It’s 9:00 am. You’re about to finish your first coffee cup while scrolling an online magazine or news portal. What do you see in those WordPress websites? Well, these posts are organized in the grid layout. Or you navigate through the archive page. Lists of WordPress posts filtered in a specific way (by category, tag, etc.) are called archive pages.
In this post, I am going to cover the following:
- What’s an archive page
- How to create an archive page in WordPress
- Post grid layout explained
- How to display WordPress posts in a grid layout
To give you some icing on the cake, I will provide a list of the best archive page and grid plugins for WordPress.
Ready? Go! 🏁
What Is A WordPress Archive Page
The main purpose of an archive page is to easily navigate your visitor through your previously published content.
What exactly does a WordPress archive page displays? Archive pages are generated to organize a list of posts under a specific post type, category, or tag. For example, a blog is a great illustration of the WordPress archive page.
Archives are also available for the custom post type. WordPress custom post type is a content type that allows you to add your types of data (e.g. custom fields and categories). You can create one with a plugin or by adding a custom PHP code to your theme.
If your installed theme or plugin supports custom post types (e.g. WooCommerce), WordPress will automatically create archive pages for your custom post type as well.
The archive page has multiple benefits. First of all, it can radically improve SEO and help your audience to find the desired content. Secondly, the archive page is a practical way to display all published pages and different post types. It will ease the navigation process. How? By listing your old content based on a date, category, tags, and more.
WordPress creates archive pages automatically. So, you don't need to waste your time making it from scratch. Yet, customization of your archive page can boost your traffic. And better the appearance and the performance of your site. If you want to create a custom archive page, you have several options available. There is coding and non-coding option. The last one can be using a plugin such as Toolset, which lets you build fully custom archive pages.
How to Create an Archive Page in WordPress
Now, you are probably asking the question about how to create an archive page in WordPress? I am going to cover different approaches on how to make your archive page within a few minutes and clicks. You can select and apply the one you like the most.
Theme-Defined Archive Page
Almost every WordPress theme has an integrated file called archive.php. It is used to display and define the archive-type page look. WordPress and theme developers use this file to show the archive’s page input on the front-end.
Even though the file is integrated you can still customize the appearance and style it using CSS. Display custom fields in your theme-defined archive page by adding custom PHP code to the archive.php file.
Archive Page Plugins
Plugins make everything easier because most of them utilize shortcodes. Archive page plugins are an alternative solution to archive page template creation. The plugin is a user-friendly and code-free way to create an archive page.
There are a few archive page plugins for WordPress. For example, Archive Control and Annual Archive.
But, the most efficient and handy way is to use a page or website builder. Why? Still no coding, fast design process, and a great number of powerful features to create a beautiful archive page.
Custom Archive Page
You can also design an archive page for custom content types. The first option is to create a new PHP template and upload it to your WordPress themes folder. If you want to change or specify what and how you want your content to be displayed.
The second solution is to create a page and then set this as an archive page. Of course, you can customize it after as well.
Thus you need some coding skills to do so, there are many resources filled with explicit tutorials and how-to guides. Consider GitHub or one of the WordPress tutorial sites.
To break it all down, you can follow the complete step-by-step guide on how to create a custom archive page below.
How to Create a Custom Archive Page
You can create an archive.php template for the monthly, author, tag, or custom post type archive page. Or you can make a custom archive page. It will be a one-page template to display all archives. Plus, you can assign it to any page to create an archive page.

How to Create a Custom Archive Page in WordPress
If you want to set a page as an archive page you need to create a template first. To do so, create a PHP file with the help of the text editor. We will name it a customtemplate.php. Add the following code at the top:
<?php /* Template Name: Custom Template */ ?>
After you have uploaded the customtemplate.php file in your theme folder, copy and paste the code from the archive.php file in it and make changes if necessary. What we want to achieve is that your archive page template design will be the same as the rest of your website. This is how your file can look like to match the design of your website:
<?php
/* Template Name: Custom Template */
get_header();
?>
<main id="main" class="content-wrapper">
<?php if ( have_posts() ) : ?>
<header class="page-header">
<?php
the_archive_title( '<h1 class="page-title">', '</h1>' );
?>
</header>
<?php
// Start the Loop.
