The website design and development process is explained through a case study of Audrey Fotografia. A photography site made using smart WordPress solutions that will come in handy also for your website.
Before we unravel the process of what it takes to create a website, let's get to know Adrienn — an event photographer of Audrey Fotografia.
I am Adrienn
The most beautiful moments of life captured in photography will be your special memories. Let me I’ve them to you! Here in Hungary or Europe, I am willing to travel to capture beautiful photos. Wedding photography, maternity, family, and other event photos.
And then, once you are familiar, I will provide you with a web design and development checklist. Plus, you will see its points outlined in action. Feel free to save the list for later and use it to guide your website creation. For yourself or for the client, the essence of the process does not change.
Back to Adrienn!
Story of Adrienn
Adrienn is from Hungary, but as a professional photographer, she is not limited to her home. She is ready to travel to other countries to capture beautiful happenings. Weddings, family portraits, bigger and smaller events are what Adrienn films and photographs.
Having been successful in photography, Adrienn wanted a website to display her photos and videos. Besides, she wanted a site to tell her audience more about herself and that would offer a way to communicate.
Audrey Fotografia Mission
Adrienn was in the same situation as many others dreaming of their website. A place to store creative materials that attract clients. A site that is easy to find in search engines and presents as a photographer's portfolio.
Someone might think that nowadays it is not difficult to show who you are and what you do. Yes, social networks work great, but they are momentary. Have a Facebook page, an Instagram account and you're there, somewhere.
The online environment is changing non-stop. And with it, somewhere, in some way, your story has taken place. Gone. Social networks find it difficult to convey the value that a website provides.
Adrienn saw many reasons why having a website would give her great value. Ease of access, for example. 93% of people’s decisions start with a search engine. A website and a good SEO are key to finding your business.
Having a website guarantees you lasting value. It's a great opportunity to reach new markets and expand the business. Imagine, 93% of your potential customers are out there knocking on your door. You can let them in through the beautiful website.
So, the mission has started, what's the challenge?
Challenge
Adrienn realized that creating a website is a challenge. Will I need to know the coding? What WordPress plugin should I choose to make a multilanguage website? How does SEO optimization work? How will my website look on a mobile device? When to launch my website online?
All of these questions need clear answers. So, this made her look for easy-to-use solutions. And one of them was a drag and drop website builder.
We were happy when Adrienn chose Visual Composer. We knew it would be an exciting visual story. Adrienn has been around creating photo and video memories for others for over a decade. She has a great reputation and countless recommendations. These things deserve to be told to a wider audience. And the website has that power.
Now that you know more about Adrienn and her challenges, I can deliver on my promises.
Web Design and Development Checklist in Action
Further on, you will find out the creation of Adrienn's website. It's a great opportunity to look behind the scene of a WordPress website that turned from an idea into a reality. From inspiration to wireframes, from mockups to functionality.
Website design and development is divided into seven steps:
- Gathering information
- Planning
- Design
- Development
- SEO research and content writing
- Testing, review, and delivery
- Maintenance
Each of these steps includes its own guidelines. For example, to gather information, it's necessary to understand the vision of the website owner (your own or client's). To plan, it's essential to understand what experts do you need in the project. These guidelines for each step are what will take you to the next stage of website development.
Let's take a look at each of these seven steps. Both theory and reality.
1. Information Gathering
When starting a project, it is important to know as much information as possible. When it comes to website design, you need to know everything about it. What do you or your client want to see there? What is the purpose of the website? Who is your audience? What are the design requirements and what is the budget?
In practice, these points are summarized in a document called a design brief. The design anatomy can be different, it depends on the project. In the case of the Audrey Fotografia website, the design brief was as follows.
Person Profile
Note that it can also be a company profile when it comes to the company. Your design brief should include a general insight into the client. Knowing the client will give you transparency of what the website should be.
If you make a website for yourself, then highlight the most important thing you want to say. Don't be shy, be proud of your approach.
Talking about herself, Adrienn chose to emphasize her creativity. She positions her personality, who sees the world colorful and adapts to it like a chameleon. This message permeates the entire website. For visitors, this gives the impression of Adrienn as a creative photographer. She is ready to go on adventures with you. And that's exactly what you want from your photographer.
You can read more about Adrienn and her vision.
Project Overview
At this stage, it is important to understand how ambitious the website is. The scope and scale of the project and its deliverables. Are you building a new website or redesigning the existing one? What do you definitely want to include on a website and what would be that you definitely know you don't want to see in it.
