An anchor link is a link that helps to link to the content on the same page that has an anchor attached. It is a unique id (identifier) attached to the content block or specific element. To add an anchor, you must be able to edit element CSS or have tools that allow you to do that.
In this article, we will look into all you need to know about anchor links:
- What are anchor links?
- How to create anchor links?
- How to create anchor links in WordPress?
- How to create anchor links in Visual Composer?
- When to use anchor links?
Anchor links can significantly improve user experience by introducing quick navigation options across your content. Your site visitors can get to the desired information in a matter of seconds and skip scrolling through the content they are not interested in. It can also help you lead the visitors towards your 'Call to Action' and reach better results in your page goals.
What Is an Anchor Link
In the very essence, you can look into anchor links from two different perspectives. An individual anchor link can be considered as a marker that helps you reach the desired information without searching the whole page.
On the other hand, the set of anchor links can be seen as an interactive table of content. Just like a book where you see all sections listed. The only exception is that you actually click on the sections to get there.
From the SEO perspective, anchor links and anchor link sets play a significant role. They help to emphasize the importance of the content, define the structure of your page, and improve on-page SEO analysis data. Google ain't no fool, which means it will get a lot more information about your content by checking the anchor link structure.
As we have some clues about what are anchor links, let's see how we can actually create anchor links.
How to Create Anchor Links
From a technical point of view, an anchor link consists of two parts. The first part is the anchor itself - a unique identifier you can attach to your page elements. In CSS, the anchor is represented as id=”unique-id” and can be used as a reference to the element in CSS or JavaScript.
The second part consists of an actual link. The difference is that the URL consists of the hash symbol and your unique id - #unique-id.
As an example, let's imagine we have a paragraph placed somewhere at the bottom of the page. We want to create an anchor link to this paragraph.
The first thing we need to add a unique ID to the paragraph, for example, 'full-description'. Locate the element and add an id=”full-description” to the element opening tag.
Next, we need to create a link from the top of our page. As you create a link, you will need to specify an anchor together with the hash symbol.
.
Done? Congrats, you have your first anchor link added and running.
How to Create Anchor Links in WordPress
Creating an anchor link in WordPress is not that different.
Note: We will use the WordPress Classic Editor with TinyMCE.
- First, we will need to create an anchor on our page:
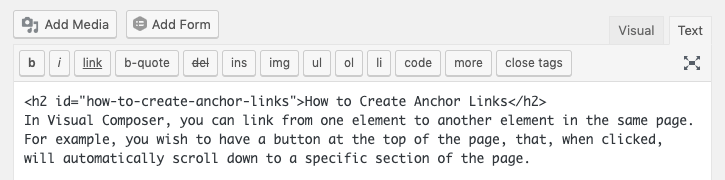
- Switch to the Text mode of the TinyMCE;
- Navigate to the content part where you want to have an anchor attached;
- Add an ID with a unique anchor name (ex. id=”anchor-name”). You can apply an ID to any element within your layout.

Now, it is time to link to the anchor you have created:
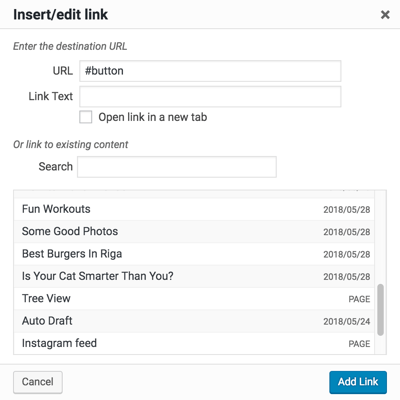
- Select the text that will work as a link and click 'Select/Edit link';
- You will see a popup to edit link parameters;
- Add a hash symbol together with the anchor name you have created;
- Save the changes.

Your anchor link has been created. You can now Preview the changes to check how it works.
If you want to link to the anchor from your navigation:
- Go to Appearance - Menus in your WordPress Admin Dashboard;
- Select to add a new section to your menu;
- Add a link to your destination page;
- Add a hash symbol together with the element id to your link;
Example: https://visualcomposer.com/features/#design-options - Save the changes.
If you are working with the Gutenberg editor, make sure to check which Gutenberg blocks have an element id attribute. Although you can still add an anchor to the text block, having an id option for the element can expand your capabilities.
As for the rest, follow the same principles of inserting a link with the hash symbol and element id specified.
How to Create Anchor Links in Visual Composer
Visual Composer allows you to add anchors to any element of your layout. This means you create anchor links to your sections, images, pricing tables, you name it.
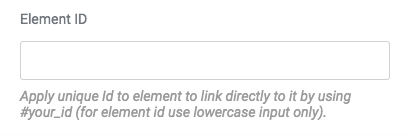
The trick is that every element of Visual Composer has an Element ID attribute available out of the box.
To add an anchor to the element or section:
- Choose the element you want to ‘jump’ to (a.k.a. the destination);
- Open the element edit window;
- Add a unique ‘Element ID’ (don’t use spaces).

