We all know that changing fonts is important for branding, but it can be challenging and time-consuming. But not anymore! We are happy to announce that you can now easily change fonts on your site with a few clicks of a button.
Font Manager is an addon for Visual Composer premium users. Make sure to update to the latest version to access this feature! It allows you to choose any Google Font and apply it in seconds WITHOUT touching any CSS code. 🙌
You can use Font Manager to change default theme fonts globally (on your whole site at once) and choose from all Google Fonts! This means you can make your posts and pages look like anything you want them to be - clean, modern, elegant... the choices are limitless!
This latest version of Font Manager introduces responsive settings, to apply different font styling for different devices. We would be happy to hear your feedback, to help us improve it and make the next version even better! 🙂
What Features Font Manager Has To Offer?
The Font Manager feature list is constantly growing. We keep improving functionalities, features, and usability regularly. Greatly thanks to our dedicated Premium Visual Composer web creators who provide helpful insights by submitting feature requests on what they wish to see in the addon.
- Google Fonts. Select from all Google Fonts.
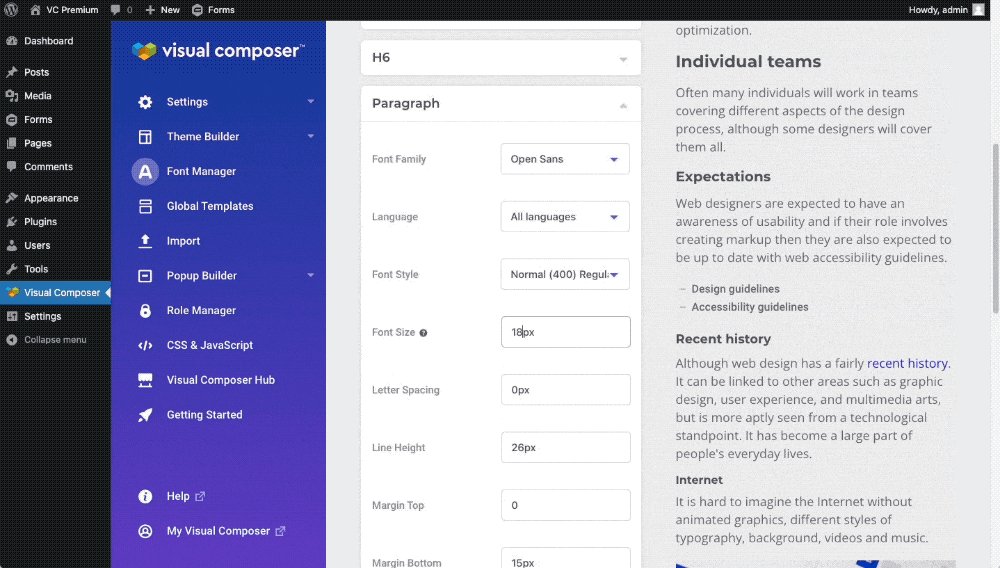
- Editing options. Get every aspect of your fonts to a T - change the size, style, color, height, spacings, margins, capitalization, and other elements for your typography settings globally.
- Responsive mode. Define font styles and other attributes for different devices.
- Smart preview. See how any changes would appear on the page instantly. The improved preview lets you select, view, and edit specific text parts from the preview for easier editing.
- Dark mode. Just like in TinyMCE editor, toggle between dark and light backgrounds for better accessibility.
- Menu and submenu. Control all typography settings for your 1st and 2nd level menus.
- Headings, paragraphs, and blockquotes. Change all fonts from most important to least important text elements and style each one as you wish.
- Captions. Customize the texts that appear under images.
- Bullets. Select bullet color and style from circles, squares, and lines.
- Buttons. Create a button font design that matches the whole feel of your website.
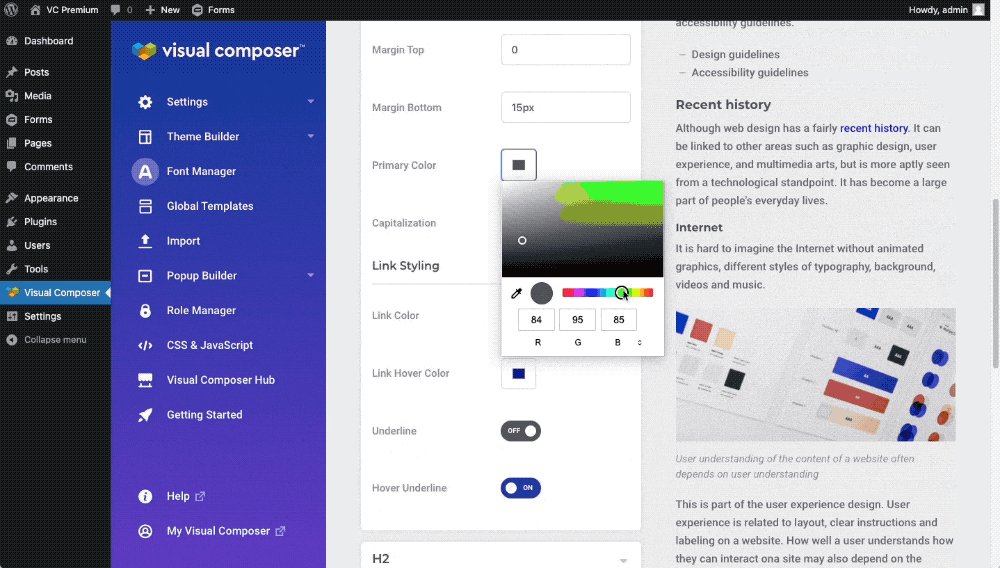
Link Styling. In addition, you can control link styling for every single text element - choose the color, underline, and hover options for each one.
