While we deliver more and more features, a part of our job is to make sure that existing ones become better.
In the first release of 2019, we wanted to focus on user interface, experience, and editor performance. The editor offers superior performance on the output when you publish your page. With the new update, you will receive the same speed within the editor. This means that you will be able to design your pages even faster.

User Interface Update
What differs good interface from a great one is attention to details.
For website builders, one of these details is typography. Typography is a huge thing on the web that improves readability and the way how we use things.
During the last couple of years, we felt comfortable with Roboto font family being a part of our user interface. As we move on in our brand transformation, we wanted to freshen things up for you.
In the release of Visual Composer 11.0, we have completely substituted Roboto with the Nunito Sans by making it our primary font family of the interface.
Nunito Sans is a relatively new font family released in 2017 and has been named as one of the best Google Fonts to use in 2019.
With 14 styles, Nunito Sans offers enough options to cover all requirements of Visual Composer and will help us to emphasize the most important parts of our interface. For you, this means lowering the learning curve and discovering the necessary attributes and options faster.

User Experience
The new Visual Composer comes with a set of user experience improvements that compliment both - average user and mature web developer.
TinyMCE Toolbar
For a new user of WordPress, it has always been hard to start using TinyMCE text editor. The most frustrating part was to discover this small toggle that can be used to open a full TinyMCE toolbar.
As you browse through the web, you will constantly run over the same question. Even StackOverflow offers a snippet on how to enable full toolbar by default.
In Visual Composer, we don't want you to wander around StackOverflow so we've made sure to enable full toolbar option of TinyMCE by default.
Blank Page
As you work on your website, there are a few decisions you have to make in advance:
- What layout are you going to use?
- Are you going to start with the template or create elements one by one?
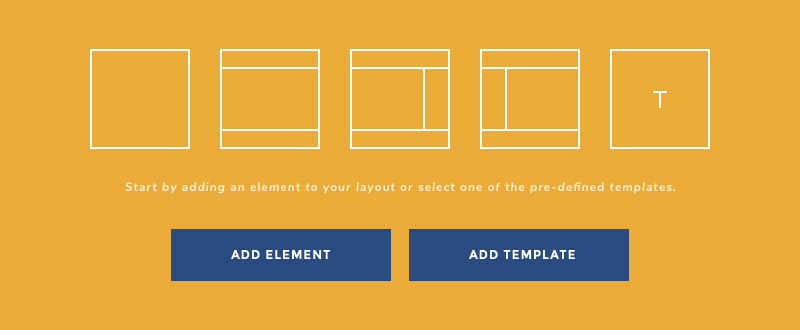
To support your workflow, we have redesigned our Blank Page Wizard to focus on these two questions.
As you select the layout, you are free to make a decision to go with an element or template. For beginners, it is an easy way to get started with Visual Composer as you don't have to guess where to go next. With two clicks only, you can start designing your page from scratch or replace the information on one of the many templates downloaded from the Visual Composer Hub.
Of course, you can revert your changes any time from the Visual Composer On-Page Settings.
System Status
Every run into an issue with not knowing your server configuration? Not being able to answer support agent questions on your server status? Not any more.
Visual Composer now offers a simple system status page that lists all crucial requirements for your WordPress site being able to run Visual Composer (and probably other plugins too).
Information about the PHP version, folder access permissions, memory limits, and more will help web developers and support agents to save time while working with your environment.
Now, when you will need to provide some technical details, jump to the Visual Composer Settings to find all you need. Also, make sure that it all “green” in there.

Header and Footer Scripts
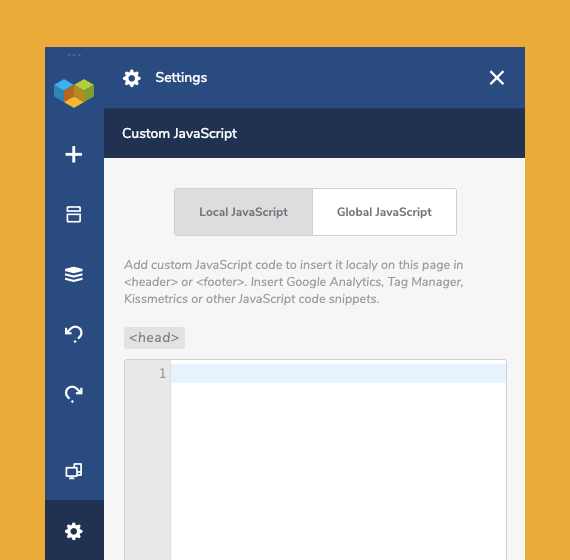
By default, all your custom JavaScript was added to the page footer which may cause some additional work for developers. As you wanted to add a code snippet to the header, you had to perform some customization.
Today, we are pleased to introduce an option to control your custom JavaScript placement. As you work on a custom JavaScript code, you will be able to load it either as header or footer scripts locally (one page) or globally (all pages).
Editor Performance
Being able to quickly edit the page is an important part of the page builder. Yet, with the extra options loaded by the editor, it may require a bit more time (than loading it for your visitors).
At Visual Composer, we believe that everything can be made faster. Backed up with new ideas and technologies we are thrilled to give you the fastest WordPress editor load on the market.
What does it really mean? As we worked on our changes, we've managed to improve our editor load by stunning 50%.
As you select editing the page with Visual Composer, you will see apparent improvements. And, with the new WordPress update focused on performance, it can't get any better.
Spoiler: we do have few tricks saved for the upcoming releases to improve editor performance.
As you can see, we have some great things prepared for you at the beginning of 2019. And we do have huge plans for the upcoming month.
In a few weeks, we will give you the next huge update that will offer you a better inline editor, more font options, a new type of templates, and more.
If you ever thought when is the best time for you to go with the Visual Composer Premium - the time has come.
Do you like our new UI/UX features? Excited to see next updates? Share your thoughts and feature requests.