At this stage, you should also understand what pages will be needed. Homepage, about me page, what else? We knew about Audrey Fotografia that she would definitely need a gallery to display the photos.
Adrienn is also filming, so there was a need to make room for her videos. An important element is a communication, how will site visitors be able to contact her? A contact form is an answer which in the case of Audrey Fotografia has a special page.
Target Audience
When designing your website, it is important to understand your target audience. Who is your persona? The answer usually can be characterized by demographic data. Knowing the age, gender, and location can tell you a lot. Also psychographics such as media consumption habits, values, and related interests.
If you already have a website with a Google tag in your code, you can use Google Analytics to help you analyze your visitors.
The client should know the target audience best. If there is no research done, you can help with it. Identifying the audience plays a big role to make a suitable website design. In Adrienn's case, having been in the photography business for years, she knows her audience personas to the smallest detail.
This is a piece of a design brief from Adrienn: “As for the age, my target is a really wide range, it's between 20 - 50 years (just engaged, planning a wedding, or already has a family with kids). On the other hand, between 20 - 50, there may be some people who lead small companies, where they need some professional photoshoots of food, accommodations, business portraits, etc.”
Design Requirements
Design requirements are both technical and creative. At this stage, it is important to find out what the customer likes. Or what do you like if you are a website owner? Here you can find inspiration from other websites. This is the case of Audrey Fotografia, where other websites served as design inspiration.
Next, you need to consider all the visual materials that go on the website. If they are videos, what are the formats? If they are professional photos, what are the file formats, and how to submit them? Are there any specific color schemes in the vision for the website? This will help determine the color palette of the site.
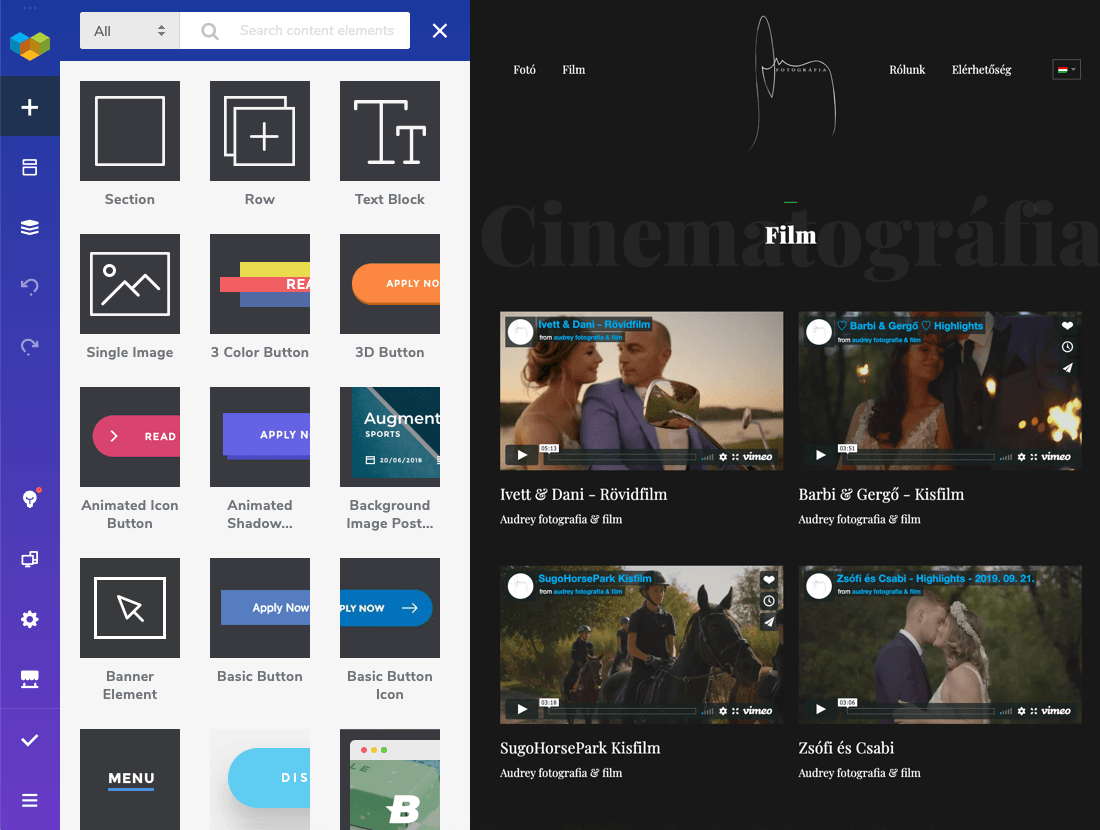
Adrienn participates in the creation of beautiful videos. These videos are stored in Vimeo — a video hosting and sharing platform. It would be a bit foolish to put large video files on a website. So the solution is simple. The videos that you can see on the Audrey Fotografia site come via the Visual Composer element for Vimeo. This keeps the website light and does not affect its performance.

