We all want to make our websites better for a good reason. Whatever our goal is, we need to have access to the most modern tools and follow the latest trends.
You may want to get more visitors, build brand reputation, or sell more - being a step ahead of your competitors may help you get there faster.
As the year comes to an end, we want to share our vision on the upcoming web design trends of 2020 so you can succeed online. In this article, you will receive valuable insights on how to make your website a better place.
Here are the 8 web design trends that will dominate the market in 2020:
- Outline typography
- Typographic design
- Online assistance
- Symbols and icons
- Perspective and depth
- Aggressive colors
- Masonry blocks
- Marketing oriented design
Looking for the latest web design trends? Check our curated list of web design trends for 2021.
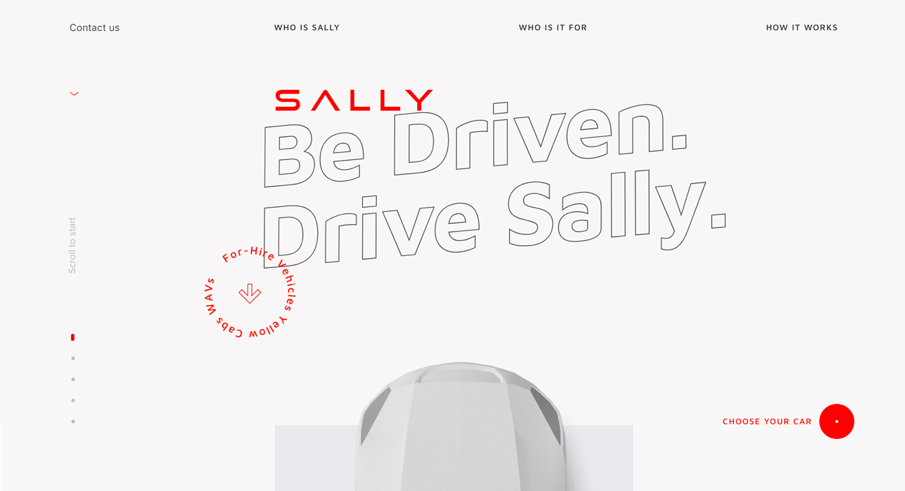
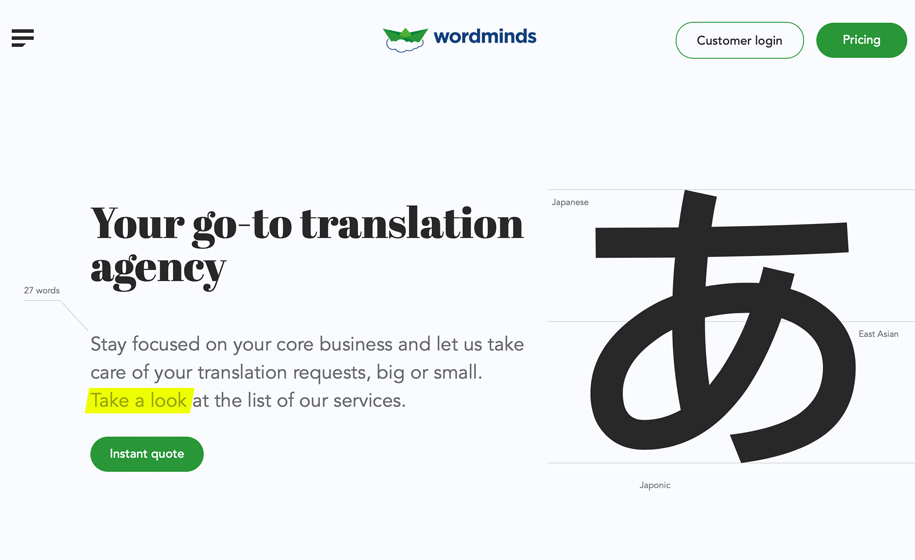
Outline Typography
Outline shapes have been around for a while, usually, as a secondary call to action or background elements.
Recently, top design agencies started a new trend that will get stronger in 2020. A mix of typography and outline shapes.
Designers are constantly looking for new ways to incorporate typography within hero images. While bold titles may hide an important part of your image, an outline helps to blend typography and graphics altogether.
Some of the examples also feature a blend between standard and outline typography. Just like primary and secondary buttons with one being an outline.
