Icons are a huge part of web design and are widely used for feature descriptions all around the web and most likely, you're here because you want to include some icons in your designs as well.
I'm sure that at some point in your life, you've played around with fonts in Microsoft Word and stumbled upon the Wingding icon font and could use that in your designs. It's not that simple in WordPress. But still pretty easy if you know what to do and what to look for and that's exactly what I'm going to tell you.
In this post we'll look into:
- What are icons and why use them;
- Where to find icons;
- How to add icons to your site;
- Beautiful examples.
What are icons and why use them?
Let's start off by simply saying that icons are used to accent written content in a meaningful way.
There are actually plenty of benefits to using icons in your design. They not only increase the readability of your site, by giving a visual representation of what's written but also is simply more memorable and eye-catching.
The icons separate the content, making it easier and faster to take in. We all know the statistic of most people looking at a site for less than 15 seconds, and that is not a lot. So these icons will direct their attention to the spot you want and make the content understandable even without reading it word for word.
I've collected a set of tips you can apply to your website design if you are using icons:
- Icons should be visual synonyms to the content you add them to;
- For consistent design - don't mix icon sets and fonts
- Icons can be used to give meaning to features;
- Make lists more attractive with icons. Simply adding a checkmark icon can make the list more readable;
- A good practice is to apply the accent colors of your page to the icons to make them stand out;
- You can add icons to buttons, to increase their meaning;
- You can also use icons as dividers.
In WordPress, what people usually use are icon fonts, not individual image-based icons, because icon fonts will be better for the performance of your site.
Where to find icons?
Finding icons may get a little overwhelming, so here are some of the most popular icon libraries you can browse around and find the one that suits your site the best.
Font Awesome
Font Awesome is the most popular icon library with free and pro icons available. Font Awesome has more than 7 000 icons that you can use and you'll be able to find the right one within their very easy to use icon library.
The easiest way to add any of the icons to your page would be with the Font Awesome plugin.
Iconify
This is a unified icon library with over 40,000 icons. The icons include social icons, weather icons, emojis and many more.
IcoMoon
IcoMoon is a service that offers a big library of icons. There are both free and premium icons available and they've separated them into three plans.
To use any of the icons, launch the free plan app, and then you can generate an SVG file, download it and add it to your WordPress site.
There's also an option to use the WP SVG Icons plugin, which generates a shortcode for the IcoMoon icon you want to use.
It has more than 490 icons that you can add.
Icofont
This is a service that offers more than 2100 free unique icons to add to your site. You can search for individual icons, or browse through categories.
You can add Icofont icons by downloading an SVG file and uploading that to your website.
Material Icons
Yet another open-source icon library that offers icons in different styles and categories. Material Icons allows download PNG files of their icons as well, so that means you won't have to worry about WordPress not supporting SVG files (by default, but there's a way to change that, so I'll talk about that later). But remember, that they will not be vectors, so be careful will the size, if you decide to use it.
How to add icons to your site?
There a couple of ways you could go around adding icons to your WordPress website. You could use an icon font plugin or a builder.
Add icons as SVG
Some of the icon libraries allow downloading SVG files, so an option is to download the icons and just add them as images. The issue with this method is that WordPress doesn't support SVG files by default, but you can use a plugin like SVG Support that fixes this problem.
Overall this might not be the best option, because it can also influence your site’s performance and choosing an icon font like Font Awesome would be a better option.
Add icons with a plugin
One way to add icons to your site is with a plugin, like the Font Awesome plugin. It allows adding any of the Font Awesome icons using a shortcode.
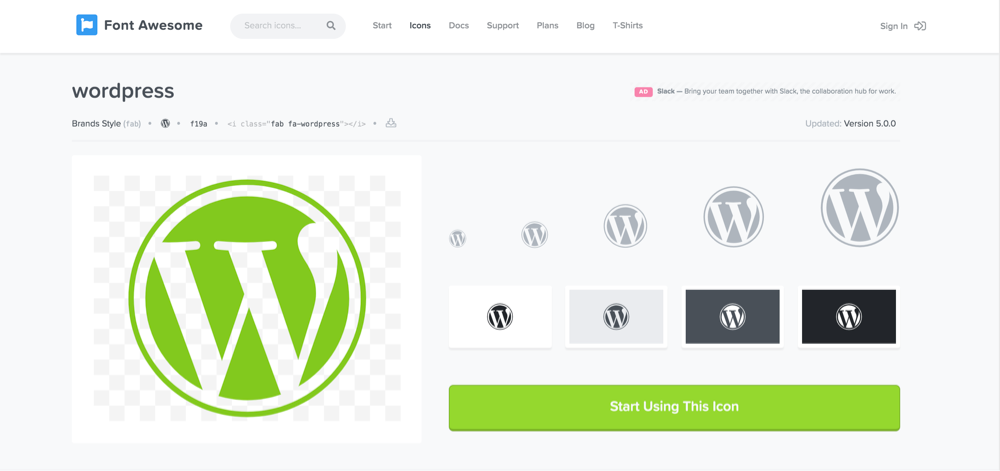
To do that, first, find the icon that you want to add. They've got a WordPress icon, so obviously, I'll demonstrate with it.

