WordPress site to access it.
Conclusion
Contact form is a great tool to benefit your business and strengthen communication with your leads. Effective, direct, and good-looking contact forms will protect you from spam bots, save your time, and ease the way you gather the required information.
Define your purposes, choose the best suitable contact form type and add the form via one of the top WordPress contact form plugins to promote your brand or company, attract visitors and compliment your site!










HEY!
Sorry for being so overly enthusiastic, I just wanted to get your attention!
I’ve got some cash to spend and I want to partner with you. Are you open to any link placements on your site?
It only takes two minutes to put a hyperlink in one of your old articles, that’s it! We can pay immediately.
Just let me know and I can send over more details.
Thanks for your time.
Hi, thank you for the question. However, we don’t accept any paid links.
Contact Form 7 really helps to submit data from clients or prospective clients to the email administrator on the Contact page. In addition, the form can also be customized according to the completeness of the data that will be needed. Usually I complete this Contact Form 7 plugin with captcha to verify that it is human submitted, not bot.
Sarang Walet
Hello my friend.
Our employees wrote to you yesterday maybe…
Can I offer paid advertising on your site?
Hi! Unfortunately, we do not accept paid advertising on our website.