Did you know that 48% of people point out a website’s design as the number one factor in deciding whether to trust you or no?
As the visuals are grabbing our attention the most, we still judge the book (or a website) by its cover. Parallax is the perfect and essential tool to achieve above mentioned.
The parallax effect has been around for many years, yet I am sure there are many aspects you haven’t discovered yet. In this complete guide on parallax effect I will cover the following:
- How to define parallax;
- Pros and cons of using the parallax effect;
- Parallax effect types and how to create ones;
- Inspirational examples.
Let's dive straight into all you have to know about the parallax!
What is the Parallax Effect
Web design trends are constantly changing, but the parallax effect has stayed no matter what.
Because the parallax scrolling has a huge impact on users, either on websites or mobile devices, it is worth knowing the parallax effect definition. And why it can get your site a killer performance.
Parallax Definition
The parallax effect is a technique that creates a 3D scrolling effect as the user scrolls down the page. With parallax, your visitors are constantly visually stimulated. How?
Parallax is a sort of optical illusion that grabs the attention in momentum.
In the web design, it is an impressive scrolling pattern when the background moves at a slower speed than the foreground.
Using the difference between the distance and pace of objects it creates an illusion of depth. Fascinating, isn’t it?
Yet the parallax has become an increasingly popular web trend, it all started with the game industry almost two decades ago. Do you remember multiple layers in the background of the video game being at motion at different speeds? Yes, that was nothing but the parallax.
After a while, in 2011 it was first used in a web design niche. But still, the speed of gaining popularity doesn’t seem like slowing down.
Components of the Parallax Effect
Sometimes it is not enough just to apply the effect, you need to understand how to use it properly and most effectively.
The idea of parallax is an awareness of movement. As the definition claims, parallax is some difference in the position between 2 different points from the perspective of the viewer.
Keeping it in mind, you will definitely benefit and stand out with your beautiful and professionally-looking site with a little bit of additional knowledge what are the components of the real parallax.
To achieve true parallax and make it work, you need several pieces blended together.
As the definition says, the parallax includes the viewer, an object (content), background, and action to cause the movement (e.x scrolling).
Basically, it requires the content overlay, the object and our distant point of reference like the background.
Best Practices and Tips for Parallax
When you are planning to use parallax, it may be tough to get the effect right. But no worries.
If you want to boost your website with parallax design and get the best possible result, here are some tips to follow:
- Tell a story: visual representation is the best way to take people through a story;
- Keep it simple: too complicated website and unnecessarily used parallax can add clutter and make visitors want to leave;
- Remember your goal: while designing, focus on the main objective of your website to make the navigation process easier. Make the page interactive, but still effective;
- Engage the audience: use layering to increase the sense of depth, feature calls to action through the site, but the most important information on the upper half of the page;
- Make it responsive: adapt your site to any device type and make the users experience as enjoyable as possible. Make sure that your page will adjust to all screen sizes;
- Put content before style: content is a core and priority of any website;
- Combine different design elements: go beyond parallax scrolling to achieve a unique design and make your site more visually appealing.
Pros of Parallax (Reasons to Choose)
As statistics shows, the very first impression of your site is 94% design-related.
By following the recent web design trends you ensure your site a better user experience and build a stronger connection with your audience.
Applying the parallax scrolling effect to your content is the best way to achieve that and more. Here are some why's to use the parallax:
- The immediate impact on the user's experience;
- Improved engagement;
- Powerful storytelling;
- Reduced bounce rate.
The Impact on the User's Experience
What is the impact of the parallax? There is only one word to answer the question. The impact is immediate.
Parallax is an optical illusion that creates a dynamic user experience to turn the site into a more visually appealing and aesthetic one. It is a powerful tool to direct the course of users’ attention.
Graphics, typography, fonts and web trends, including parallax, are the key to improve the users’ experience.
Sure, parallax can complicate the UI when applied to any element on the page. As a result, your website looks like some cluttered mess.
Engagement and Credibility
The visuals together with textual information is a very strong combination - it is going to call people to action, inspire and make them wonder.
In case your site content is very technical or niched, web design techniques such as parallax are especially important.
When parallax is applied to your page, different layers of the content move at different speeds. Because of that people get deeply involved, interested and engaged with your website.
Plus, since it's not something usual and standard, you can get the "wow" effect right away.
Well created parallax is in harmony with other design elements and often is used in the long-scroll pages (where a user scrolls not clicks). All this creates the illusion of depth and enhances credibility.
So, when users notice the web environment with an effective parallax effect, they most likely trust you, become engaged and keep scrolling down your page. Isn't it everything you have ever wanted?
Outstanding Storytelling
Humans have a tendency to tell stories. The information that’s presented in the form of a story is a great way to attract an audience. So, it is worth it to include the story into your site.
Want to make the most of it? Combine storytelling with a powerful parallax effect.
The parallax is undoubtedly great for telling stories. And that is the main reason: it creates an engaging and visually innovative environment for the story you want to spread out.
If the parallax is done right, it can match and highlight the elements of the story really well, draw attention and rid the visitors’ desire to put it down.
Improved Bounce Rate
As you integrate the effect into your website, you increase the chances of keeping the visitors more interested in the content. In other words, with unique design, you affect the bounce rate, increase the total time site visitors spend on the site and as a result overall traffic.
If an average time on page is exactly as the name suggests, a bounce rate is the percentage of visitors who leave a website instantly without viewing more pages.
A high bounce rate is something you need to pay attention to. It suggests that the content is not very relevant or the dynamic overview is not done well enough.
Both bounce rate and average time on page are very important metrics to anyone building and maintaining the site. By applying the parallax you can automatically reduce the bounce rate and increase the average time visitor spends on your page.
The bounce rates are lower by default become you can make your website as a single-page scrolling site and keep visitors on the page longer with visual stimulation.
Cons of Parallax
Yet parallax is a very powerful and helpful tool to achieve the best within your website, it may have some drawbacks as well. Such as:
- Creating a frustrating long scroll;
- Poor performance;
- Unresponsiveness;
- Affected SEO.
But the forewarned is forearmed. Thus if you know about something beforehand, you can be prepared for it.
Frustrating Long Scroll
Many visitors think that the long scroll is not very user-friendly. The key solution is easy enough: balance the amount of the information you want to present and the required scroll time.
The website should easy to navigate, otherwise, it can be difficult for the audience to get to know the content of your site. If the parallax scrolling effect isn’t used correctly and the site is very content-heavy, it frustrates the audience.
So, try to get rid of too much scrolling which reduces the motivation to keep reading.
Performance
One page parallax scrolling websites are a place with multiple images layers, animations, and other information. It can cause one big disadvantage: page load times are typically much slower. Unfortunately, it can happen with various parallax page website as well.
Slow load time can also cause frustration or even make visitors want to immediately leave the page.