Now you have to remember the name of the icon, which is “wordpress” and simply add it to the shortcode which is:
[icon name="wordpress"]
At this point, to add it to the page, let's use the Gutenberg editors shortcode block and just add the shortcode. And that will add the icon. If you want to add a different icon, just replace its name in the shortcode and do the same thing.
If you are using the Classic Editor, you can copy the shortcode in the TinyMCE editor, and the icon will appear.
![]()
They have a basic use guide, where you can check out additional information on styling.
You can browse through the WordPress plugin directory, to find more icon pack plugins, like the WP SVG Icons plugin I mentioned before, that has the Icomoon Icon Font Importer feature, so you can use the IcoMoon icons.
Add icons with Visual Composer
If you are using Visual Composer, it might be the easiest option for adding icons, as Visual Composer has a complete icon sets integration. All free Font Awesome icons are available for the free version of Visual Composer and you can find them in our Icon elements.
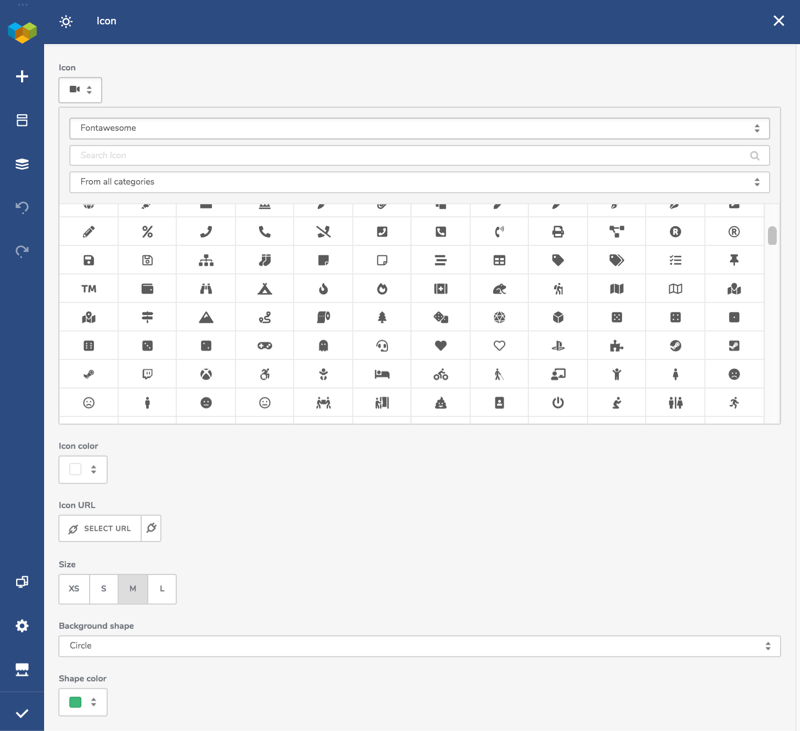
![]()
Simply add one of the elements to a page and choose any of the icons. In Visual Composer, you also have a lot of styling options. You can change the size, the color, placement and more parameters in seconds.

If you are using the premium version of Visual Composer, you get access to a bunch more icon sets, like Feather, Dripicons, and many more. You can access them in the same place - the Icon elements. Just choose a set from the dropdown, and look through the multitude of icons.
![]()
Beautiful Examples
In this section, I wanted to share some inspirational examples of how people have used icons in their design.