while ( have_posts() ) :
// You can list your posts here
the_post();
?>
<div class="archive-item">
<div class="post-title">
<a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a>
</div>
<div class="post-thumbnail">
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail(); ?>
</a>
</div>
<div class="post-content">
<?php the_content(); ?>
</div>
</div>
<?php
endwhile;
// Navigation
the_post_navigation();
else :
// No Post Found
endif;
?>
</main><!-- #main -->
<?php
get_footer();
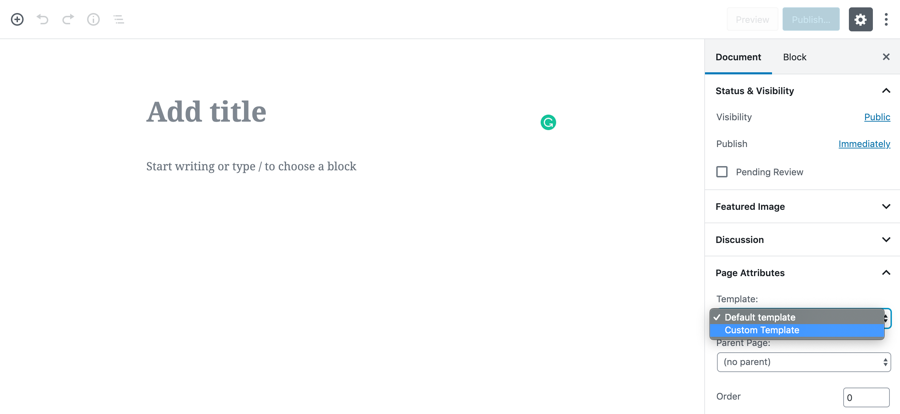
To create a custom archives page, go to your WordPress admin dashboard and choose the template name Custom Template in the dropdown of the Page Attributes meta box. After that just save and publish your page.

If you want to write more complex queries, for example, change displayed post type parameters using a WP_Query WordPress class. It allows you to use different parameters to display posts. In the example below, we use a variable called $args to list published portfolio post type items:
<?php
/* Template Name: Custom Template */
get_header();
?>
<main id="main" class="content-wrapper">
<?php
// WP_Query arguments
$args = array (
'post_type' => array( 'portfolio' ),
'post_status' => array( 'publish' ),
);
// The Query
$post_query = new WP_Query( $args );
if ( $post_query->have_posts() ) : ?>
<header class="page-header">
<?php
the_archive_title( '<h1 class="page-title">', '</h1>' );
?>
</header>
<?php
// Start the Loop.
while ( $post_query->have_posts() ) :
// You can list your posts here
$post_query->the_post();
?>
<div class="archive-item">
<div class="post-title">
<a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a>
</div>
<div class="post-thumbnail">
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail(); ?>
</a>
</div>
<div class="post-content">
<?php the_content(); ?>
</div>
</div>
<?php
endwhile;
// Navigation
the_post_navigation();
else :
// No Post Found
endif;
// Restore original Post Data
wp_reset_postdata();
?>
</main><!-- #main -->
<?php
get_footer();
Adding Custom Archive Page Elements
If you don't want to use default WordPress options and wish to add extra functionality, we got it covered for you. Let’s add custom archive page elements and functions to expand the power of your archive page.
Displaying Archives For Different Post Type
If you want to display archives for different post types like portfolio, you can use this code:
<h2>Portfolio Archives:</h2>
<ul>
<?php wp_get_archives('post_type=portfolio'); ?>
</ul>
Displaying a Monthly Archives
To list all archives monthly, add the following lines of the code:
<h2>Archives by Month:</h2>
<ul>
<?php wp_get_archives('type=monthly'); ?>
</ul>
Displaying a Tag Cloud
Displaying a tag cloud will allow you to represent the most popular and often used tags of your site. After adding, you can also adjust different parameters like the number of tags and more. To add a tag cloud, inсlude this code lines:
<h3>Popular Tags</h3> <ul> <li><?php wp_tag_cloud(); ?></li> </ul>
To display a tag cloud for only one taxonomy (e.g. categories), just input the following:
<h3>Popular Tags</h3> <ul> <li><?php wp_tag_cloud(array( 'taxonomy' => 'category' )); ?></li> </ul>
Displaying a List of Authors
For displaying the names of the authors of your website, add this:
<h3>Our Authors </h3>
<ul>
<?php wp_list_authors('exclude_admin=0'); ?>
</ul>
Besides displaying the data above, you might think to include something more to make your archive page more complete and comprehensive. For example:
- wp_list_categories() – To add a list of your blog post categories;
- wp_list_pages() – To display a list of your pages;
- wp_list_comments() – To display a comment from a specified post or page;
- get_search_form – To add a search form and make navigation even easier.
There are away more options on what to add to your custom archive page, so make sure to try them out!
