Instagram has become one of the most used social platforms that not only serves as a place for sharing personal adventures featured through photos, videos, and stories but also is a very useful tool for businesses.
It is more and more adapted to the business model, allowing companies to showcase their products and services in most attractive ways that help to increase company’s brand awareness, build credibility, and gain more followers.
While Instagram for business is a powerful tool for polishing your brand, it's not the only place where your existing and potential customers are. They can also be on Facebook, Twitter and, most importantly, on your website. This is where you can take advantage of Instagram and combine it with your WordPress site.
Your Instagram content can be displayed as a single photo or a video inside the posts and pages, as well as a widget in the sidebar or a footer. Below are listed the different ways of how you can repost your Instagram content into your WordPress website:
- Embedding;
- WordPress Plugin;
- Widget;
- Alternative to the Plugin.
How to Embed Instagram Photos and Videos on WordPress?
There are two ways to manually embed Instagram photos and videos on your WordPress site, both posts, and pages. Firstly, head to Instagram and login to your account. Next, find the image or a video you want to embed and open it in a new tab.
Embed Instagram Post Using URL of Your Photo or Video Post
Once the Instagram post (photo or video) is opened in the new window, select the link address and copy it. Then head back to your WordPress post (or a page) and simply paste the copied link inside the classic editor of WordPress. It will automatically recognize your Instagram link and visualize the post (if it doesn’t show up, try Preview mode).
Embed Instagram Post Using the Instagram Embed Code
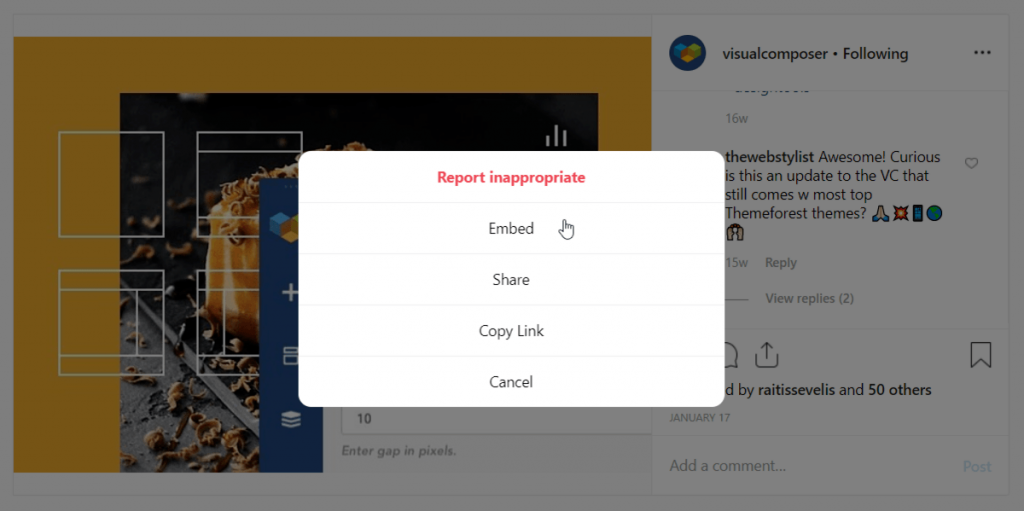
The alternative way is to use the native embed code from the Instagram API. To do so, again, open your photo or video in the new tab, click on the three dots (on the right corner), choose Embed, and copy the code provided. You can also remove the caption from the embed if you’d like, by unchecking the relevant box.