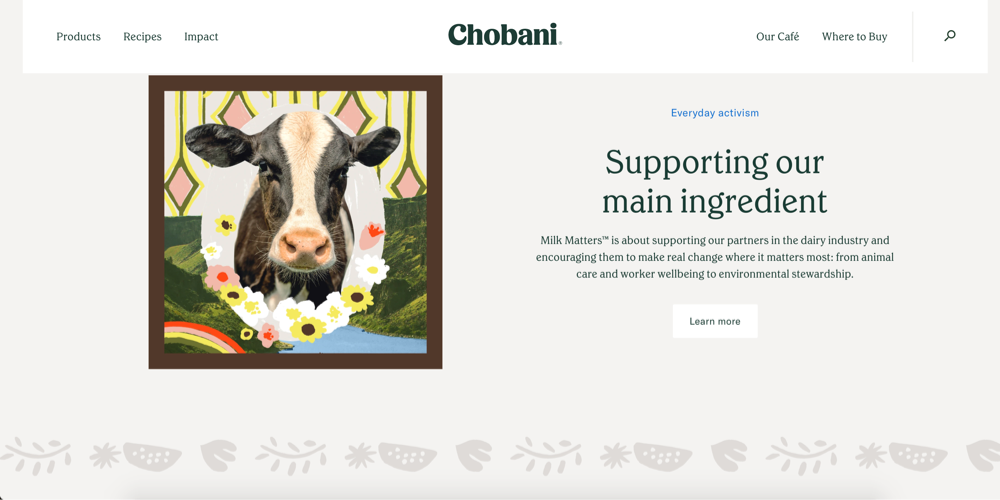
Chobani
This brand uses multiple icon design as a divider.
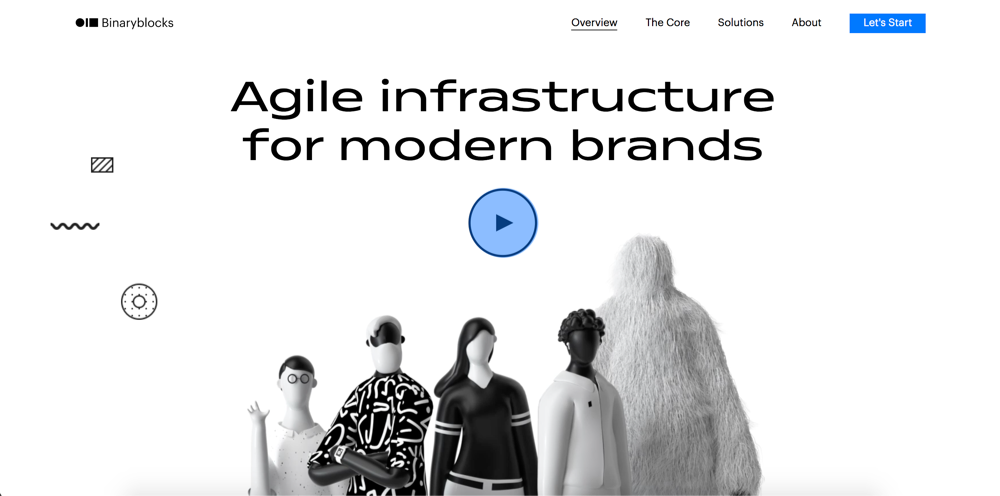
Binaryblocks
Binaryblocks added a “play” icon to indicate a video.
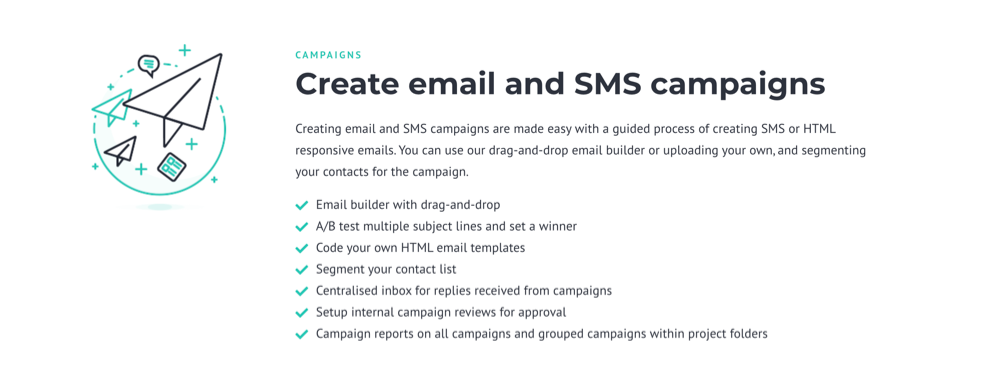
Sproutsend
An icon is used to complement feature descriptions. Also, the checkmark icons are used to make the list more readable.