Creating Your Own archive.php File
As I have mentioned, the second option is to make a custom post-type archive page by using an archive.php file. For example, we want to create an archive page for the portfolio post type.
First, let’s create a new file in your theme folder and name it archive-portfolio.php. Include the following code to your archive-portfolio.php file and it will display portfolio categories, tags, authors, etc.:
<?php
/* Template Name: Custom Template */
get_header();
?>
<main id="main" class="content-wrapper">
<?php if ( have_posts() ) : ?>
<header class="page-header">
<?php
the_archive_title( '<h1 class="page-title">', '</h1>' );
?>
</header>
<?php
// Start the Loop.
while ( have_posts() ) :
// You can list your posts here
the_post();
?>
<div class="archive-item">
<div class="post-title">
<a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a>
</div>
<div class="post-thumbnail">
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail(); ?>
</a>
</div>
<div class="post-content">
<?php the_content(); ?>
</div>
</div>
<?php
endwhile;
// Navigation
the_post_navigation();
else :
// No Post Found
endif;
?>
</main><!-- #main -->
<?php
get_footer();
What's a Post Grid Layout
The vertical layout is a common way how most WordPress sites organize posts that. Yet, if you have a long list of posts displayed on one page it can frustrate your visitors. Long scrolling and a place that vertically listed posts take can be the reason why a user leaves your website.
A solution to this is a grid layout. It takes much less space and looks more visually appealing when created well. For example, the combination of the featured image, title, and excerpt is a minimalistic yet powerful approach to display blog posts.
The post grid layout is a layout of rectangle-shaped posts that are organized in rows and columns. It means that your blog posts will appear in the grid layout instead of the standard list view.
Displaying posts as a grid layout is the best decision if you have a custom homepage. Or a large amount of the previously published posts. It is the very best choice for blogs, news portals, portfolios, and more. A post grid layout is an alternative to the archive page. Plus, you can display it on any page you want and fully customize the appearance and input.
Not every WordPress theme supports this kind of layout. But you can display your WordPress posts in a grid layout using plugins or shortcodes. Rewriting the code or creating your own post grid layout template from scratch could be difficult. It requires specific knowledge (e.g. PHP, CSS).
So, I gathered a list of both free and premium WordPress grid plugins to create a grid-based layout and display posts. This approach allows you to create a post grid layout almost automatically.
Post Grid Plugins
With one of these plugins, you'll be able to easily create your post grid layouts of the content from your WordPress website within just a few clicks.
Essential Grid
Essential Grid is one of the best-selling WordPress plugins that allow you to display content in the grid layout. It is already gained the trust of the users because of the regular updates, thousand sales, and high ranking. The essential grid is a great grid plugin for displaying portfolio galleries, blog posts, online shops, and more.
The main feature of the Essential Grid plugin is multifunctionality and unlimited customization. You can adjust rows, columns, and spacing. You can choose the content for your grid layout, select one of the 3 layouts, and import/export your grid to any WordPress theme.
Essential Grid comes within pre-built templates you can customize using Visual Skin Editor or create one from scratch. But, it is urgent to bear in mind the speed time of the website while customizing the look of your post grid layout. The good news is the responsiveness of the content built with the Essential Grid plugin. Yes, your post grid will be mobile-friendly.
Grid FX
Another powerful premium plugin is a Grid FX WordPress plugin. You can use it to display your content in a beautiful grid format without any coding skills needed. Additionally, the plugin offers you multiple grid styles and even creates a grid of images, videos, and posts mixed. It comes with a complete control option with more than 80+ customization tools. And a powerful grid dashboard which is the grid management system.
The plugin comes at a very affordable price. And multilingual support to offer the very best experience for the users. Unless you are just a beginner or a developer, the plugin will suit all your needs. For those who are familiar with coding, there is an option to create an HTML template within the plugin. For the newbies, the plugin comes with a lot of complete comprehensive guides and tutorials. Great news, isn’t it?
Content Views
Content Views is a minimalistic free WordPress grid plugin to build and customize a beautiful grid and lists of posts. The plugin is a responsive and SEO-friendly solution. It provides a bunch of useful features. Like pagination support, easy customization process, and powerful integration. A way more other plugins integrations are available within a premium version of the plugin.
With Content Views, you get control over which content to include in your grids. Or select the number of items to showcase and elements to display in your grid or list. Moreover, you can choose between different modes such as the grid layout and list type. No coding skills are required! To get full access to all Content View features you can upgrade to the Pro version of the plugin.