Finally, return to your WordPress page or post, make sure you select the Text editor and paste your code wherever you’d like. The Instagram embed code is HTML, so only the Text editor will recognize it.
How to Add an Instagram Feed to WordPress?
In addition to a single image or a video, you can add the entire Instagram feed to your WordPress site. This is a great way to inform your website visitors about the news and activity. The Instagram feed can be displayed to both the WordPress posts and pages.
Use WordPress Plugin to Add Your Instagram Feed
The best way to add an Instagram feed to WordPress is with a dedicated plugin. There are numerous WordPress plugins to repost your Instagram feed out there. For showing a sample, I will be using a free version of Instagram Feed plugin that is a great tool for sharing your Instagram feed within your WordPress site.
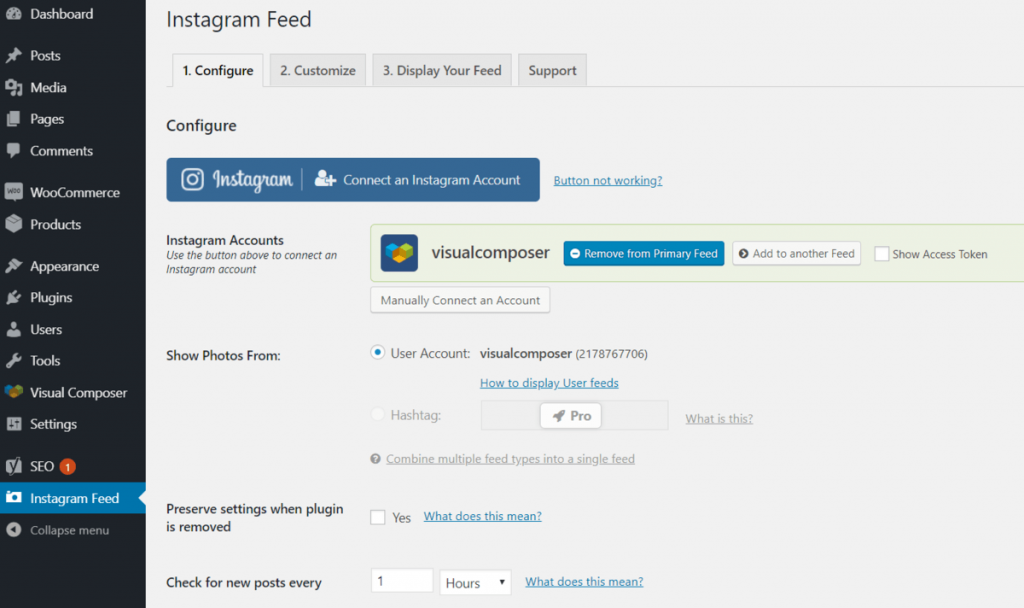
To start, download and activate the Instagram Feed plugin on your WordPress dashboard. Then go to the plugin and connect your Instagram account to your WordPress. Once that's done, you can customize settings. Choose how often to check for new posts, select the feed width, height, and a background. There are some Premium settings but the free version is quite enough to nicely outline your Instagram feed.

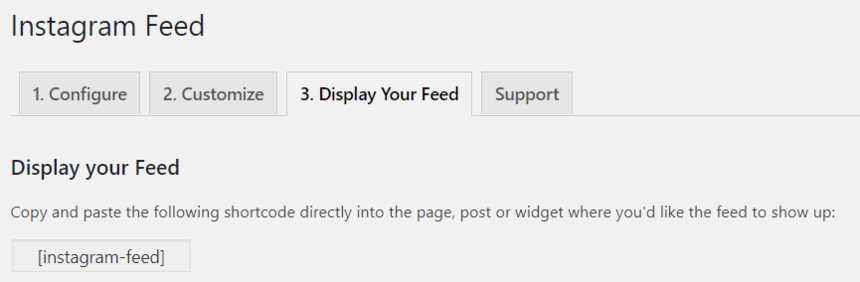
Once customized, you are ready to display your Instagram feed. To do so, copy and paste the short-code [instagram-feed] directly to the page, post or widget where you'd like the feed to show up.

How to Add an Instagram Widget to WordPress?
A WordPress Widget is a small block that performs a specific function. A widget can be used for example for newsletter signup block or for search bar. They are usually placed in the sidebar or footer. Widget is also good for displaying your Instagram feed. In order to showcase your Instagram feed via a widget, you will need a WordPress plugin.
Like in a previous sample, let’s use the Instagram Feed plugin. All you have to do is to navigate back to its settings and copy the same shortcode.
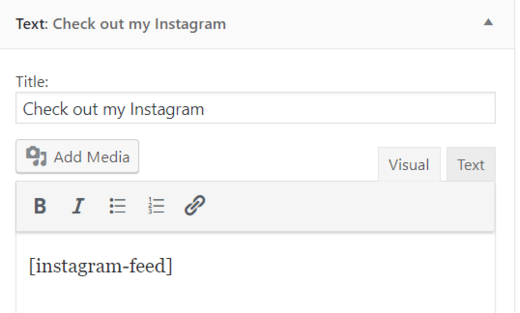
Next, navigate to Appearances > Widgets, then choose Text widget and choose the area you’d want it to appear, sidebar or a footer. Type in the widget title, for example, “Check out my Instagram”, and in the text area paste your shortcode [instagram-feed].