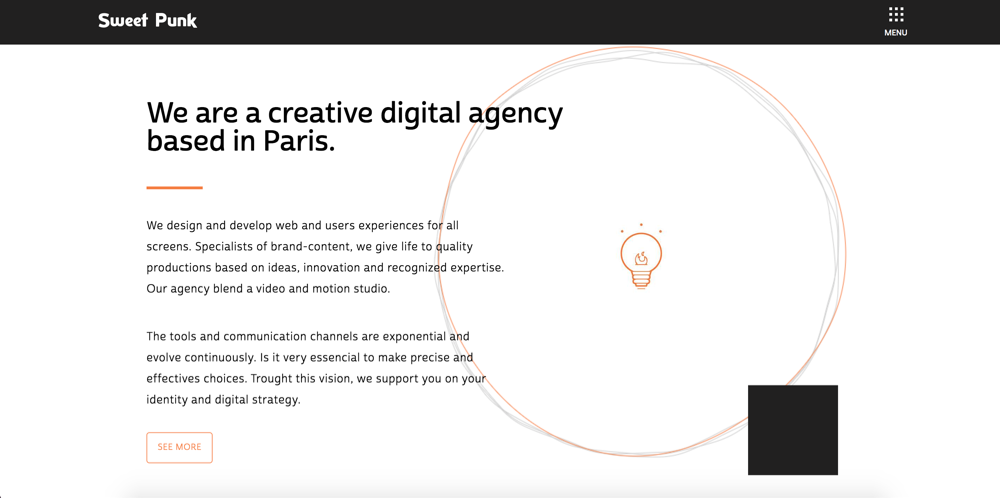
Sweet Punk
Sweet Punk uses and icon to accentuate their design.
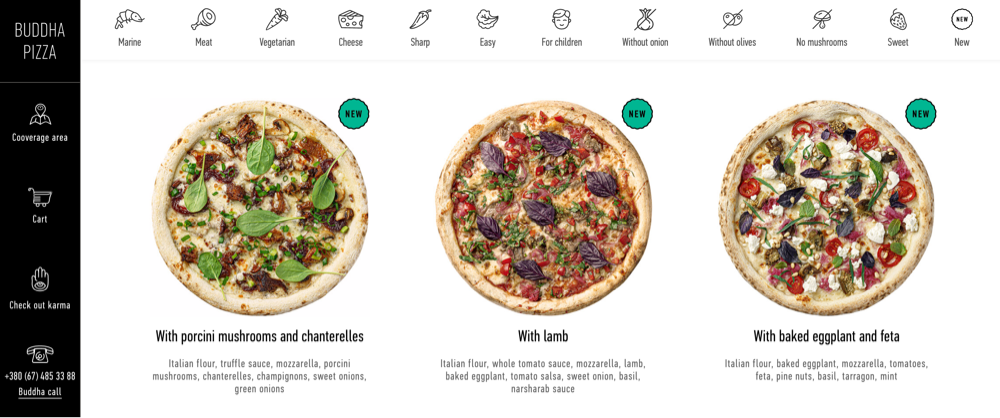
Buddha Pizza
This pizza shop uses icons as section visualisations. Together with animations, this makes a very interesting and interactive design.
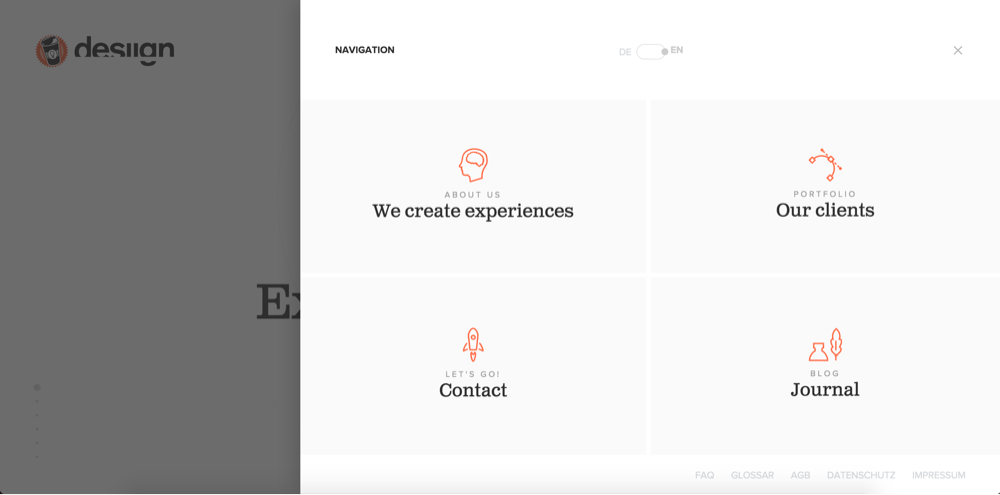
desiign
This digital agency uses icons in their navigation to make the sections more interesting and appealing.
Conclusion
By using icons you will definitely benefit in multiple ways like grabbing your visitors' attention in seconds and bringing the information faster than before.
With the help of this complete guide to icons, browse around the most popular icon libraries, add them to your WordPress site and better your users’ experience.
In the latest version of the Visual Composer Premium, you can find 15 libraries and up to 1,263 new icons! Make sure to try them out! ????