Before I tell you about the new (and amazing) features of Visual Composer, let me ask you one question. What are the most important criteria when choosing the best website builder in 2020?
I’m pretty sure some of your answers might include these: ease of use and help if needed. Well, the latest Visual Composer release is all about that.
Improved UI/UX For Faster Workflow
User interface (UI) and user experience (UX) emphasizes the interaction between you and the product you use. That’s why UI/UX matters.
But good UI/UX ensures that the look and feel of the design, as well as the interactivity of the product, are human-focused. This means easy to learn (on the first entrance), access, and recall.
To help you ease and fasten your website creation workflow (and make the editor more intuitive), the team of Visual Composer has come with some major UI/UX improvements, including:
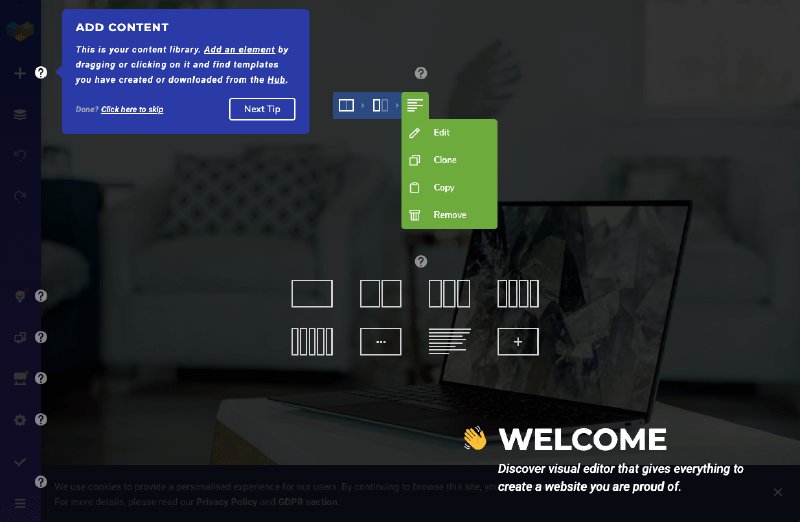
Add Content Window
In Visual Composer, the initial structure of your page is a grid layout consisting of rows and columns. This helps to split pages horizontally and vertically and organize content elements orderly within the interface.
Before the update, you had to search and add your content by using two different icons to open separate windows for your libraries of content elements and templates. Now, all your content is stored in one place - Add Content window.
To add/search for the desired content, find the plus icon in the Visual Composer Navigation Bar, then click on either Elements or Templates tab. Voilà!
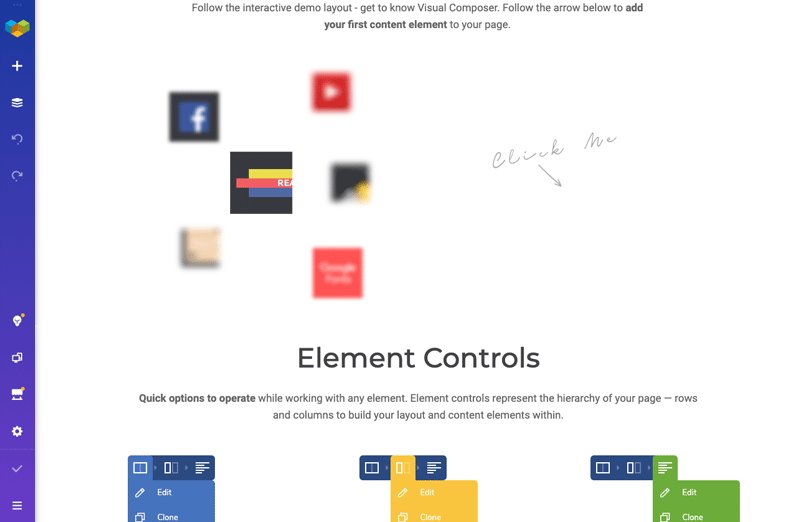
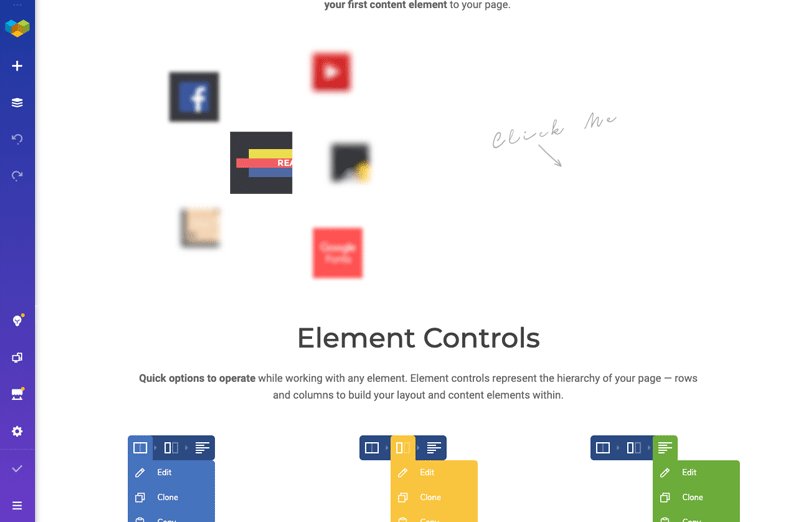
Element Grouping
Apart from making adding content to your layout easier, we have also improved the searching process. You can enjoy new element grouping and the Most Used Elements option to find the content you want faster.
