Albert Einstein once said: “Everything should be made as simple as possible, but not simpler”. A great statement to be driven by when searching for the tools to create a website. Because you do want to avoid useless clicks, don’t you? That’s why we introduce Simple Element Controls: to keep your website making process simple.
Simple Controls to Manage Your Layout
From now on, you can control your content elements way simpler than ever before. Once the element is added, you can access the controls by hovering over the elements.

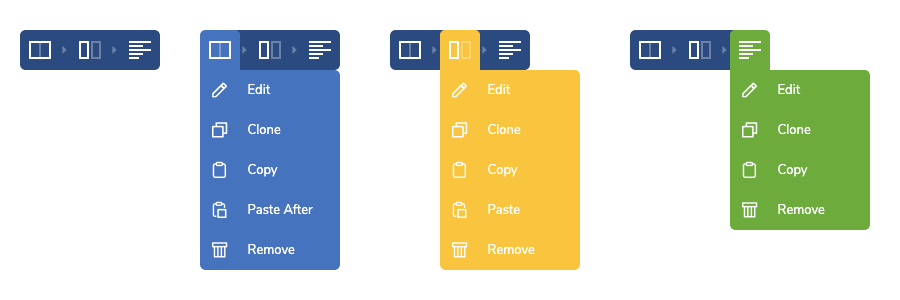
The controls also display a border around the element area (once you hover over it), which color is unique to each of the 3 different control types:
- Row controls (blue)
- Column controls (yellow)
- Element controls (green)
Each control opens up a dropdown of quick options to adjust the particular element in a specific way. There are some options that are similar to all controls:
- Edit to open an element Edit window
- Clone to duplicate the element
- Copy/Paste - copy and paste copied elements
- Remove - delete the element from your page
To move any content element, just drag and drop it across your layout by dragging the element itself or by dragging the element control icon.
With all the options available for the specific element, the controls also represent the hierarchy of the row and column layout from left to right. So, with new simple controls, you can handle even the most complex layout.
Row and Column Layout Explained
A beautiful website starts with a well-organized layout. In Visual Composer, the basic layout structure consists of rows, columns, and content elements that fill these containers.
Row divides the website into blocks and each row consists of the column (the column is added automatically in the full width of the row). The number and size of columns can be adjusted within a particular row.
To divide rows into columns, open the row edit window and scroll down to Row Layout.
Rows and columns together form a grid of your page, which you can fill with other content elements (via the Navigation bar Add Element menu).
And, if you want to apply some changes to your layout, simple controls allow you to manage every single content element that you add to your page!
In short, add rows to your page, divide them into columns and fill in with the content elements of your choice.
Access Full Control Options
Simple controls have all basic options to manage style and other parameters of your content elements. However, there are a lot more powerful tools available within the control’s dropdown menu options.
Edit Window
Select the Edit option from the drop-down menu to open an element Edit window. There you can adjust the parameters of your rows, columns or other content elements. Parameters may differ for particular elements.
However, all elements of Visual Composer have some common attributes located in the Edit window, like Design Options. This feature allows you to modify, style and apply effects to content elements.
For the rows, editing options go far beyond this. You can access Row Layout to edit the number of columns, change your content position, manage responsiveness and more.
Clone and Copy/Paste
The Clone option lets you duplicate the element within another one (e.g. to duplicate the column within the same row) under the hierarchy of the layout.
Another option is Copy/Paste to control the placement of your content and save your time with already customized elements.
To copy an element, simply select copy and paste it in a column of your choice. Do the same by copying columns and pasting them into rows.
For rows, you can copy the entire row and paste it after another row.
You can also copy/paste any element from page to page.
Remove and Hide/ Show
Remove option does exactly what it sounds. This allows you to delete any element from your page.
If you want to publish your page, but don’t want to make the specific element visible yet, there is a Hide option. Click on the Eye icon in the upper right corner of the Edit window or in the Tree View to hide or get your element back in the editor.
What’s more, it is possible to hide elements on certain devices via Design Options.
Keep Things Simple
Simple Element Controls is an easy-to-use tool to manage every single element in Visual Composer Website Builder. Just in a few clicks, you are able to modify, clone, copy/paste and perform other actions to make your website look great.
And remember: “There are two fatal errors that keep great projects from coming to life: not finishing or not starting” (Buddha)
So, start today and get full control over your website. It's as simple as that.