A few extra seconds have a huge impact on your ability to grab the visitors’ attention. We are very impatient when it comes to waiting for the desired request.
Still, you can resolve it. By improving the speed of your page, you improve performance, increase conversions and increase customers’ satisfaction.
Here some tips to optimize your site speed:
- Reduce the amount of content: ask yourself if you really need that much;
- Compress the image file sizes and format: the smaller your files are, the faster they will load;
- Choose another web hosting platform: the fast web host ensure you a better optimization;
- Set up caching: use one of the WordPress plugins to increase the website performance.
There are lots of techniques to improve page load time. Choose one or more to optimize the performance of your site!
Responsiveness
As the technologies develop faster than anytime before, one of the downsides of the parallax scrolling effect can be not responsive. This means that not all browsers and devices may support the technology of the effect.
It is crucial to know parallax may not look the same on a mobile device or tablet as it does on your computer.
Plus, slow load times and even longer scroll together with the above-mentioned one can be the factor that impairs mobile viewing experiences.
Fortunately, this is not a huge problem and you can avoid compatibility problems. For example, using a website builder which already has responsive design options.
Parallax and SEO
Minimal SEO (Search Engine Optimization) knowledge is required when building a website. The practice of increasing the quantity and quality of your website traffic through the organic search engine results. It can help you to engage and reach your potential audience.
There is an opinion that SEO is more difficult with the parallax scrolling effect. Because, well, websites with one page allow one set of meta-information one URL and so on.
However, if you know how to apply it well, you can transfer the previous statement into the misconception. And make your parallax website really SEO-friendly.
You can apply multiple solutions and approaches such as locate the parallax effect only on the homepage or on different SEO URLs.
Parallax Effect Types and Inspiration
It would be too boring to have just one parallax effect type on hand. I gathered all the popular ones for any need and request. And here is a great part: most of them can be found in the Visual Composer.
Have you ever seen inspirational websites and caught yourself thinking about copying it right away? Well, you can create an even more stunning website without any web designing skills.
First, download Visual Composer plugin. In the Visual Composer, you discover and apply multiple parallax effect types to create a visually-appealing website. Yes, without any codes! Plus, with the Responsive Design options, you can adjust the parallax effect to any device type.
Parallax Background scroll
The basic parallax effect and the first one appeared in the web design. It relies on the main idea of the parallax: the effect appears while the user is scrolling.
The feeling of depth can be achieved within two conditions: you need to have multiple layers (background and foreground) moving on different speed and choose the direction of the movement. It can be either vertical or horizontal.
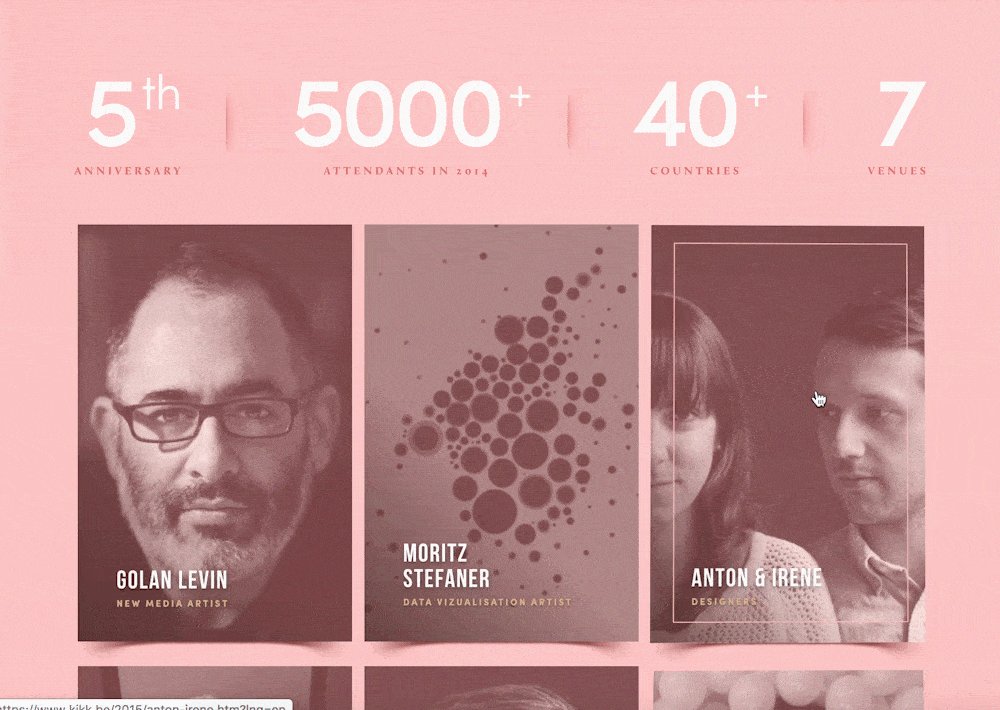
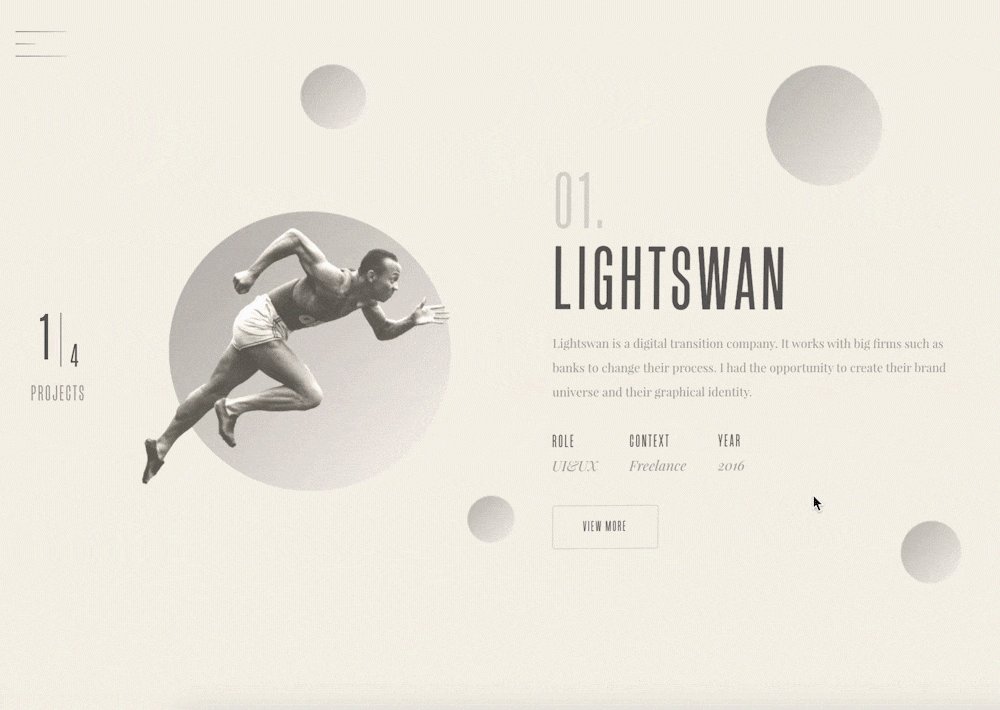
The page of this UX designer creates a cool effect of the two sides being in separate layer.