For those to follow this trend, there is one thing to take into account. The font size of typography must be large enough to ensure visibility.
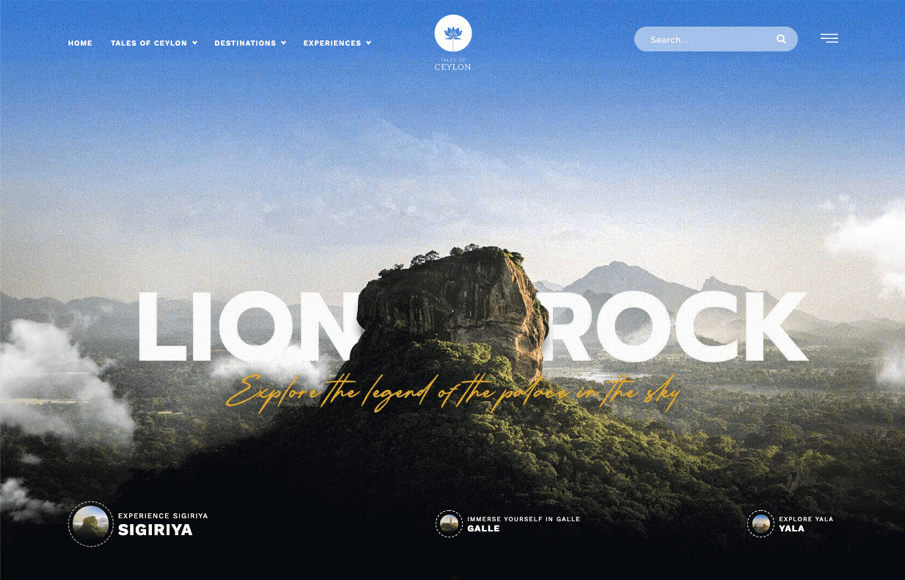
Typographic Design
It is not enough to put a title on top of an image to create a good looking hero section. With that said, titles should be part of your hero sections.
In 2020, we expect to see more and more websites with parts of titles “hidden” under the image.
From a web designer’s perspective, this means that you will need to operate with graphic tools, CSS, or site builders to create image and title overlaps.
A quick way to achieve is through Design Options that allows you to quickly adjust margins and paddings.
Online Assistance
Educating your visitors is a good way to show your competence and get more customers. With that said, we are at the point where it is not enough to have a good looking site.
Thanks to the various online tools and chatbots, it has become relatively easy to incorporate online assistance.
A helpful tip on your products' image, a progress meter, or online chat are some of the features that will grow in their popularity of the next year to dominate the web.
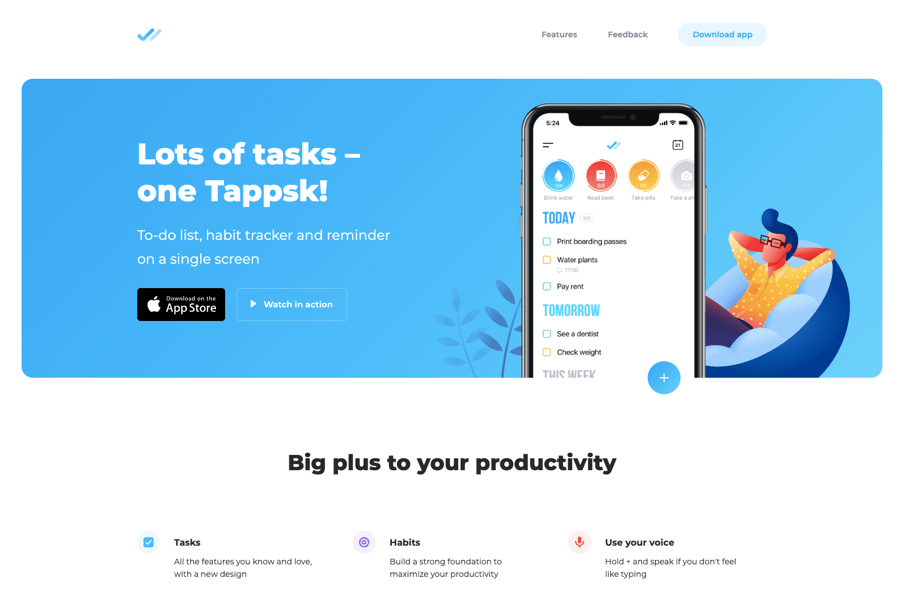
Symbols & Icons
Symbols and icons are common elements of a good looking website. They help to create associations with the features and point out benefits.
