As a web creator, you want to ensure that your client sites stay in shape long after you deliver the project.
Whether there is a plan to add the site to your portfolio or reduce the time your spend on maintenance - you want to avoid unwanted changes.
I've been a web designer for 10 years and can surely relate to that. In fact, client changes have always been one of my strongest fears.
It is much preferable to spend your time working on a new exciting project rather than fixing what should not have been broken.
To avoid issues, web developers tend to restrict access to certain parts of the site. Some are suspicious about WordPress since it gives lots of freedom.
But the cherry on top is page builders.
WordPress page builders give enormous flexibility to manipulate layouts - is it the default Gutenberg editor or a power tool like Visual Composer.
As a web creator, you can design anything - as a client, you can break it.
To deal with the hassle, I want to share three things that satisfy my “freelancer” needs and may help your agency to reduce risks and save time.
User role management
To build a decent website, we choose powerful tools with options tailored for professionals rather than beginners.
WordPress page builders allow web creators to design custom headers, footers, post templates and even incorporate custom CSS.
In fact, based on our research, up to 45% of all Visual Composer users love to use custom CSS in their projects.
These are essential things for every web developer but can be harmful in the hands of your clients.
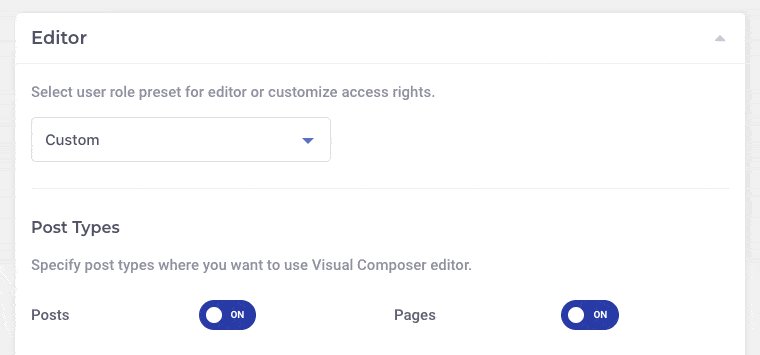
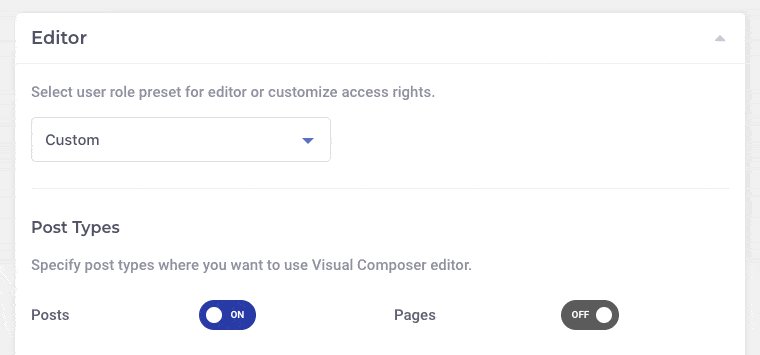
What I love to do is disable advanced features for my clients which results in benefits for all of us.
From the agency's point of view, you are sure that your clients will not interfere with advanced features like post templates or page options.

As for the client, he/she will receive a simpler interface to manage the content.
We all know that there is a learning curve for every page builder - no matter what ads are telling you.
As a pro, you will get the basics in an hour and become a power user in a week. As a client, you may need days to cover the basics.
Plus, you can always enable features back or use role manager as your onboarding strategy.
The role manager has proven to be a very effective instrument for me and I highly recommend it to all web creators.
WordPress admin panel
Same as for the page builder, your WordPress admin panel could require a facelift.
And by facelift, I mean, it is worth reducing the number of sections available to users other than the Administrator.
To me, the WordPress admin panel has always been bloated when it comes to an average user. You, as a web creator, are in charge of setting the correct permalink structure, managing plugins, working with the Appearance, and so on.
All these options can be hidden from other users to lower the barrier.
While there is no specific favorite on my list, plugins like User Role Editor will do the job.
Last, but not least, sometimes it is worth considering removing the admin bar as well. Just to make things cleaner.
While there is surely a plugin for that, I would go with a simple code snippet to avoid bloating my clients' sites with micro plugins. All you have to do is add this small code snippet:
add_filter( 'show_admin_bar', '__return_false' );
Element and layout locking
Any page you make consists of the layout and content. The content management process is a process when a person interacts with the content to modify it to their liking.
But what if you can modify the layout as well? The border between layout and content disappears and your clients may try to interfere with your layout.
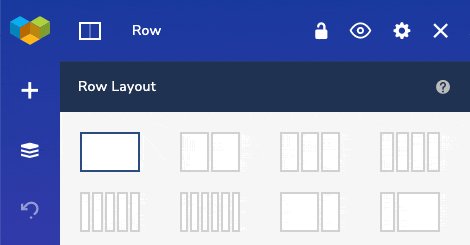
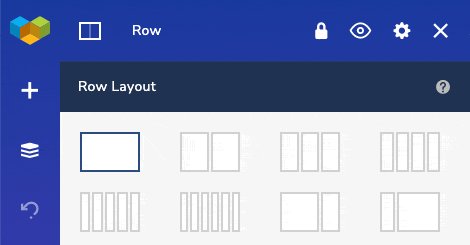
To avoid such a scenario, I use the element lock feature that allows literally locking any element, row, or section of your page to make it accessible only by the admin.

Though, I leave only essential elements that require constant updates open. Things like paragraphs and images are still accessible to the client while styled rows are out of the content management scope.
Just like with the role manager, clients simply don't have access to certain parts of the page. The number of controls is reduced and navigation becomes easier.
To get the most out of it, I lock all elements on the page and then unlock the ones I want clients to edit. Usually, there are more elements to lock than to leave unlocked.
It will require some time, but this is how you can get 100% safe when it comes to handling the project over to your client.
Outro
Does setting up user permissions and locking down elements sound like a lot of work to do?
Yes.
Most likely, you will have to spend several hours configuring settings and locking layouts.
Nevertheless, a web creator spends up to 10 hours weekly fixing bugs (roughly 25% of all your time). And we know - fixing bugs means stealing time from development.
While the user role manager and element lock may not solve all the problems, they can help to reduce the time you spend on unwanted maintenance.
The time that is critical for your agency's growth and success.
As with everything, you will start slower and have to wait for results to come. But, I can promise you one thing - your life get easier.