Budget
Understanding the cost of a website is an important factor. There may be cases where the desired result is too expensive. In that case, you have to look for an alternative. A good way to save is to make your own website. Nowadays there are handy tools that make this process many times easier.
These would then be the main factors in gathering information. A process that may seem time-consuming at first, but when done, so useful. Let's go further and look at the planning.
2. Planning
When planning a website, it is important to identify everyone involved. In agencies, this is a division into departments, which can be a marketing team, designers, and developers. There are projects that don't need that much involved.
The same person can do both, design and development. If you make a website yourself, then you can write and insert the content. On the WordPress platform, a DIY website is possible due to the offer of many plugins.
The Audrey Fotografia project involved both the designer and the developer, as well as Adrienn herself. She took care of the copywriting. Adrienn herself also translated texts from English into Hungarian and added them to the website using the TranslatePress multilanguage plugin.
Continuing with plugins, it is important to understand at the planning stage what tools and services will you need. WordPress offers a myriad of plugins that provide functionality for your website. Plugins serve as helpers in the page production process itself. For example, with a drag and drop builder, you can build your site without knowing a single line of code.
Returning to planning, when you know all the parties involved, it is necessary to plan the work. Who and when works at a design, who at copywriting. Who participates in the development process, and who installs the necessary plugins.
When that's done, it's time for the most beautiful moment of website creation — web design.
3. Design
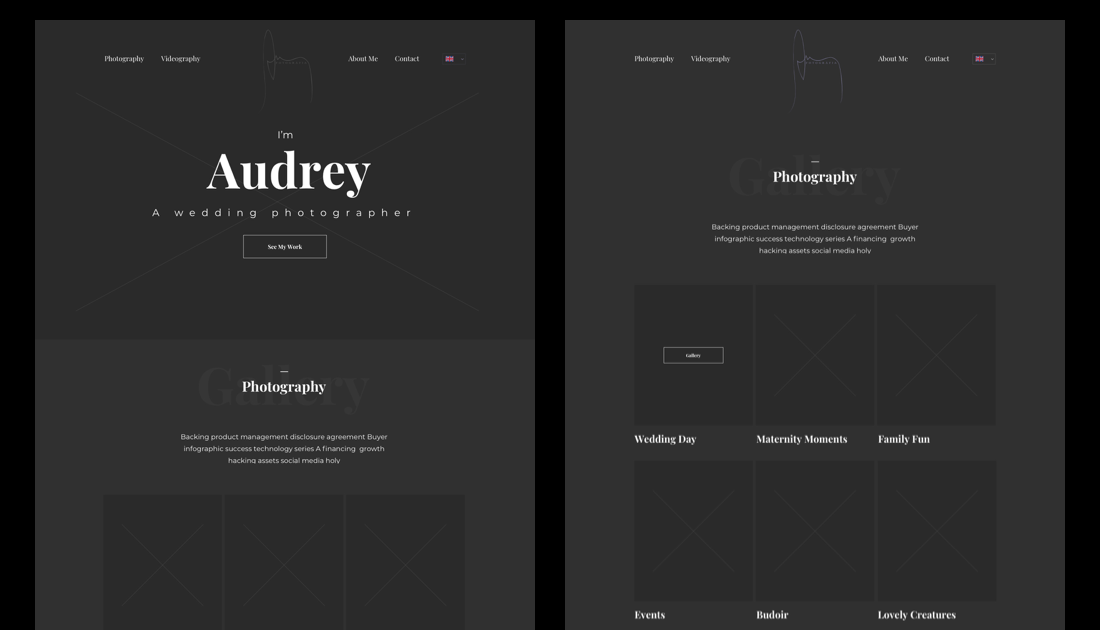
Taking into account all the information gathered in the previous stages, it is time to start working on the website design. At this stage, the designer (or you with design thinking) starts working on sketching. As part of this process, you create so-called wireframes.