All the content elements within the above mentioned Add Content window are divided into the logic groups like buttons, social, menus, and more.
Furthermore, you can find elements you work with more often under the Most Used Elements group that will appear at the top of the Add Content window. This handy option helps to save time if you have a lot of content on your page but prefer to operate with the same elements.
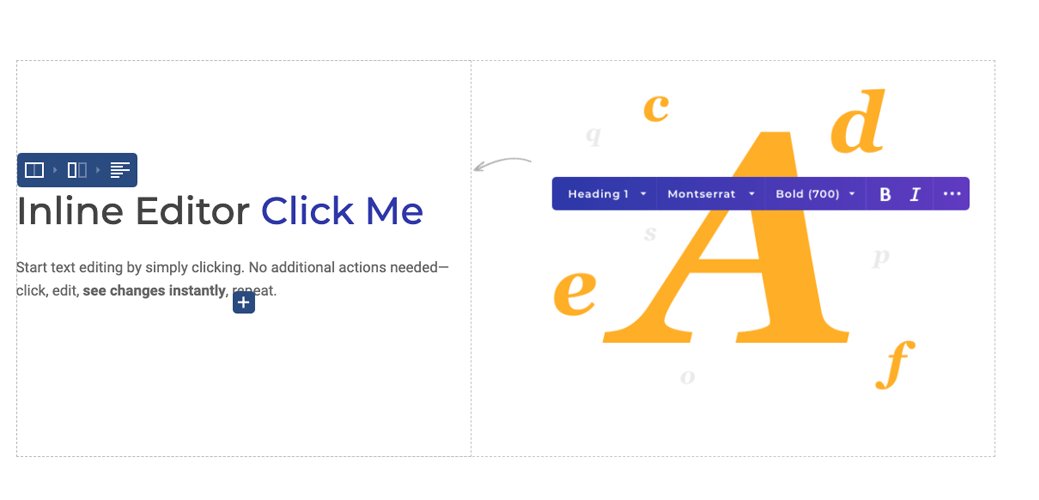
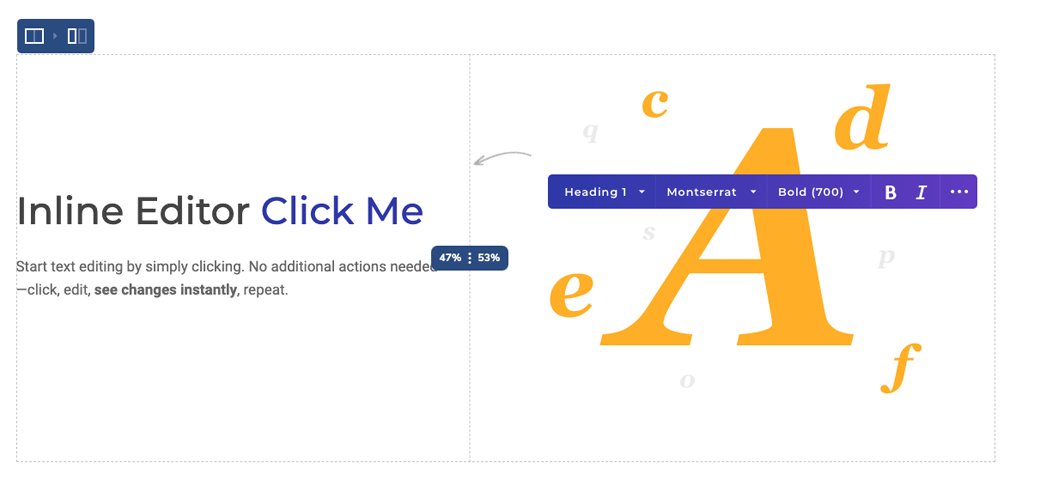
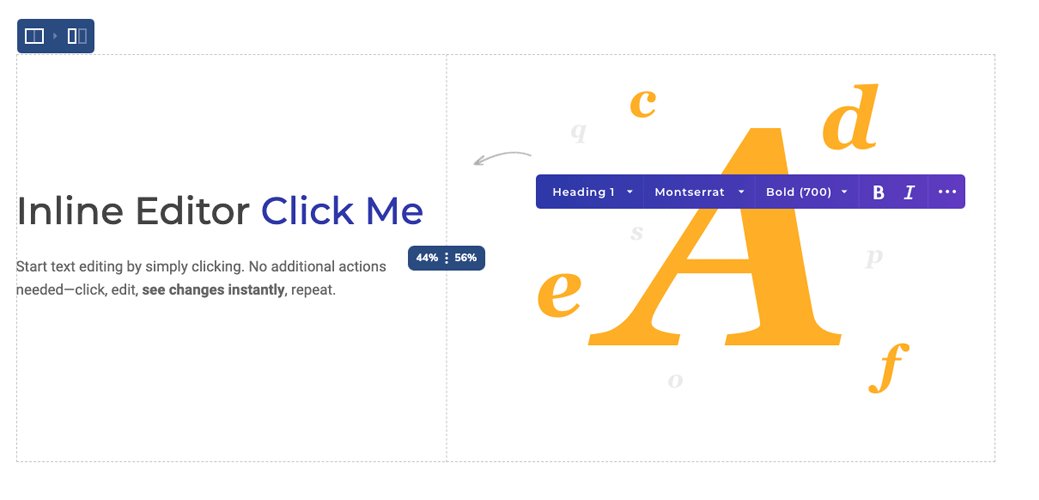
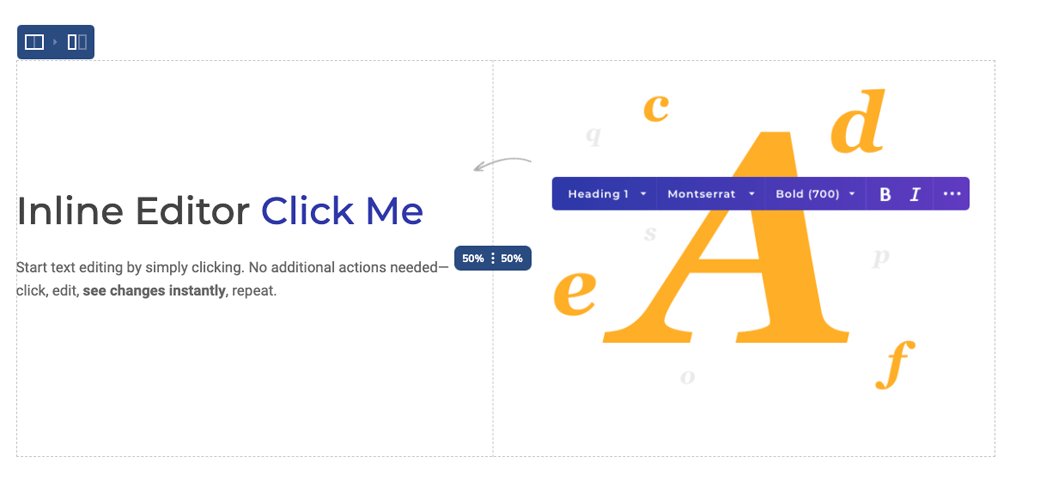
New Column Resizing
One of the most useful (and required) features of the present WordPress website builders is the WYSIWYG live (what you see is what you get) editor. To put it simply, it allows you to see the end result of your work instantly and adjust the content in real-time, like changing the values of your columns.
Using a true Visual Composer Frontend live editor, you can resize columns via the Resize control mechanism and see the changes straight away.
With the new column resizing interface you can see the values of columns and changes in percentages. Place your mouse at any point between two columns you want to resize then click and hold it for the effect to occur.
Introducing New Help: Learn From Novice To Master
Mastering a craft doesn’t happen overnight, and, frankly speaking, it’s okay. Your journey from novice to master can take a lot longer than you thought it would be.
But we don’t want you to spend hours struggling with the plugin’s interface desperate for help.
Among the Visual Composer Help Center, Facebook community, you can now get help within the editor right upon installation (regardless of whether you are a free or premium user).