Hit Save and go to check your Instagram feed being displayed via a WordPress widget:

Alternative Way to Display Instagram to Your WordPress Site
Instead of using a dedicated Instagram plugin, there is an alternative way of how you can display your Instagram content within your WordPress site. Visual Composer, all in one website builder for WordPress offers to add your Instagram content directly from its front-end editor. This approach allows you to save time, and build your pages or posts without leaving the editor.
Let's look at how it works. To make it easier for you to understand, I invite you to download the Free Visual Composer builder and upload + activate it in your WordPress site. To do so, from your WordPress admin, go to Visual Composer > Getting Started. You will be taken to the editor that offers not only Instagram elements, but also many other useful content elements, as well as ready-made page templates along with the unique design options.

How to Repost Instagram Photo or Video Using Visual Composer Element?
One of the many compatibility content elements offered by the Visual Composer is the element for reposting your Instagram content. Suppose you want to write a blog article about your company's event. By describing the special event, you decide to include one of your Instagram photos in the article. There is no need to go back to the WordPress dashboard, looking for widgets or pasting shortcodes inside the classic editor. You can simply do it without leaving your Visual Composer editor.
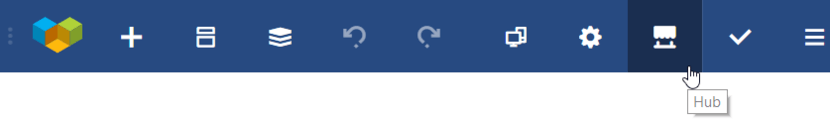
Simply click on the Visual Composer Hub icon (by default, the navigation bar is located on the left side, however, you can easily drag it around).

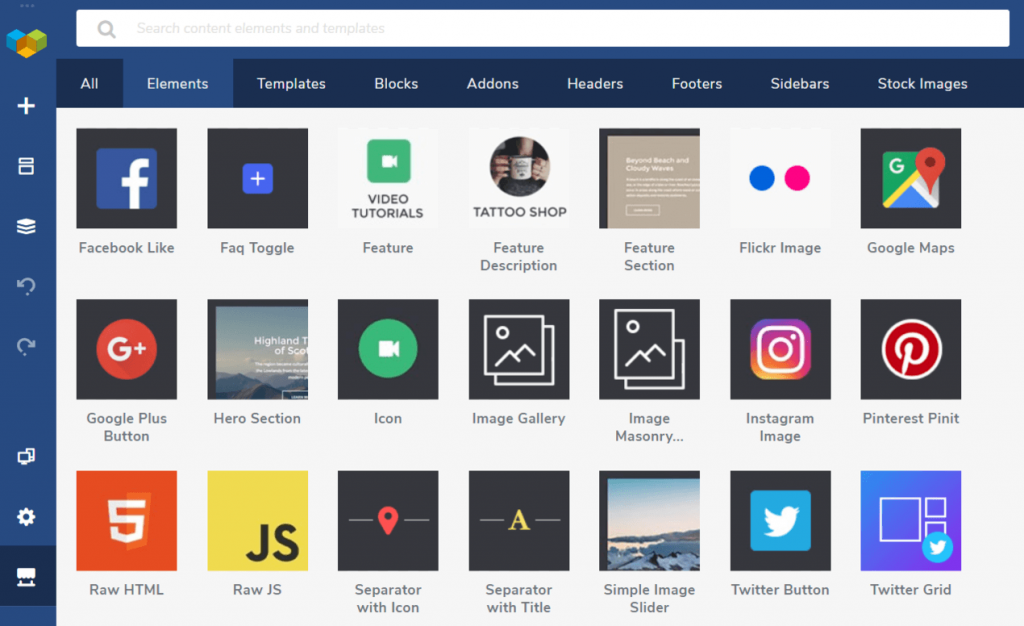
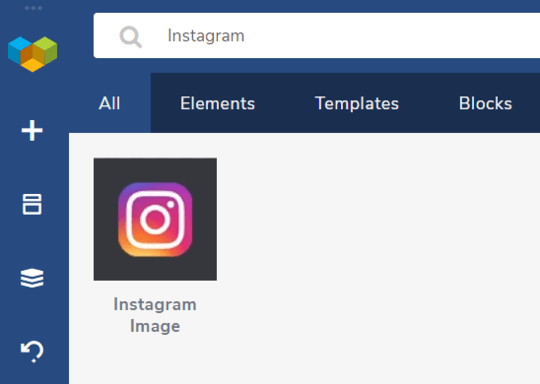
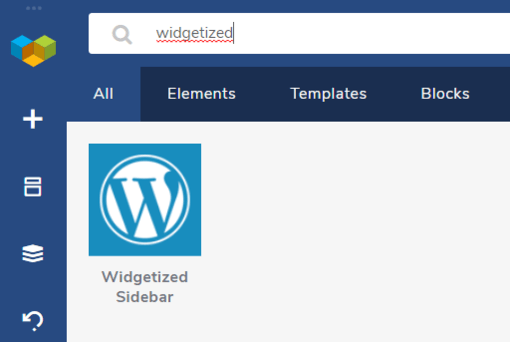
The library of content elements and templates will appear. In order to locate the Instagram element, simply start writing ‘Instagram…” inside the search bar. Hover the element and download it to your own directory.

