Speeding up your WordPress site should be one of the first things on your to-do list. Since loading speed is a crucial factor that affects your customer experience, it can lead to higher conversion rates and sales (which is the end goal of any website, right?). In addition to user experience (UX), it also affects how easily is your site discoverable on search engines (SEO), so it can even bring more traffic to your site if done correctly.
So, in this article, we have gathered the top 11 (proven) ways to increase your website's loading speed, that you can implement on your website today!
Reasons To Speed Up a WordPress Website
- Search engine optimization (SEO) - Google has confirmed that loading speed is a ranking factor. Meaning, that the algorithm is more likely to bump up your site in related searches in combination with proper keyword usage.
- Reduced bounce rate - This comes down to simple math - the faster the site loads, the more pages a user is likely to browse through, before exiting. Along with it being more likely for the user to become a returning visitor (and a customer) in the long run.
- Increase in conversions - Research shows that for every one second the site loads faster, the conversion rate improves by 17%. Given that, the saying “work smarter not harder” fits perfectly here.
More than 50% of visits are abandoned
if a mobile page takes more than 3 seconds to load
Now you are familiar with how speeding up your WordPress site can help you all-around - let’s get into the actions you can take! First off, check out this video where we explain how to speed up your site in 7 simple steps:
Testing Your WordPress Website Speed
Before implementing any of the further mentioned methods, you should first test your website’s speed. Each page of your website can have different speed results, depending on what’s on it. For this example, we present to you the 3 best ways to test your overall website's speed:
- Pingdom Tool by SolarWinds - Tests site speed from variable locations worldwide, points out where attention is needed, and provides tips on how you can improve page performance.
- GTMetrix by Carbon60 - Gives a deep analysis of your site, including web vital statistics and a summary of your site’s content by size it takes up.
- Page Speed Insights by Developers Google - An even more in-depth test that analyzes your site's performance both on mobile and desktop.
10 Ways to Improve Your WordPress Website Speed:
1. Choose a Good Web Hosting Service
The more widely used shared hostings are notorious for negatively affecting loading times and uptime for that matter at peak traffic hours. Thankfully, some hosting companies have proven to provide great hosting solutions. These are some of our personal favorites, and also the top choices among most WordPress users:
- Cloudways - Managed cloud hosting, that provides great performance, fast set-up time, top-notch support, and excellent uptime.
- Kinsta - This managed hosting provides additional security, daily backups, and free migrations, as well as one of the fastest hosting services out there.
- WPEngine - Managed hosting that is designed specifically for WordPress. You don't need to install WordPress separately as it comes preinstalled with this hosting.
2. Choose an Optimal WordPress Theme
To ensure faster loading times, use an optimized theme that is lightweight and minimalistic. A theme that has a simple design and features helps fasten the loading time of your website. Here are the top 3 best WordPress themes, recommended for speeding up your site:
- Astra - One of the fastest loading and lightweight WordPress multipurpose themes.
- Visual Composer Starter Theme - A super simple theme that is built keeping SEO and responsiveness to different devices in mind.
- Kadence WP - A minimalistic theme that lets users build beautiful and accessible sites.
3. Optimize Images
Start by choosing the best image file format for your site. JPEG may offer a faster loading time, but it isn't as clear and high-resolution as PNG (better for images containing texts, graphics, and transparent backgrounds). The next step is to optimize images by compressing them. The following tools not only optimize image size without compromising the quality but also are completely free:
- WP Smush - The top image optimization plugin for WordPress, that includes compression, optimization, and lazy load options.
- Kraken.io - This plugin allows you to optimize and resize new and existing WordPress images, including animated GIF files. They also offer an online tool.
- EWWW Image Optimizer - Speed up your site with this full-blown image optimizer. EWWW IO optimizes all existing images, takes care of new ones automatically, and more.
In addition to these compression tools, you can also use the Visual Composer Insights tool, which notifies you when image sizes should be optimized. Including also other smart scenarios that improve the overall performance of your website.
4. Use Caching Plugins
Caching can make your WordPress site anywhere from 2 to 5 times faster! Caching creates static copies of your posts, and serves them to your visitors, without sending a request to an outside server. That way, your visitors get a fast experience on your website! Do yourself a favor, and choose a plugin that will make your visitors happy:
- W3 Total Cache - Increases website performance and reduces loading time by leveraging features like content delivery network (CDN) integration and other best practices (trusted by over 1 000 000 users).
- WP Rocket - Reduces your loading time and boosts Core Web Vitals scores, granting a great website performance, without requiring any coding.
- WP Super Cache - Tailors cache files for each visitor, depending on if they have visited your site before or not, and can serve one cache file thousands of times.
Combine caching plugins with a web application firewall (WAF), like CloudFlare or Sucuri for the maximum performance boost. WAF filters traffic and protects your server by blocking threats that could damage your site.
5. Use a Content Delivery Network (CDN)
Loading speed varies depending on where your website visitors are located and how far are they from your server location. CDN can help you improve the experience of your long-distance visitors. It creates a copy of your site for various data centers and serves your content from the nearest possible place, so take advantage of it with these tools:
- MaxCDN (now - StackPath) is a reputable content delivery network that will speed up your website and reduce your server load, including caching and purging.
- CloudFlare - Speeds up and protects websites, APIs, SaaS services, and other properties that are connected to the Internet.
- Sucuri - A cloud-based platform that secures websites, by fixing hacks and preventing future attacks.
6. Clean Up Your WordPress Database
Cleaning up your unnecessary WordPress data is important because it reduces loading time and frees up space for new data. If you wish to keep your database space to a minimum, you should:
- Remove inactive user accounts, spam comments & unnecessary drafts.
- Clean up your media library by removing images, that are no longer in use.
- Uninstall unused plugins, that will remove junk and free up backup space.
- And finally, use WP Optimize - a multi-use plugin for cleaning and organizing your website storage.
Moreso, keep no more than one plugin for one purpose/ functionality because multiple same-use plugins can contradict each other & impact your website performance negatively.
7. Deactivate Trackbacks And Pingbacks
Trackbacks and pingbacks are core components of WordPress, that inform users whenever their website receives a link. Unfortunately, this feature put a huge amount of strain on server resources, resulting in slow website speed. If you don't find them useful, you can disable them:
- Go to your WordPress admin panel and locate 'Settings';
- From the dropdown menu click on 'Discussion';

