Can't wait to see what web design trends will dominate the market in 2023?
We have analyzed web design technologies, practices, and patterns that are currently on the rise to give you a shortlist of web design trends.
Without further ado, let's dive into the web design trends of 2023:
- AI images
- Component-based design
- Sketches and notes
- App-like filters
- Circles and cylinders
- Serif typography
- Black typography
- Sustainability
Robots attack images
Today, AI copywriting is all over the place. People either talk about the power of AI or actively use it to produce written content.
The market of AI content creation is growing rapidly as one of the early birds, Jasper, managed to secure another round of investments and reach a value of $1.5B.
The WordPress industry is not that far behind with Bertha.ai and similar promising tools building a solid user base.
Ok, AI copywriting is nothing new anymore, but what about images?
Recently, plenty of AI companies have released early prototypes of AI images (Jasper and Bertha included). The results look astonishing.
While there are visual flaws and plenty of space for improvements, we believe that AI images will explode in 2023.
Designers? Calm down - it won't put you out of work any time soon.
Just like with the AI copywriting, AI images still require an expert to turn a good copy or image into an excellent one.
Should you adopt this trend? We highly recommend you try out some of the AI tools on the market.
For a business, this means speed and optimization. In the world of economical recession, these are magic words.
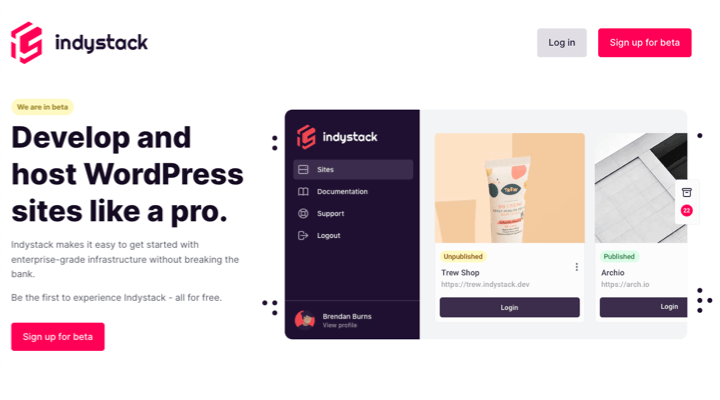
Cards and components
Another trend driven by the optimization of costs is the use of components.
This means reusability and fast content management.
While it may look like something already there, we see a strong movement toward adopting component-based frameworks, like Tailwind, and features like Global Templates.
Component-based frameworks allow you to quickly set up websites and reduce time-to-market.

Managing components is fast and easy since you can modify multiple instances simultaneously.
Global templates serve the same purpose by having a single point of management.
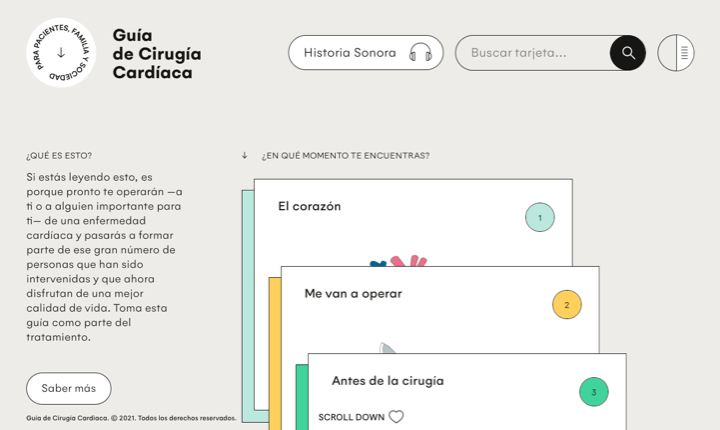
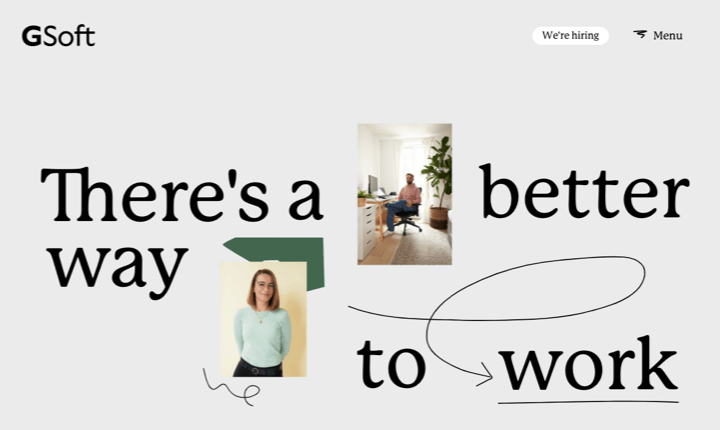
Sketches and notes
If you were looking for graphic trends, this is where you should start.
As a designer, you want to focus visitors' attention on certain parts of the layout. Plus, giving a useful hint never hurts.