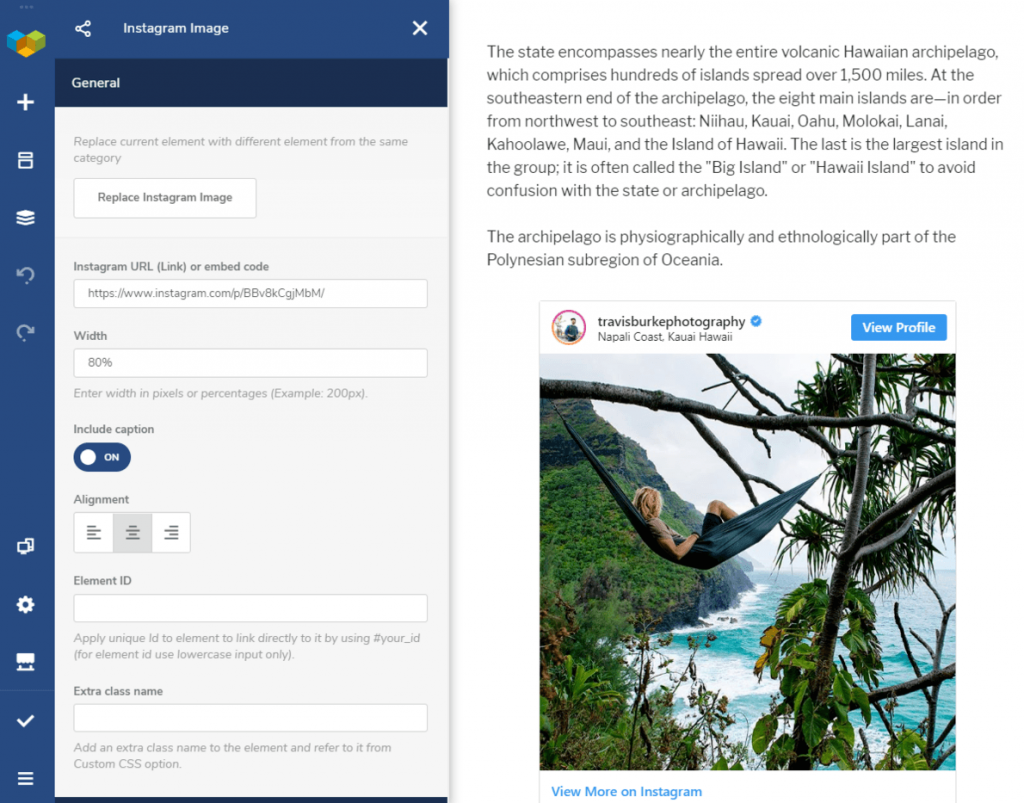
Then, whenever you decide to display your Instagram image, click on the plus sign to Add Element, and choose “Instagram Image”. You will be asked to insert your Instagram URL (Link) or embed code of exact photo or video you’d like to display.

How to Repost Instagram Feed Using Visual Composer Element?
If you want to reflect on your Instagram feed, Visual Composer offers a “Widgetized Sidebar” element that offers a choice of displaying a Widget that’s been pre-prepared on WordPress > Appearance > Widgets. The Widget element can be used for as a Sidebar or a Footer.

Summary
There are numerous ways of how you can merge your Instagram content within the WordPress site. You can do it by embedding the Instagram link, by downloading a dedicated plugin and applying the shortcode either on the classic text editor or a widget. Or, you can use advanced options provided by Visual Composer to reflect your Instagram photos, videos, and the feed doing it from one place. I hope this article helped you learn how to easily integrate Instagram to your WordPress site.

Thanks Linda! I have never used Instagram feed before..such idea is great!
You got something really unique idea ie merging Instagram content with WordPress. This was an impressive attempt and i’ll make sure that i use this with my WordPress.
Keep coming up with such useful & great ideas.
Thanks,