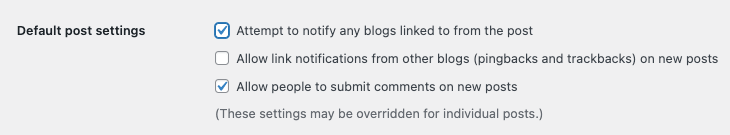
- From here, disable 'Allow link notification from other blogs (pingbacks and trackbacks) on new posts';
- Save changes.
To disable this the trackback and pingback option, for posts you have already created:
- In your WordPress admin panel and locate 'Posts';
- From the dropdown menu select 'All Posts';
- Then click 'Screen Options' in the top right corner;
- There type in '500' for 'Number of items per page to see all your posts;
- Select all posts;
- Under 'Bulk actions' choose 'Edit' and apply;
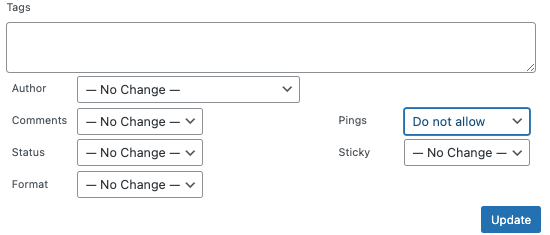
- Now on the right-hand side, choose 'Ping' and select 'Do not allow'';

8. Click 'Update' to finalize changes.
8. Avoid Uploading Videos Directly to WordPress
While it is possible to upload videos directly to your WordPress site, they will take up a lot of space and decrease the loading speed of your site. Hosting videos on your own site will cost you bandwidth and increase your backup size by a bunch, which will make it difficult for you to restore WordPress from backup. Rather than uploading videos directly to your WordPress site, you should use a video hosting service, like:
- YouTube - With over 2 billion users, this is by far the most popular video hosting service, to upload, convert and store videos.
- Vimeo - This video streaming service is created more for creative professionals and businesses, and has a reputation for hosting overall higher quality videos.
- DailyMotion - This video platform is limited to 60-minute videos, and is oriented more towards news categories, yet is completely free and anyone can sign up.
In case you decide to upload a video directly to your WordPress site, make sure your website is set up to properly embed videos, and that the videos are properly optimized (compressed) before uploading.
9. Consider Using Lazy Load
Lazy load is made to delay loading an element until it is needed. For example, if a visitor opens a page but doesn't scroll down all the way, there is no need to load the whole page contents, especially if they impact the overall loading time. This improves performance and saves system resources. To apply this functionality, you can use:
- Our very own Visual Composer Website Builder - comes with additional lazy load options for content elements, to improve your site’s speed efficiently.
- Optimole - The lazy load option of this plugin defers offscreen images and seamlessly sizes them in the container without any content shifting.
- Lazy Load - This plugin reduces the number of HTTP requests and offers to replace Youtube iframes with a preview thumbnail to speed up the loading time of your website even more.
- EWWW Image Optimizer - This plugin has a special auto-scaling ability, that can generate right-sized PNG placeholders to prevent layout shifting. The PNG placeholders also help the lazy loader know the correct size of the image for the auto-scaling function.
10. Minify CSS, Javascript, And HTML
A poorly written and overloaded code can slow down your website tremendously. Minifying sites code and script files dramatically improves speed and accessibility, directly translating into a better user experience. While you can manually minify your CSS, JS, and HTML files, you can also automate the process with these tools (and we highly suggest that you do):
- CSSNano - Takes your formatted CSS, compresses, and optimizes it, to ensure that the final result is as small as possible for a production environment.
- UglifyJS - Minifies and “beautifies” your JavaScript, by optimizing an AST (JS object containing a tree representation of your source) into a smaller one.
- Minifier - Works by running your markup through a series of regular expressions written in PHP.
Other Factors That Affect Speed
There are some factors that your website visitors are able to influence on their side if they wish to improve their own experience. And there are also other things, you should keep an eye on, to not lose speed. Those factors are:
- Internet browser - That can affect site loading speed but depends purely on user preference. Vivaldi and Opera are the fastest internet browsers. But, when looking purely at graphically intensive tasks, Chrome is the fastest.4
- Internet connection - This factor is dependent on users’ location and internet provider. So choose a good internet provider or location!
- Traffic volume - High traffic rates slow down your site and can even crash it, as the servers can't keep up with the request count. So, make sure your server has enough resources to handle the traffic.
Conclusions
Faster websites lead to happier visitors & enhance the chances of converting them into customers! Each and every second (down to milliseconds) matters.
When adapting your website speed, don't forget to improve it on all devices, especially for mobile and computer devices. Firstly focus on mobile speed since it is the tripping stone of most websites and generates more traffic than computes & tablets do together!
And, in case you are looking for a one solution fits all, here it is! 🤠 Visual Composer works wonders for WordPress sites in SEO ranking, performance, and speed! Get started for free and join 90 000+ developers, designers, and business owners today ⬇️


Great input, thanks for sharing!
Lscache caching plugin works great as a wp caching plugin.