Note: Our support system is still available for users with an active Premium license.
Tutorial Template
Visual Composer Tutorial Template is a great way for you to play around and get yourself familiar with the functionality and features of the editor.

You can access this interactive step-by-step template after you have successfully installed the Visual Composer plugin in your WordPress Admin Panel.
Find the Tutorial Template under the Visual Composer 'Getting Started' section without a sign-up or credit card details required. Make the love happen from first sight.
First Entrance Help Guide
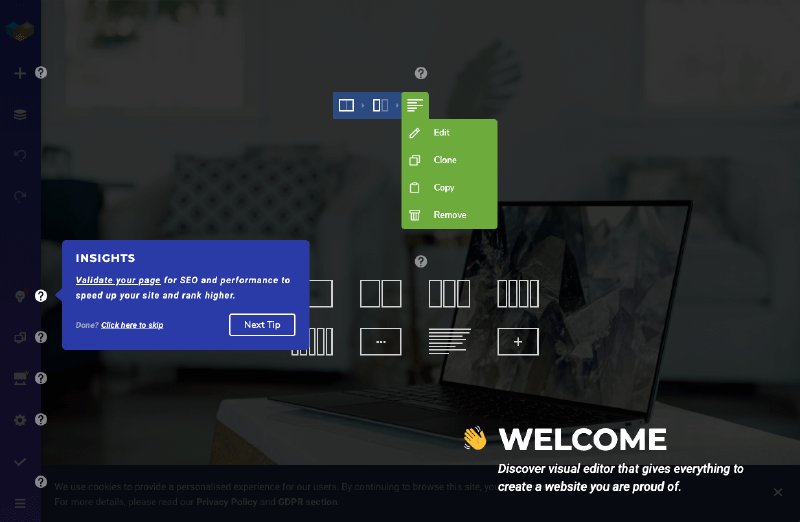
When you feel like you are ready to start, we will guide you along the creation process.
By entering the visual editor the first time, you will see the complete Help Guide leading you to the most useful options within the interface. Like finding Insights built-in content analysis tool or how to preview your layout responsiveness.

You don’t have to be an expert or a WordPress pro to use Visual Composer because this help guide will serve you as a great basis to start and succeed. Plus, you can enable the First Entrance Help Guide anytime in Visual Composer Dashboard Settings, if needed.
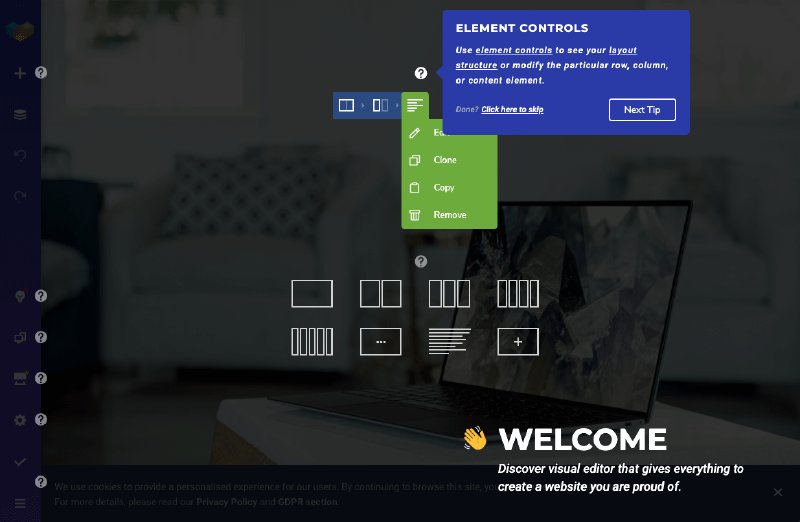
Help Icons In The Editor
Now you probably have a question in mind: “Well, I will get help when getting started with the plugin, but where to head off for one in the middle of the process?”
We’ve got you covered.
Within the latest version of the Visual Composer, you can find Help Icons in the interface for a quick reference or tip. Stuck with remembering the exact parameter or function? Click on the question mark located beside to get the necessary information.
Choose Fast & Easy & Intuitive Editor
With every new update, Visual Composer strives to become better and more intuitive for everyone from beginners to tech-savvy professionals.
This time the focus is to help you get started faster and build your site in a hassle-free way. New major UI/UX improvements will speed up your workflow while with the new help you will be guided through the whole website building process.
Whether you are wondering when it’s the best time for you to go with the free WordPress website builder - the best time is now.

Great improvements! Kudos to the whole team!