As you can see in the example above, the design wireframe sketch of the Audry Fotografia website provides spaces that will be filled with a colorful design. And not only. Empty spaces provide their own order. A place for a logo and a menu. Space for the gallery, page titles, and other attributes.
The design of the Audrey Fotografia website was made by a designer from the Visual Composer team. The designer loves to use the digital design toolkit Sketch in his work. Both making wireframes, prototypes, and actual web page designs.
" I have been using Sketch for 3 years. It’s a remarkable product design tool. The Sketch is a vector-based design editor and when it came out first in 2010 it completely changed the interface design industry. The journey is remarkable, it’s easy to use, it is vector-based improves my workflow."
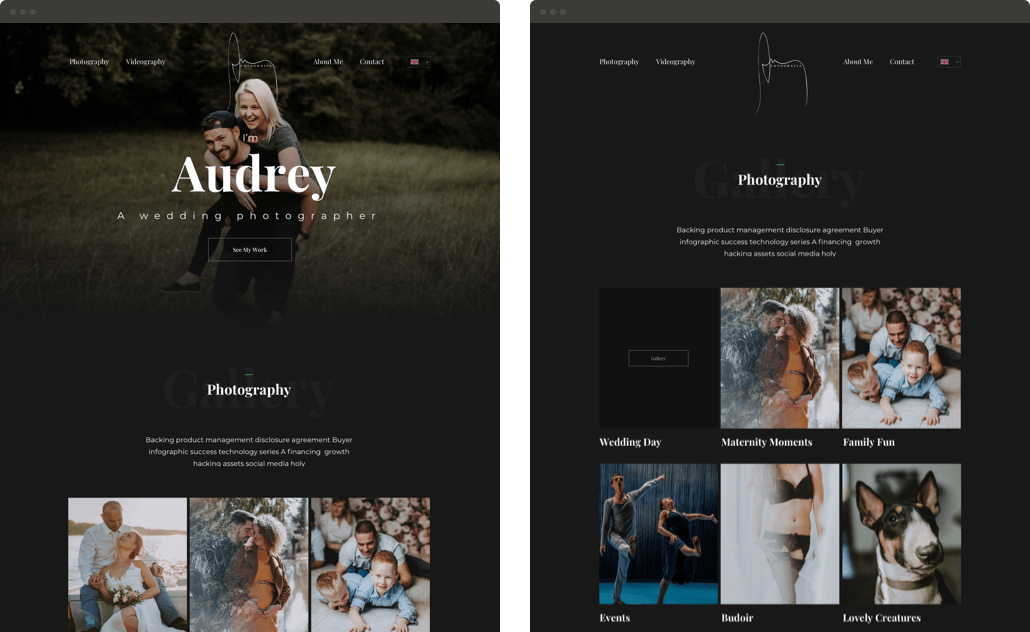
Once there is a wireframe ready and you have the approval, follow the next step. The website visualization. Known in the design environment as a mockup that looks more like a finished product or prototype.
The Audrey Fotografia website design mockup was created based on all the information and assets obtained. Image galleries, videos, descriptions, and other features such as additional language.

In terms of content. As far as final copywriting is not yet available at this stage, then in practice, the mockups contain text placeholders. In other words: Filler text or Lorem Ipsum shares some characteristics of a real written text but is random.
So, we have reached a transition from the designer's contribution to the site's developers. Once the final website design has been received, the developers can start working on the development of the page. This often means that each attribute is assigned a function. With the help of code (CSS, HTML, JavaScript) or a WordPress plugin.
4. Site Development
The development process begins with understanding if the front-end and/or the back-end developers are needed. Next, developers need to evaluate every detail of the website design and decide how to give it functionality.
The first is the staging setup. This is where a website develops before it is launched online. The staging environment is no different from the usual dashboard in WordPress. This is followed by theme installation — activation and setup.
When you have a WordPress theme and environment to build a website, it's time to get plugins. WordPress offers a rich library of plugins for all needs and purposes. As one of the first that should be installed is the security and anti-spam plugin. This will make sure to protect your website from rogues. The Audrey Fotografia page is protected by the Akismet Anti-Spam plugin.
Next in line is Yoast. This is definitely the must SEO plugin to guide you through the best practices in writing SEO-optimized content. Yoast is also a good friend to the Google search engine. Notes were taken!