The Grid
The Grid is a premium responsive WordPress grid plugin to display and customize any post type. Its high-quality grid layouts with your chosen content and multiple design options. It can be the thing you miss on your website.
What else does The Grid plugin offer? It is known as one of the most advanced WordPress plugins with endless customization possibilities. Design your layout skins with an intuitive drag and drop interface. Benefit from the WooCommerce and other plugins (e.g. WPML) integration and expand your audience with the translation option. All of those features are available in the Grid plugin.
You also get full control over how your grid layouts and other functions. The Grid has a useful built-in lightbox option for videos and images. So, you can display any type of video or image in a lightbox window or in the grid itself. Plus, it is the only WordPress grid plugin that offers you the ability to sort, filter, and customize a grid with a horizontal layout.
UberGrid
UberGrid is a responsive WordPress grid builder to create powerful content grids for your website. The plugin is available on the CodeCanyon, which is part of the Envato marketplace. With almost 5000 sales and 1500 sites running, UberGrid can be a great choice. Display your portfolio, blog posts, or anything else in the grid layout.
UberGrid plugin has earned the customers' trust with successfully long existence in the labor market. And lots of built-in features available. For example, you have 12 predefined layout modes to choose from. And an automatic mode that allows you to grid automatically post of any type, including custom post types and WooCommerce products.
One other reason to choose the UberGrid plugin among others is its integration with Google Fonts (with over 600 fonts at hand). And the lightbox feature to set grid items to showcase in the lightbox windows.
Post Grid Elements
The last but not least option to create a post grid layout is to use a page or website builder plugin like Visual Composer Website Builder. Why so? You have everything in one place. Multiple custom Post Grid elements to insert in any place of your website without a line of code? Yes, you can have it all.

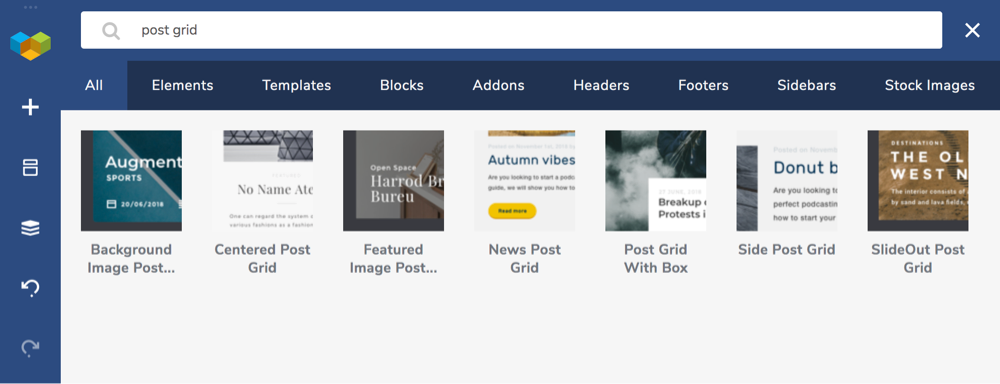
In the Visual Composer Hub you can find various Post Grid elements:
- Background Image Post Grid
- Post Grid focused on the featured image
- Centered Post Grid with centered content
- A Post Grid for news portals and blogs
- A Slide Post Grid with a featured image on the left or right
- A slide-out excerpt Post Grid
- SlidOut animation Post Grid
To get access to these elements, Go Premium, unlock the endless opportunities of the Visual Composer Hub, and create a beautiful post grid layout for your website.
Conclusion
In short, this is all you have to know about the post grid and WordPress archive page. So, make the best of it and don’t allow your user to get lost in a sea of your previously published content!
I would like to receive your feedback! So, do comment and start building your beautiful WordPress website with all this information about an archive page and post grid in mind!







Hi Paula, thanks for this post! The one thing I can’t understand is — now that I have created my custom archive page, how can I replace the standard archive page in WordPress with my own custom one? I want my custom archive page to appear when users click on any category or subcategory in the breadcrumbs.
Hi, thanks for the question! If you want to change your archive pages manually, then you will need to modify the theme file. But, if you use Visual Composer, you can simply create and overwrite the default archive page by using the Theme Builder.
It was such a great article which was on blog content. I would like to add some extra points which are as follows:
1.Define the grid structure.
2.Choose a CSS framework or grid system.
3.Set up the HTML structure.
4.Apply CSS styles.
5.Make the layout responsive.
6.Organize content within the grid.
7.Test and iterate.
These are some points which I wanted to include in your article. Readers, If you want to develop your website, you can visit an IT company like Alakmalak technologies. They have 17+ years of experience in this field.