For a Simple Parallax effect, you can choose a speed and, if necessary, select the reverse parallax to change the direction into the contrary one.
Note: The Simple Parallax effect in the Visual Composer is horizontal by default.
Fade-in
To get more parallax effects, upgrade to Visual Composer Premium.The principle of the Simple Parallax with a fade is very similar to the previous one. The technique stays the same. It includes a fixed background and scrolling content which moves at a different speed like in this example below.
Fade-in is a smooth effect where a content slowly fades away as the visitor scroll down.
Zoom in/out Parallax
Zoom in/out effect is something that can be an eye candy if you want to enhance the illusion of depth.
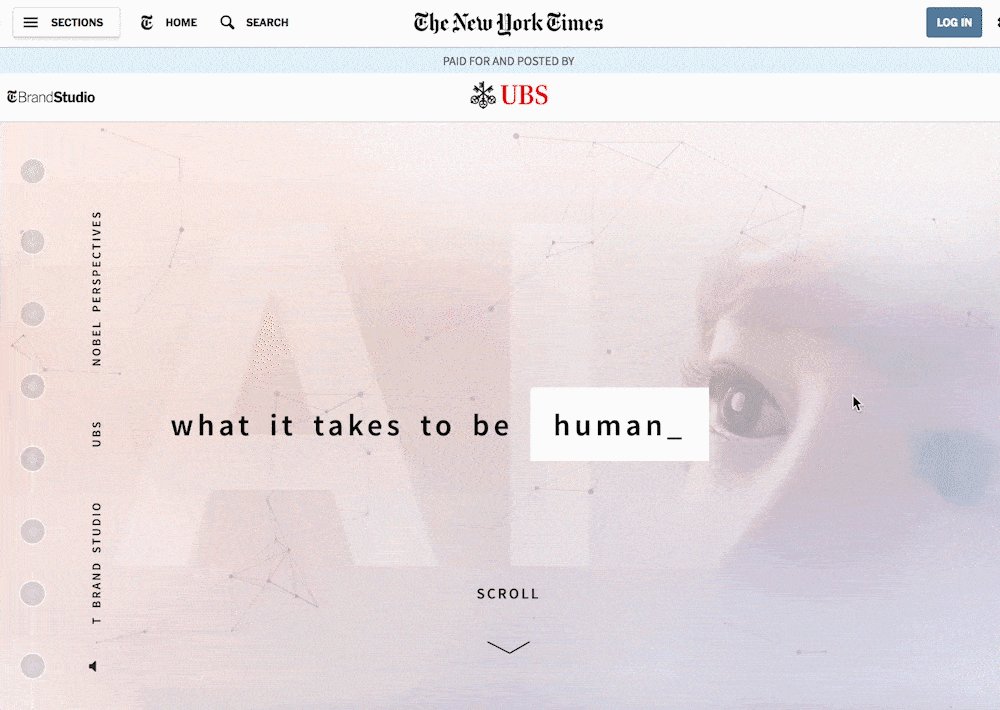
In this type of parallax, one of the layers will zoom in or out while scrolling. The NY Times uses this effect for their page to create the desired illusion.
Mouse Based Parallax
This type of parallax is based on other techniques than the previous ones. As the name suggests, the idea of the mouse-based parallax, the content is moving together with the user’s mouse.
