Business owners and marketers look toward web creators and web agencies that they work with to deliver functional, fast, and beautiful websites. The way we at Visual Composer see it, this depends on the ease of use, intuitiveness, and continuous improvements of the chosen web development and design tools that you as a web developer use.
With that in mind, we're happy to announce two exciting new features in the latest Visual Composer release, among other improvements. First is a set of workflow enhancements for building page layouts and adding content in one place. Meanwhile, another small yet impactful feature allows adding images to placeholders directly from your desktop.
These updates greatly benefit the user experience and simplify the website creation process, making it faster and smarter than before. Let's explore them up close!
Trim Away Steps in Layout Creation with Blank Page Wizard
Before, once you decided to create a new page, you might have sometimes found yourself staring at a blank page, unsure where to start. Or even switching from the front end of the editor back to the WordPress dashboard, just to make adjustments in your layouts. But not anymore.
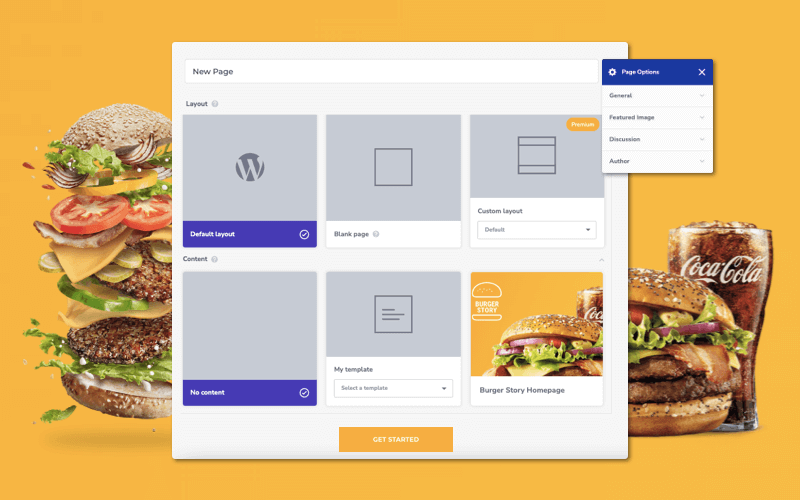
That's why we created the Blank Page Wizard. This feature ensures that you move forward with website development effortlessly by introducing a streamlined way to get started. By allowing you to pre-select the layout and content whenever you create a new page, post, or any other type of content, you can start working on the page faster, all in one place.

How The Blank Page Wizard Improves Your Workflow with Visual Composer
This feature will guide your workflow when creating a new page or post with Visual Composer. The Blank Page Wizard works like a setup page before you actually begin working with the Visual Composer editor.
Upon arrival, you can start by choosing your layout from these options:
- Theme Default layout
- Blank page layout
- Custom layout template (create a new one or choose from your pre-made layouts, available in Visual Composer Premium)
From there, you can choose to already add content to the content area of your page or post, and select from:
- No content, and create or add content later on
- My templates, and select from your saved list of templates and template blocks
- Visual Composer templates, with a selection of over 200 pre-made templates available in the Visual Composer Hub
Note: You can now view the most popular full template previews that are available in Visual Composer Hub before adding them to your WordPress website. This saves space by downloading only what you need.
Lastly, adjust the post settings for your newly created page or post, from within the Blank Page Wizard, the same as you would modify WordPress.
For pages, you can make changes in the settings for:
- General, for adding a permalink and a parent page
- Featured image, for setting the featured image
- Discussion, for allowing comments, trackbacks, and pingbacks on the selected page
- Author, for selecting the creator of the page
For posts, you can modify additional settings, such as:
- Categories
- Tags
- Excerpt
The biggest benefit of starting with Blank Page Wizard to create pages and posts — it guides you by reminding you what needs to be done before adding content, polishing the design, and publishing the page from the editor. And, allowing you to do it all in one familiar place.
At Visual Composer, we aim to provide our customers with guidance rather than instructions. Our Blank Page Wizard helps with the initial direction for smooth and fast further development.
Discover the power of drag & drop with Visual Composer Website Builder
Drag-and-Drop Images from Desktop Directly into the Editor
When you're working on a website, you often need to add images. It can be hard to go through all the settings and upload your images manually one by one. This process can take a lot of time, especially if you have several images to add.
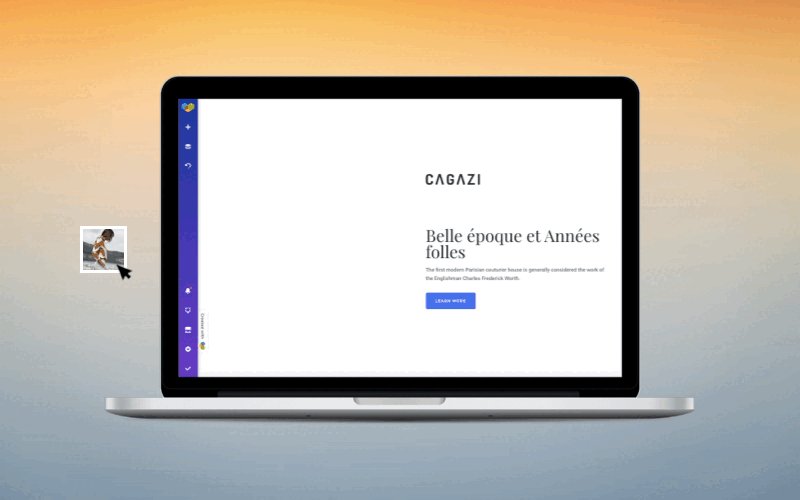
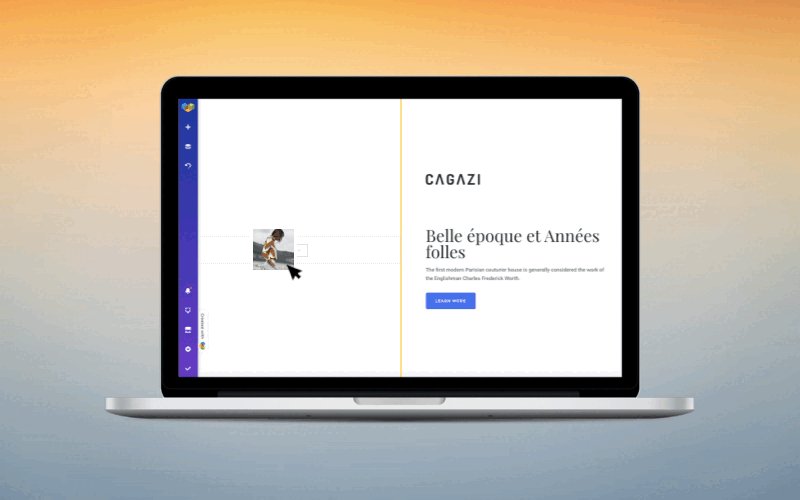
With our latest feature, developed in our annual Hackathon, you can add images directly from your desktop into the editor. Just drag-and-drop them right into an empty column or the bottom editor menu, and they will automatically be uploaded to the selected area.
Before you used to have two steps — uploading and then inserting the image — but now it's all done at the same time. And although this feature isn't exactly revolutionary, it’s in fact not that common for WordPress website builders to have. We believe it will make it faster and easier to work with the editor in a way that feels intuitive to you.