A sneak peek into future updates are Responsive controls in Font Manager in 3.0. You will be able to define the font size for specific devices.
How to Use Font Manager
You can get the Font Manager addon either by downloading it from the Visual Composer Hub or via the Visual Composer Dashboard - Font Manager section in your WordPress Admin Panel and find the font that best fits your theme.
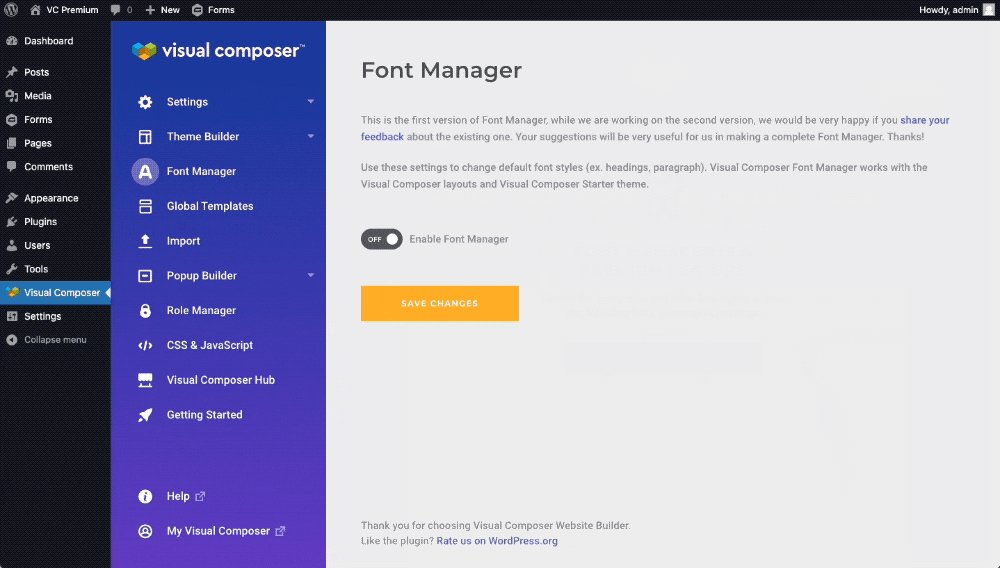
Once you have navigated to the Font Manager, enable it to start the magic!
You can change the font, styling, and size of your headings, paragraphs, and blockquotes. Plus, you have the ability to switch the styling of your links as well (underlining and hover color options).
The Visual Composer Font Manager works with the Visual Composer layouts that you can choose from in the page settings in the frontend editor and Visual Composer Starter theme.
For additional options, you can also change the letter spacing and line height, margins, and capitalization (UPPERCASE, lowercase, or Capitalize) of your selected text sections and even improve page loading speed by including only required language subsets.
To make it easier to find the perfect design for your texts, the Font Manager provides a preview to see how any changes would look on your website. Once that's done, and you have found the right fit, save the changes.
Note: If you disable the Font Manager toggle button before saving and exit the Font Manager, all changes will be lost.
When to Use Font Manager
Choosing the right font for your or your client’s website might be tricky.
It's important to choose a font that matches your product, brand, or personal style because most likely you will be sticking to one or a selected few font styles (good practice) for a while.
The font you choose also affects the readability of your texts, so don't go too over the top when trying to find a unique font and applying styling to it. To help you stay within the guidelines of accessibility, which directly affect the user experience, check your color palettes with this app.
If you are still trying to figure out your style, look for some inspiration from our amazing websites made with Visual Composer.
And once you have found the perfect font and styled it, don't hesitate to share it with other Visual Composer users via our Facebook community.
Finally, a big request!!
Once you had a chance to play with the new addon, we - the whole team would be extremely happy if you left your feedback below in the comments.
It will help us a lot in improving the Font Manager version 3.0 -- Thank you!! ❤️️

Feature request: In the drop down for the Font Family, display a preview of the font style instead of the name (in regular text). This saves me having to search Google for desired style and locate the existing font in VC.
Thank you Karl for your input! 🙂
Your feature request has been forwarded to our Devs!
That’s really nice post. I appreciate your skills, Thanks for sharing.