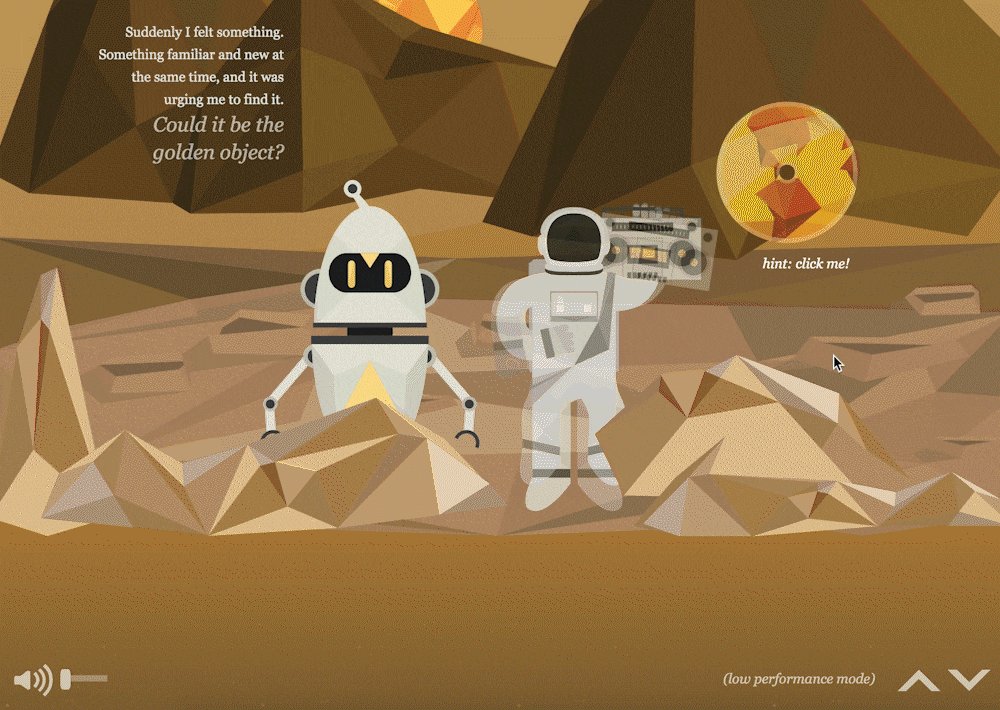
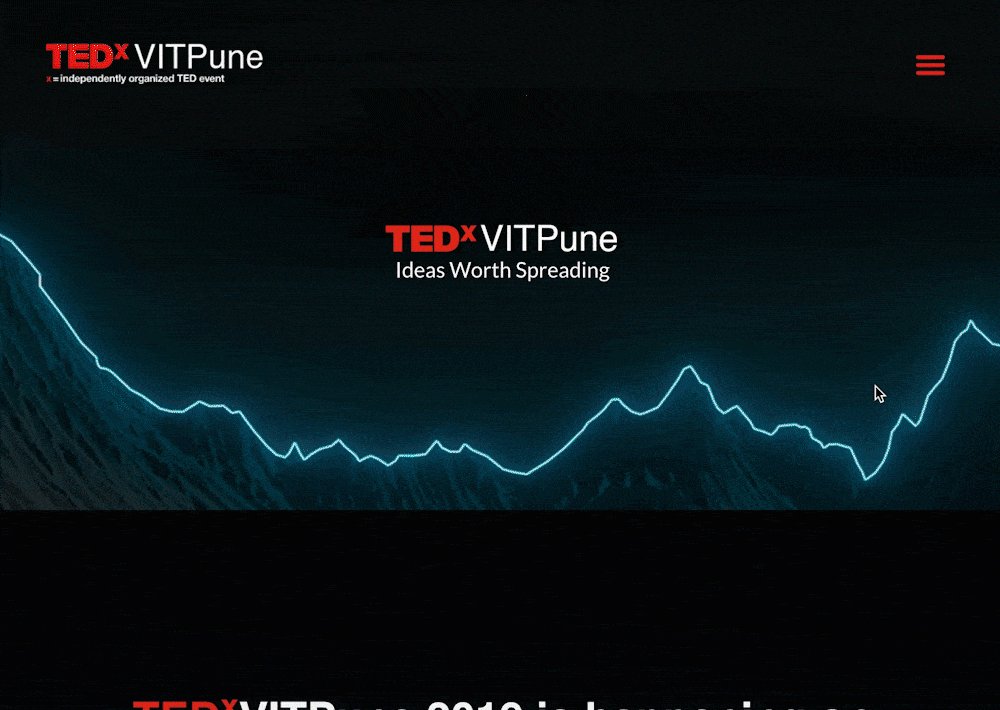
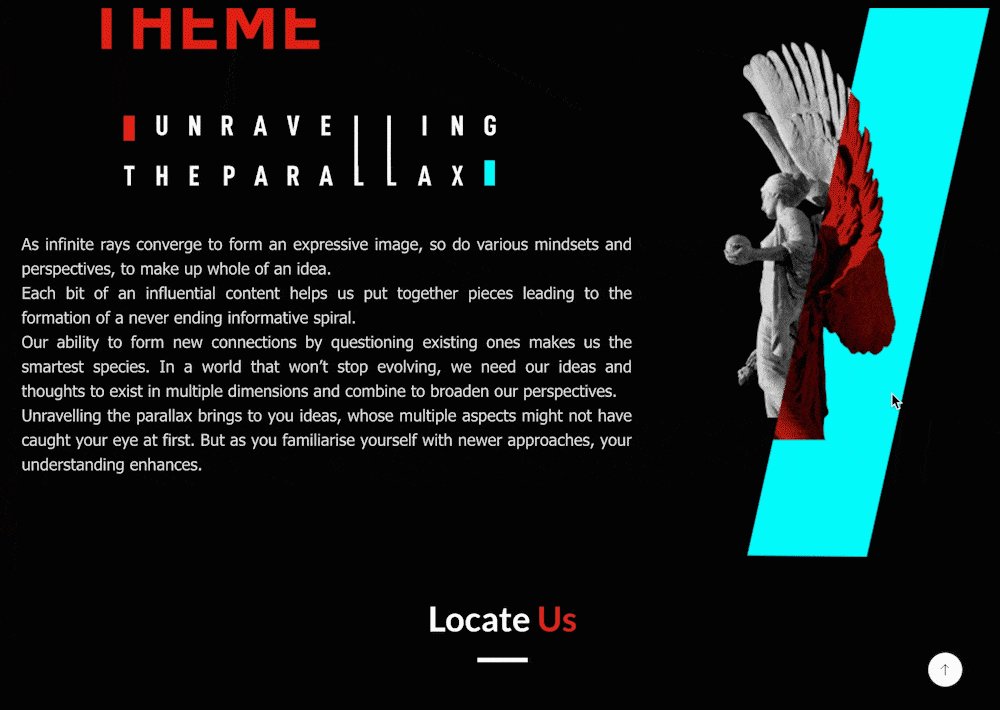
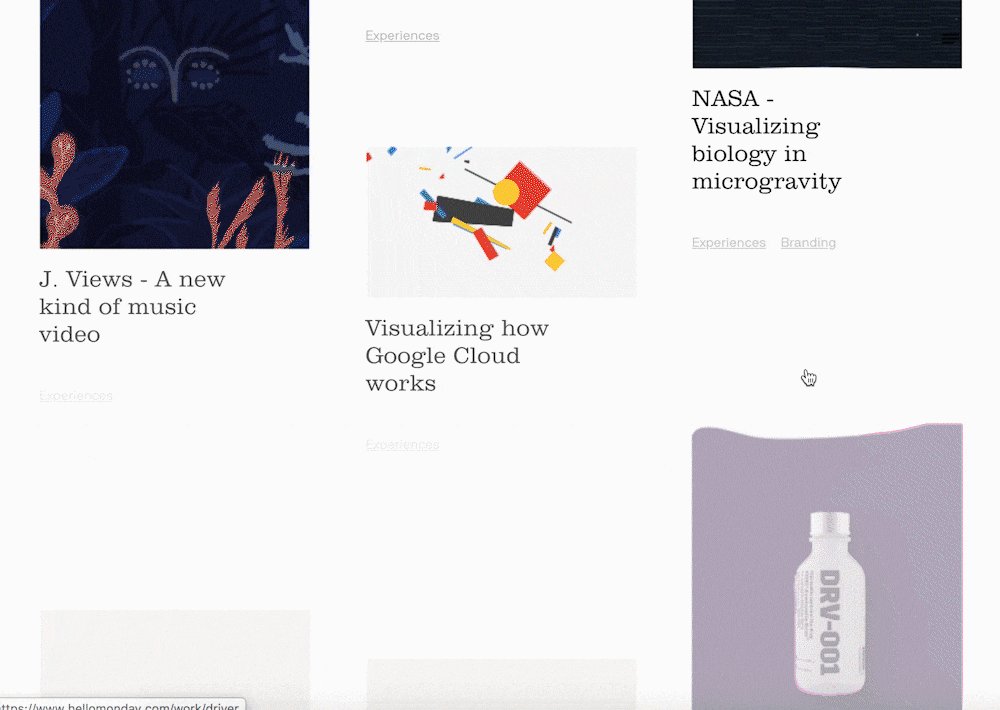
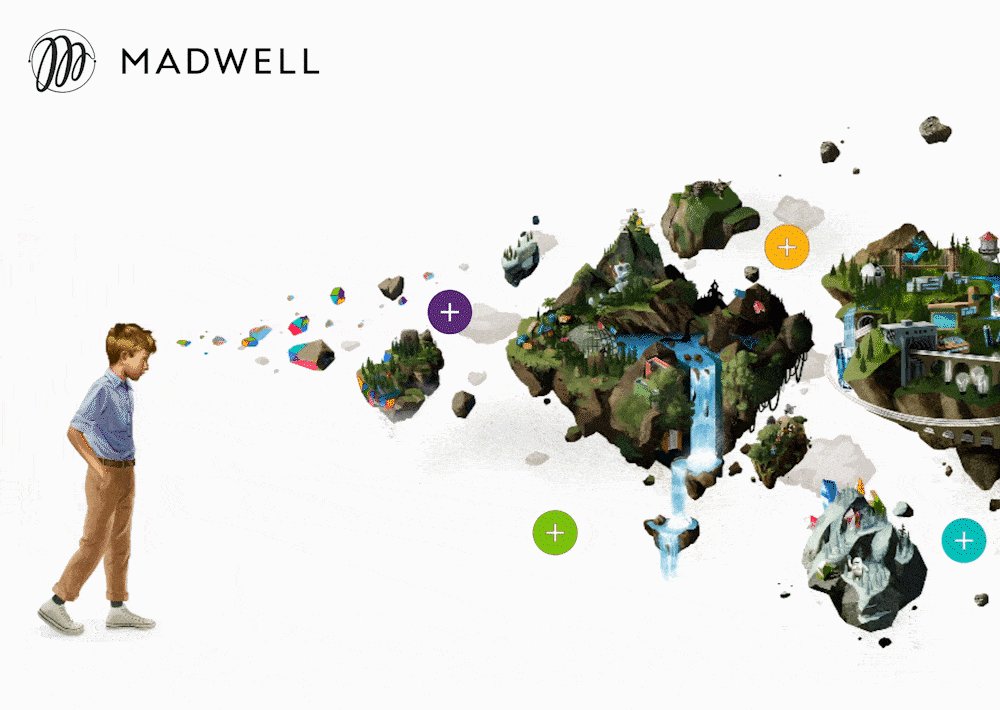
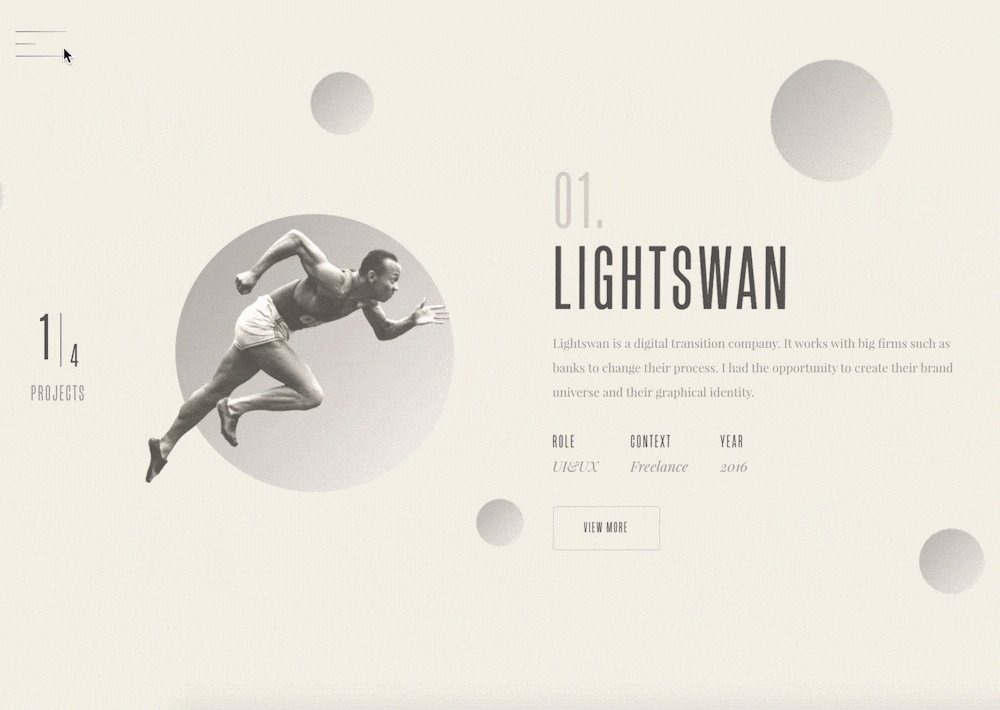
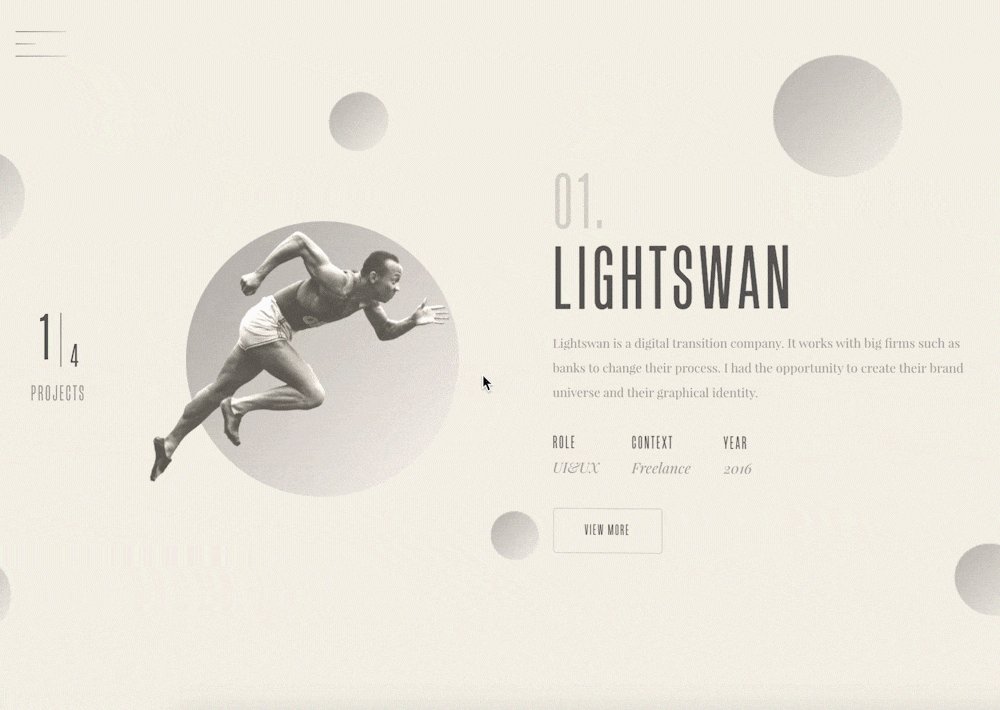
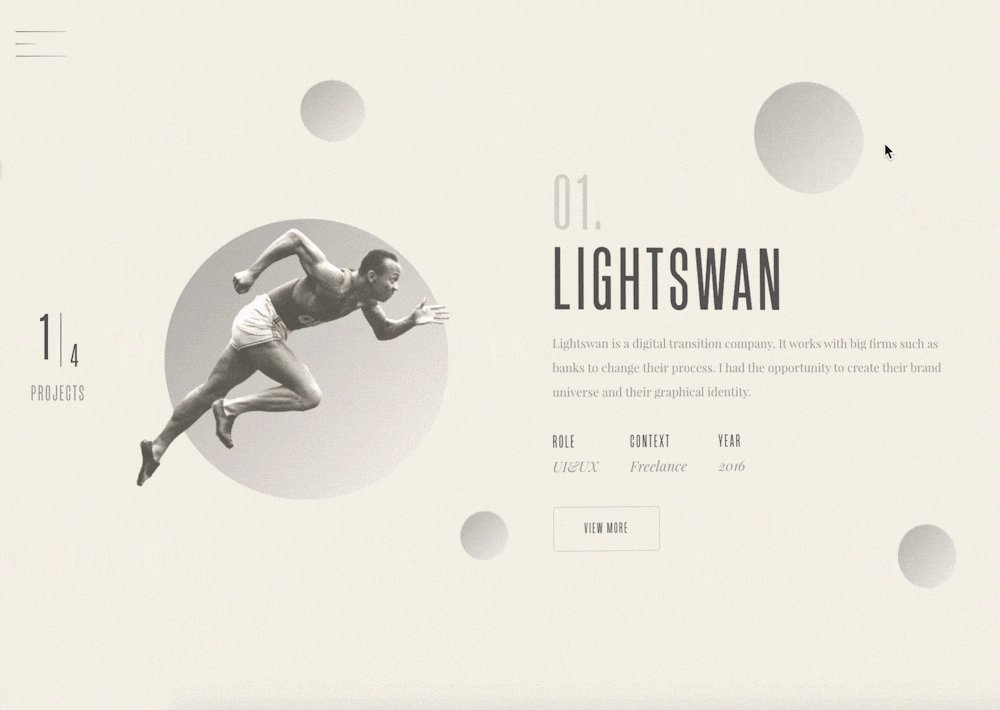
For the Mouse Move effect, you can also choose any speed you want to. Like this beautiful page with unique design combining movement and illustrations.