You can choose to drag one image at a time, in which case it will be added as a single image. Or if you drag several images, they will be added as a gallery.
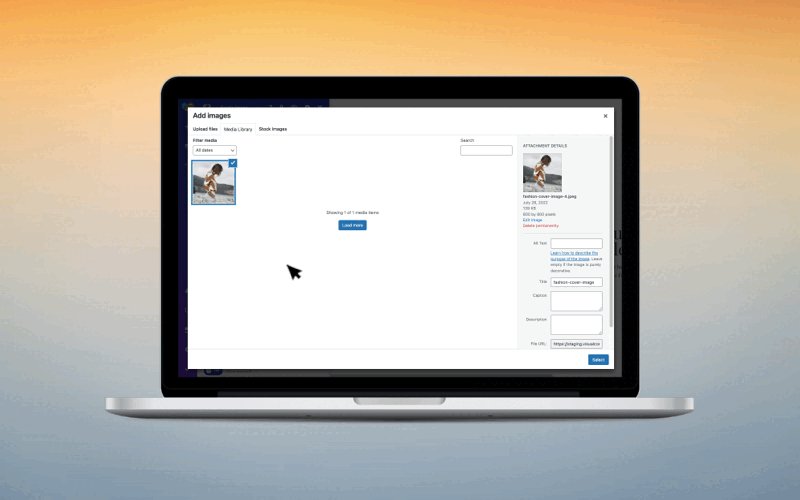
Once you drag an image from your computer, it will be automatically uploaded to your WordPress Media Library, and you will need to confirm that you want to add it. For SEO purposes, we recommend you fill in the attachment details (alt text, title, caption, description) right away, but in case you're in a hurry, the built-in WordPress content analysis tool - Insights will make sure to remind you.
Note: The acceptable formats for images that you can drag-and-drop directly into the editor are PNG and JPG — the best formats for WordPress website performance.
A New, Easier Way Of Creating Websites
Visual Composer offers a comprehensive set of tools that can be used to create a website with ease, so it's a good time to update to the latest version or download the free version to start taking advantage of the benefits:
- Assembling the structure, content, and settings for your pages and posts all in one place with the help of Blank Page Wizard
- Dragging and dropping images straight from your computer into the Visual Composer editor in one go — no more unnecessary steps in order to add imagery to your website
As always, feel free to leave feedback, submit feature requests, and join our community for more discussions on website creation.
Happy creating! 🚀
Latest product updates:

One of the worst options to every be added to a plugin. Gotta be in the top 1. It’s a horror show out there with clients making pages blank.