Once you have your Element ID added, it is time to add an anchor link:
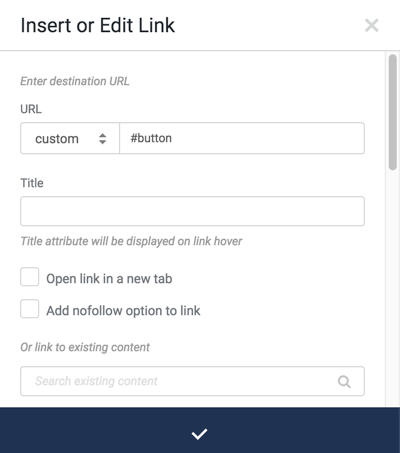
- Open the edit window for the element where the anchor link is going to be added (ex. Basic Button);
- Click on ‘Select URL’;
- Add the unique ‘Element ID’;
Note: make sure to use only letters and numbers without spacing. - Choose “custom” at the URL drop-down.

That's it. You have created an anchor link with the Visual Composer Website Builder.
As we know how to create anchor links, it is time to look into some good examples and cases on when to use it.
When To Use Anchor Links
There are certain places and cases when it is a good idea to use anchor links. Let's look into examples when you should consider linking to the same page.
Table of Content
Just like in books, it is easier to navigate across the article with a table of content in place.

The difference is that you can make your table of content clickable. If your site visitors are looking for a specific section to read, they will be able to get there by simply clicking on it in the table of content.
In addition, it will help Google to properly index your site and probably rank a bit higher in the search results.
Call to Action
As you build a sales funnel, all your site actions must lead to the next step.
Anchor links can help you to push the user towards completing this next step. As a site owner, you can place various Call to Action blocks on your page that link to the desired action.

For example, let's imagine we have a contact form to collect e-mails. On your page, you can insert several Call to Action blocks that push the user to complete the form. To ensure the quality of the collected data, using Free Email Checker in your process can validate the email addresses in real-time. As users click on the links, the anchor link will instantly take them to the contact form located at the bottom of the page.
The same principles can be applied to the pricing tables or order forms.
In fact, as you browse through the web, you will see many sites using anchor links to support their funnel.
Landing Pages and One Page Layouts
A typical landing page and one-page sites consist of multiple sections reaching thousands and thousands of pixels to scroll through.

To ease the life of your visitors, it is a good idea to incorporate navigation (menu) at the top of the page to help them navigate. Such an approach will improve user experience and also help to structure the information.
Yet, since we are talking about a one-page layout, standard links will not work there. Instead, we will need to create anchors and use anchor links in our navigation.
Scroll to Top
While all of the examples above are using a top-down approach, we can go in the opposite direction. Remember the case when you scrolled down to the bottom of the page and realized that there is something at the top? To get back, you had to scroll all up ...

With anchor links, you can add an anchor at the very top of the page and link to it from the bottom. This will help your site visitors navigate back to the top faster.
In fact, a lot of e-commerce stores use the Scroll to Top approach to improve user experience.
Conclusions
Anchor links can be a powerful instrument at your fingertips. It is easy to implement and can improve your conversion rate, UX, and SEO.
The use of anchors can help you lead your customers through the sales funnel, access various parts of your page quickly, introduce navigation on one-page sites, and more.
Do you know any other places where anchor links could be a good fit? Let me know in the comments below.


This is really useful and even if anchor links is something from way back “the possibilities are endless”. Anyway one thing I’m missing (that has nothing to do with anchor links) is the Policy/GDPR bar on the bottom of your site. This is something all sites need but as I understand its not something within Visual Composer? Why isn’t this a part of VC, seems like a no brainer? /Cheers
After THREE hours of searching, I tripped across your video and got my answer to how to use a button to jump to a page section. My button didn’t have a custom option you spoke of and so I was constrained to use the URL field rather than a ‘custom’ option, but you gave me the clue I needed to make it work. Mark the line I wanted to jump to and use the function #jump_to_text in the URL field of the button. THANK YOU.
We’re glad the post was helpful!
Hello and thank you ,
But why she talking like she has a Catch cold
Thanks 🖤😊
good one
Thanks for this article
Verry good, thanks! finaly, it’s very simple to create anchors 🙂