Continuing on as the next in line I would like to put a website builder. WordPress is simple with plugins. But too many plugins mean a slow website. Therefore, the choice is in favor of a page builder, which allows you to create websites of various categories in a convenient drag and drop manner.
What's more, a website builder like Visual Composer offers 350+ elements, templates, and 3rd party integrations, so you can create a site without extra plugins. Like a contact form, for example. Visual Composer offers a simple contact form element inside the editor (Visual Composer Hub), so you won't have to get an extra plugin for that.
In addition to the above, the Audrey Fotografia website also uses a plugin that allows you to broadcast the page in several languages. The TranslatePress multilanguage plugin is easy to use and stands out with its simple but powerful interface.
Remember, this is a list of plugins used to make the www.audrey-fotografia.hu website. Your project may need something else, some additional plugins.
- Akismet Anti-Spam
- Visual Composer Website Builder
- Bluehost
- Complianz | GDPR/CCPA Cookie
- Consent
- TranslatePress - Multilingual
- Yoast SEO
During development, it is important to adapt these plugins to your needs. Put settings to suit the purpose, essence, and focus of the website.
Looking at the Audrey Fotografia website, we see the following features and effects. Video background, for example. It is made using the Visual Composer element: Video Background. It is set to start playing automatically once a visitor lands on the homepage.
Such a visual solution attracts glances and creates dynamism. It must be said that such a solution is not the best on a mobile device, so there you will see a background image instead of the video. Why not the best? Because it affects the mobile user experience.
Other things you see on the site are also made with Visual Composer. Page layout, header, footer, and post grid that displays photos. All this is possible without knowledge of the code. But with a little input from you, finding out the features offered by the plugin.
At the end of the development phase, I would like to highlight an important point that should be made by everyone who owns a website. Adding a Google Tag (and Facebook pixel) to the site. It is crucial for marketing activities. Adding the piece of code can be a little scary but it isn't. Sure, you can do that in the WordPress back-end but why choose the scary path.
You can add these codes via the Visual Composer front-end editor. All it takes to insert the code snippet via Visual Composer Dashboard — CSS & JavaScript editor. As handy as it is, Visual Composer has Insights that will tell you what you can improve on your page. Forgot to add an ALT tag to the photo? It will be captured and notified to you. The same is with the Google Analytics tag.
5. SEO Research and Content Writing
We all know that content is a king. The judge of good content is Google. Keyword research is the key to success. It will help determine what content will be best for your website to meet SEO standards. Good SEO also means that your website can be easily found. So think about what keywords you want to be found for.
In the case of Audrey Fotografia, the following tools were used to help with both SEO optimization and content writing.
- SEMrush — a popular SEO tool that specializes in keyword research, competitor analysis, and Google Ad campaign optimization.
- Google Keyword Planner — lets you discover new keyword ideas for your content and campaigns.
- AnswerThePublic — a keyword tool that visualizes search questions and suggested autocomplete searches in an image called a search cloud.
- Grammarly — a writing assistant that goes deeper than grammar to offer you comprehensive writing feedback.
As Audrey Fotografia's website is bilingual and the audience is divided into several more, keyword research was a challenge. But anything is possible. Content in both English and Hungarian is aligned to the best SEO standards. All with the tools mentioned above.
6. Testing, Review, and Delivery
This is the final stage (before the maintenance), which is still under development, but with everyone involved. Activating the SSL certification, testing the contact form functionality. Checking the responsiveness and how the website looks in multiple web browsers.
Once again, take a look at Yoast snippets, page titles and re-read the final version of the text. Evaluate performance, speed, and overall functionality. Make sure all links are working and there are no errors found. Errors can happen and therefore it is important to have a 404 error page that you plan in the planning stage.
7. Maintenance
Maintenance is not really part of the web design and development checklist, but it should be mentioned. It is an important part of a website. After web design, development, and content, a website is online. What now?
What happens if you change your address? What if you want to add new photos to the gallery? You need to maintain it. Monitor your website to be an evergreen platform.
Again, I want to emphasize Visual Composer, because it makes it very easy to edit site content. Add photos, update texts, whatever needs to be changed.
Summary
The website design and development process are extensive, but following the instructions, it goes smoothly. The key is to plan and process the available information wisely.
Now Adrienn owns a beautiful website that works as a representative portfolio. The website can be easily found by niche keywords on Google and other search engines. And more clients mean more beautiful photography, which leads to a successful career.
I hope you were inspired to create a beautiful website. For yourself or your customers — design it wisely.

great post, thanks.