Mouse Follow animation is a way more than a regular mouse moving parallax effect. First, you need to choose at least two images. Select the effect on the menu of the parallax section.
From now on, every mouse movement will switch the image to another one.
Tilt Parallax
Applying the Tilt Parallax effect to your content, most commonly used for the separate columns, is a great way to make the visitors wonder.
Experiment and make elements tilt from side to side as in this portfolio. Or even glare, like the one above, to achieve the sweet a 3D effect while you are scrolling and moving your mouse.
With the latest update of the Visual Composer, there are multiple Tilt Parallax effect types available:
- Tilt Glare: add some semi-transparent overlay the content and make it shine;
- Tilt Reverse: change the direction of the element rotation;
- Tilt Reset: the effect will remain even if your mouse leaves the content area.
Yet any parallax type comes with default parameters like speed or reverse direction, you can still customize options with custom CSS or JavaScript.
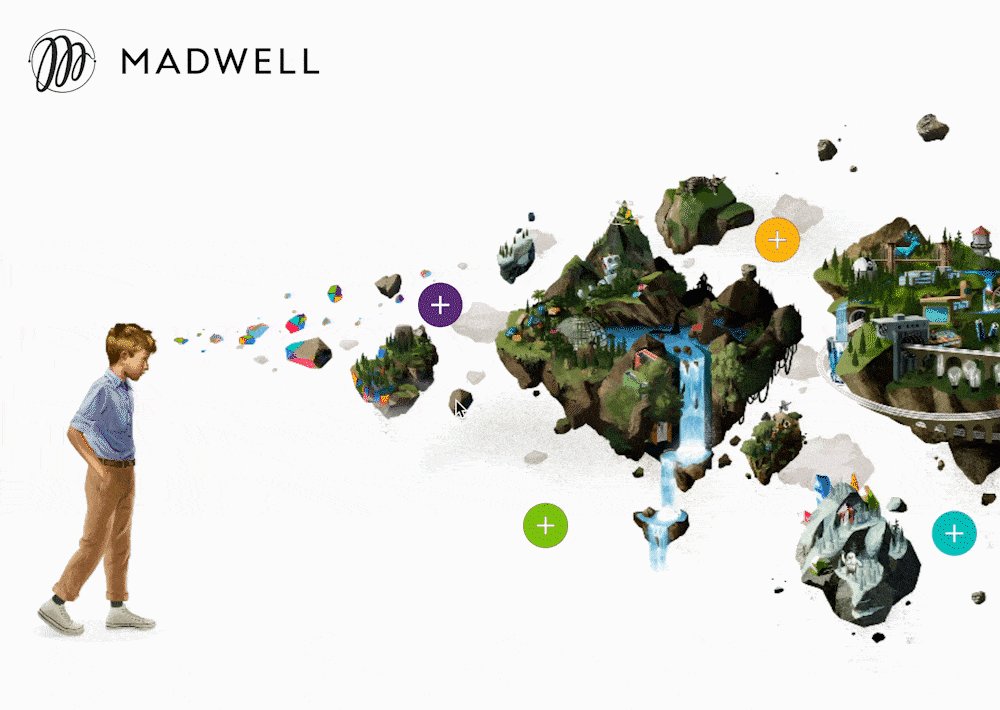
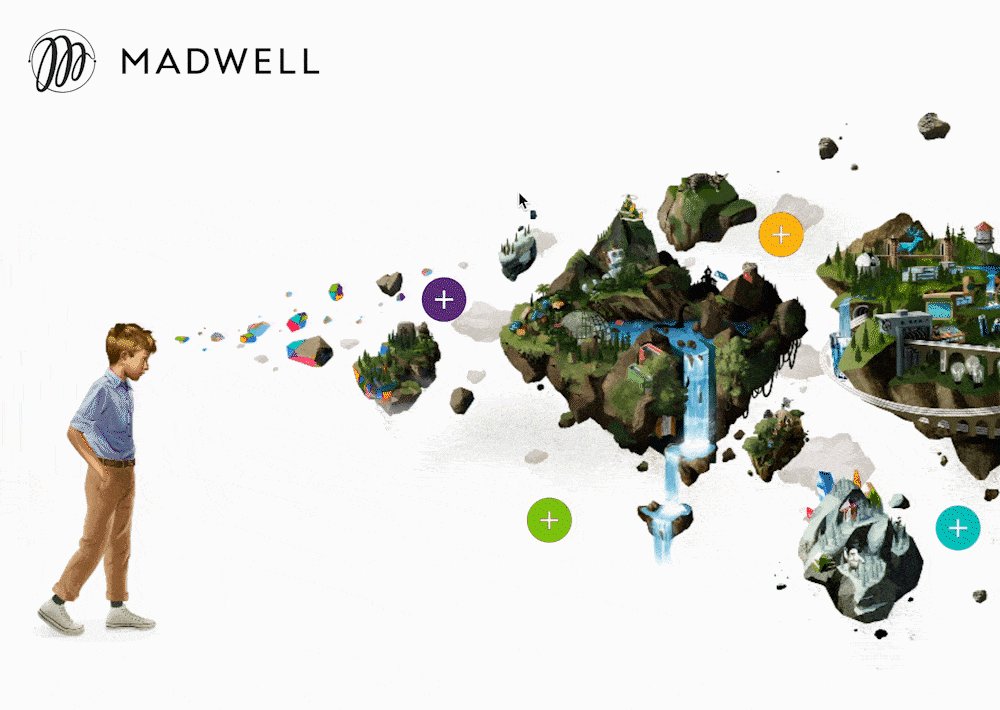
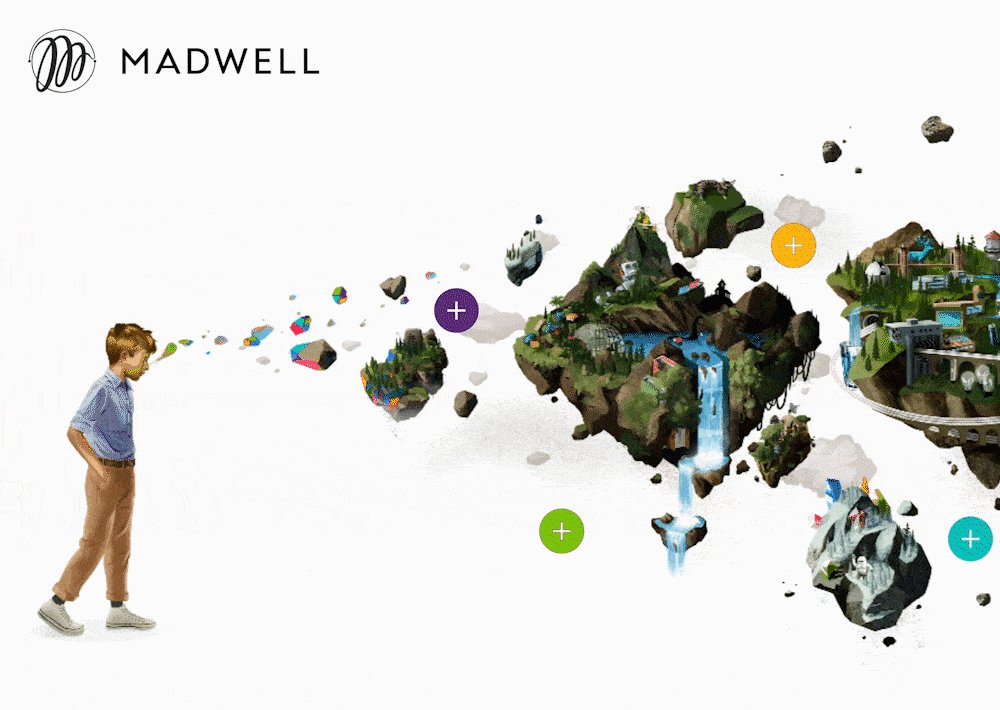
Custom Made Parallax
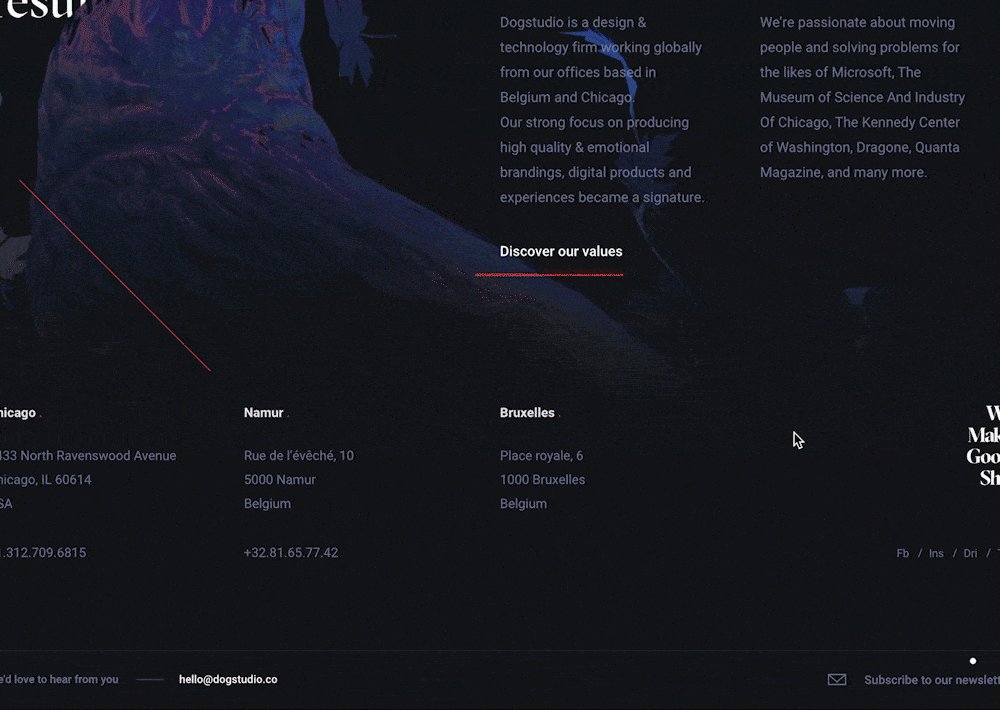
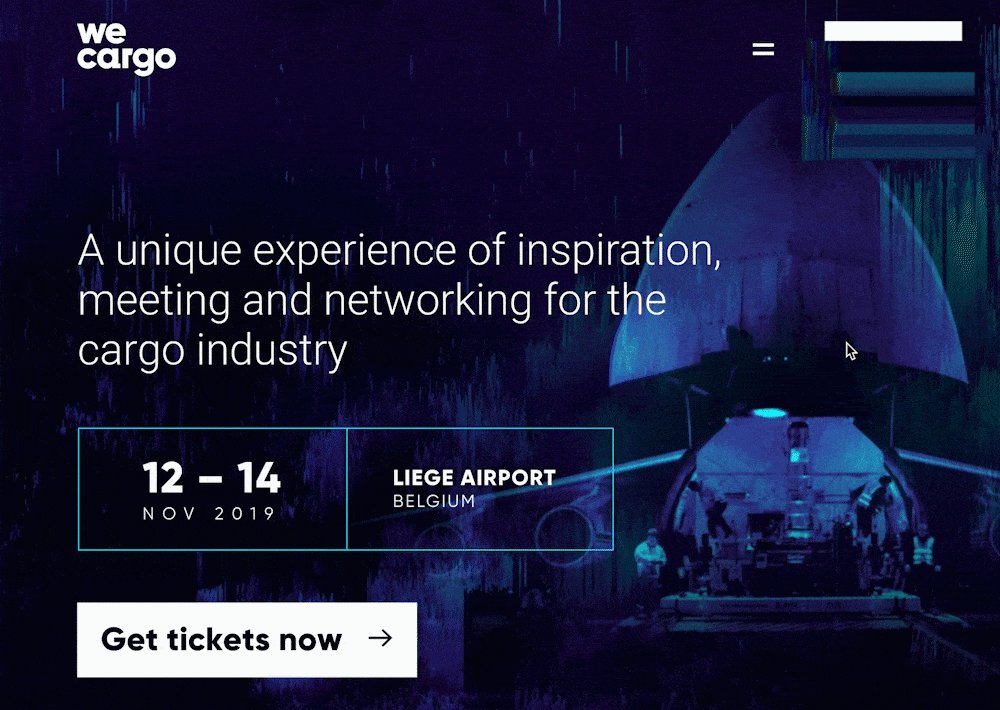
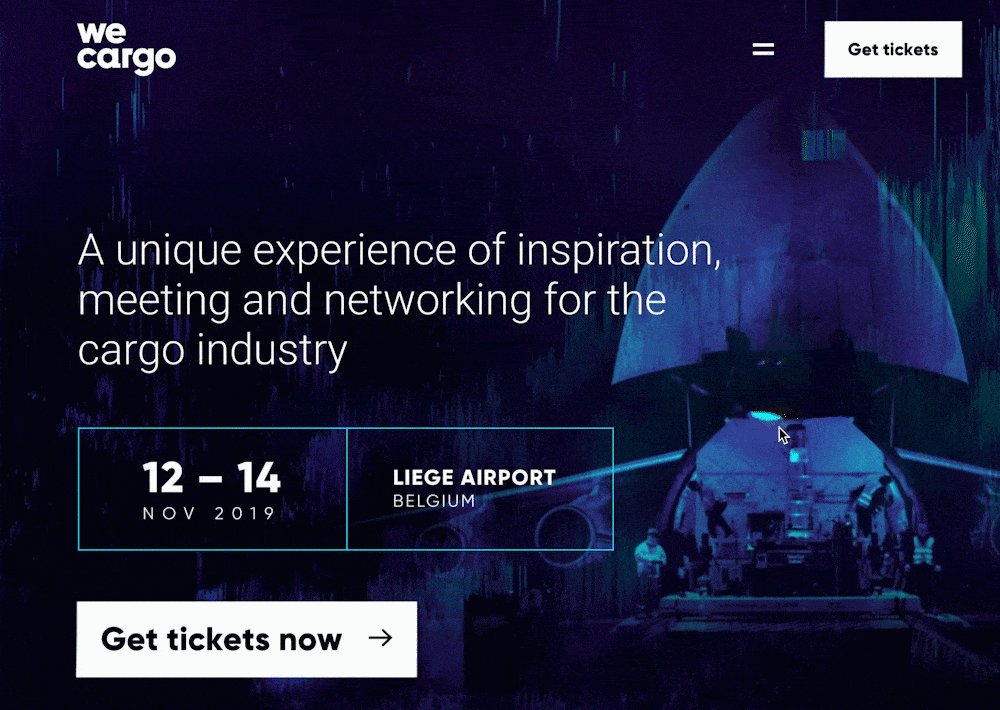
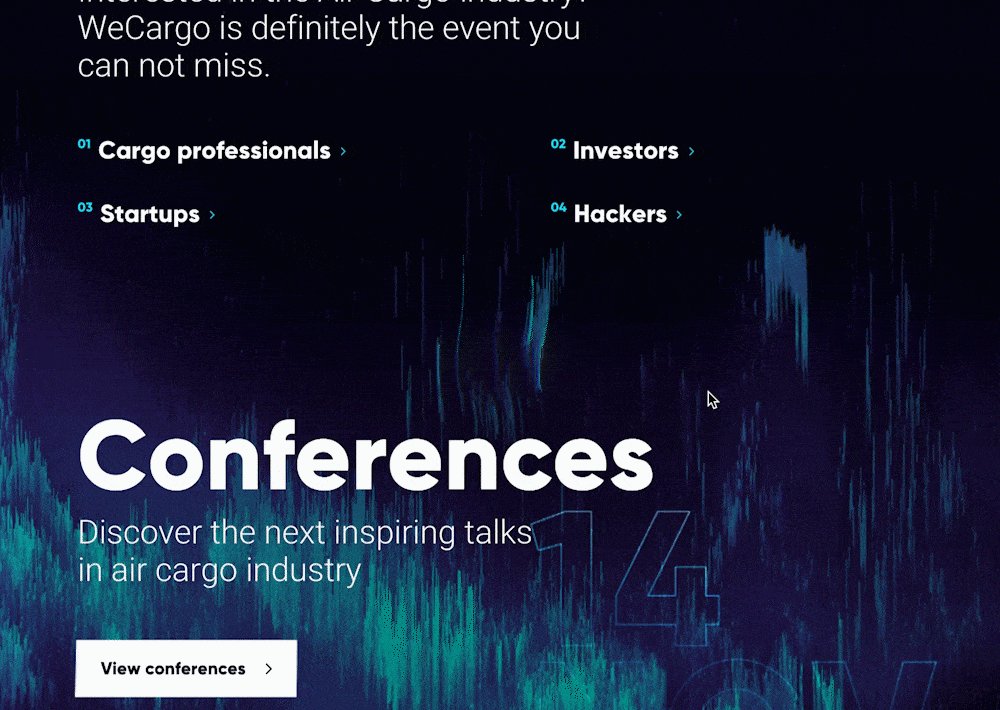
There is no type of parallax called the custom one. But like any effect, you can make it as unique as possible. This is the approach most agencies, such as Dogstudio, often use.
Custom made parallax design is a mix of different techniques combined together. For example, it the page below, you can notice the distortion effect with mouse movement added also to the background.
However, note that you will need some specific knowledge of codes and web design to create something like the examples below.
Wrap Up
By now, you should be familiar with what the parallax effect is and all the benefits of the technique.
Within this complete guide on the parallax effect that doesn’t seem to become less popular, we also examine multiple parallax effect types available in the Visual Composer.
Why are you still waiting? Apply some magic right away! 🧚












I was very much delighted to read your blog on Scrolling in Web Design and it felt very informative to me. But I would like to add some more points for some extra information to your readers.
1. Improved User Engagement
2. Increased Mobile-Friendliness
3. Better Storytelling
4. Improved Page Load Speeds
5. Navigation Challenges
6. Difficult to Navigate
7. Complex Design and Development.
These are some of the points I thought to be included. Having a non-technical background it was difficult for me to develop the best website but a company like Alakmalak Technologies helped to build me a high-quality website, you can also visit them if you are having the same problem.