We are used to highlighting things that we find important. Using circles, arrows, and underscores is a common practice for everyone making notes.
The same technique can be applied to web design.
In 2023, expect to see more websites using hand-drawn graphics to emphasize certain parts of their layout and catch visitors' attention.
App-like filters and menus
Sticky menus have become a common practice for a better user experience. Placed on top of the page, usually, they allow visitors to quickly navigate across the site to find information.
Recent studies show that more and more websites are adopting sticky menus but with placement at the bottom of the page, just like mobile apps.

In addition to menus, filters are coming into the web allowing visitors to adjust website preferences.
From simple dark mode and light mode switches to product filters, additional options make usage of the website more personalized and visitors feel special.
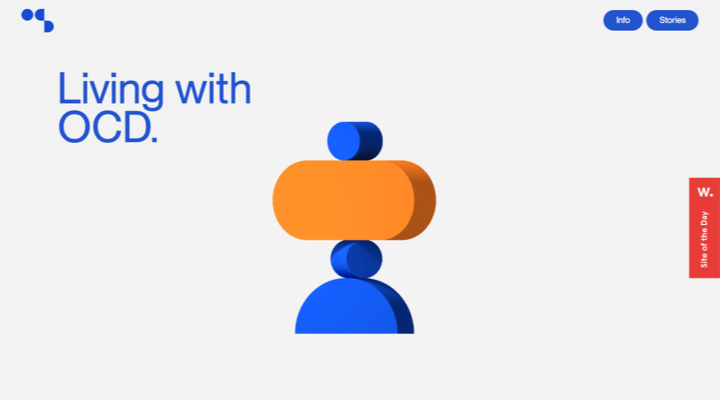
Circles and cylinders
A circle is considered to be a perfect geometric figure to represent continuity and eternity.
Designers love circles. In web design, circles and similar elements are often used for the graphical part and branding.

While there has always been a wide use of circles on the web, we see designers using circle-type shapes more in 2023.
Cylinders, half circles, and outlined circles are expected to appear more - as central and background elements.
But my branding does not contain circles.
No worries, you don't have to run for every trend out there.
A new Serif in town
In the last couple of years, sans-serif has been dominating the web with all major sites and apps using Roboto and similar font families.
Things are about to change in 2023.

While we already see more and more serif-type typography used for graphic design, we expect serif fonts to be adopted for textual content more often.
In fact, the latest reports on accessibility suggest that serif fonts are as good for readability as sans serif which opens a door for more wide usage.
Plus, taking into account the popularity of sans-serif, using serif fonts can help websites to stand out.
Back to the black
When was the last time you had your CSS stylesheet containing p { color: #000 }?

Most web designers avoid using black color for typography. Instead, the majority prefer using dark tones considering them to be more stylish.
Nevertheless, many award-winning sites are starting to bring back the trend of using black color.
Why so?
There are several reasons behind it.
All trends are following a cyclic path and we are at the point when pure black is back in business.
The growing trend of accessibility also has an impact on color schemas. Black color is considered to be better when it comes to contrast ratio and readability. We all know how picky people are when it comes to Google Lighthouse reports about the contrast ratio.
Is it a good idea to go all black? I would say that this is one of the trends that is easy to follow since all you have to do is change a few lines of CSS or adjust the settings of your Font Manager.
Sustainability
How do your website and development processes impact the global environment?
Modern web developers have started to ask this question more often.
We all see how COP conferences are getting more attention year to year. Large corporations are investing in sustainability and a green economy. Hosting companies are looking for a way to optimize resource usage.

It will take some time, but individuals and SME businesses are already looking for ways to improve things on a micro level.
New startups are coming live with ideas that support less resource usage for the development, deployment, and maintenance of websites and applications.
Businesses are talking to their customers to get feedback on how they can improve their products - not only features but sustainability.
Plus, smart resource usage comes with a business-friendly side-effect - reduced costs.
Conclusions
Without a doubt, it is crucial to understand what will dominate the web design market in 2023. Knowing the trends can help your business to move forward and win over your competitors.
You can become faster, smarter, and stronger by applying them to your business. But, as always, I see no reason to apply all trends at once as it will take lots of time and money.
Think about what really matters and makes a difference. What can be done for a quick win and what should be done for long-term goals?
Got anything to add to this story? Join the discussion in our Facebook community.

Great insights on the latest web design trends for 2023! The future of web design looks incredibly exciting with these innovative and user-centric approaches. I’m particularly intrigued by the emphasis on immersive experiences, bold color schemes, and unique typography choices. It’s clear that websites in 2023 will prioritize both aesthetics and functionality, creating visually stunning and highly interactive platforms. As a web designer, I can’t wait to incorporate these trends into my upcoming projects and stay ahead of the game. Thanks for sharing this valuable information!