There are hundreds and hundreds of icon libraries available. Plus, any good web design tool comes packed with thousands of icons to choose from.
Thanks to the availability and simplicity, we expect to see more sites with beautiful and colorful icons to complement product features, buttons, and other web design elements.
Perspective & Depth
Not all parts of your website are created equal. There are blocks and elements you want to stand out.
While there are different ways to achieve that there is something fresh for you in 2020.
Please welcome parallax tilt effects that will help you to introduce perspective and depth to the elements of your site.
Even tilt effects have been available for a while, it is something to keep an eye on during the next year.
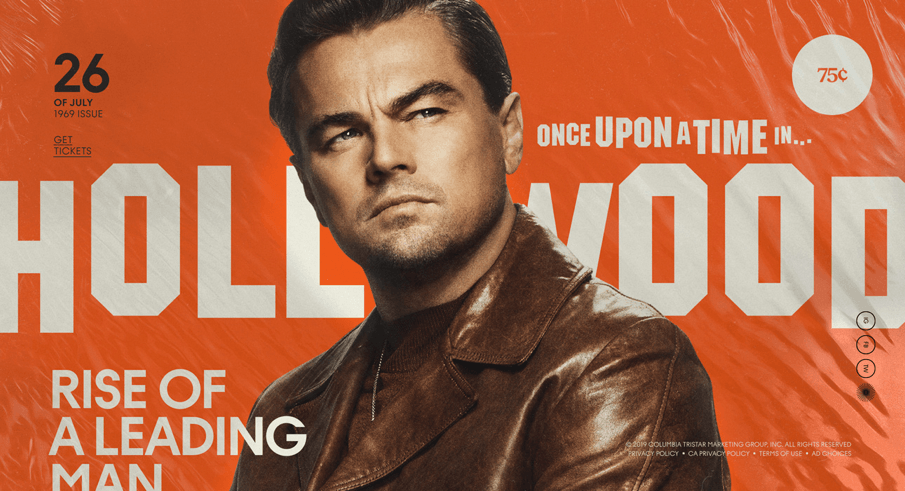
Aggressive Colors
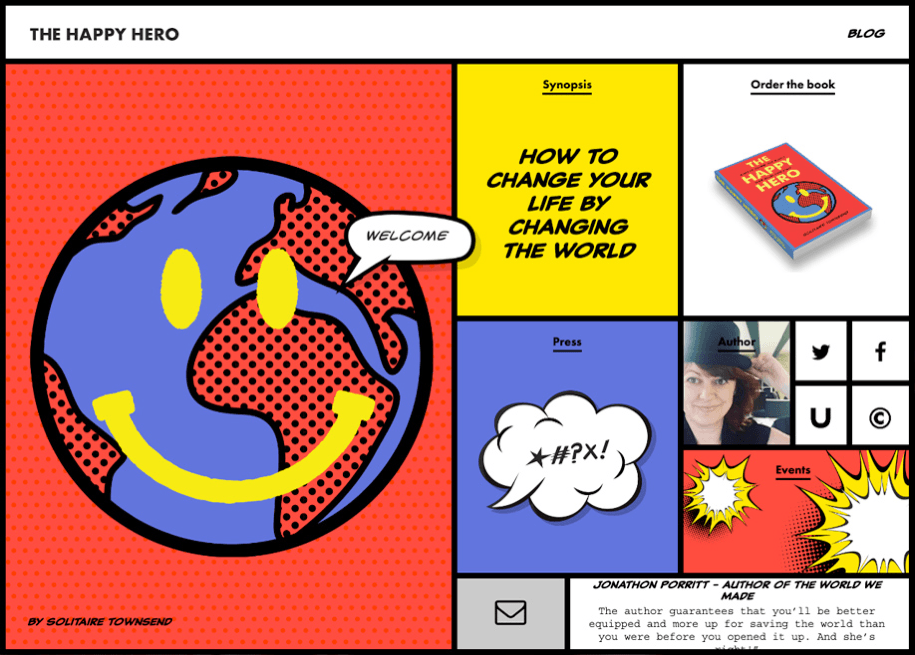
Forget everything you knew about the red color being too aggressive. It will soon become a norm to have a loud title placed on the red background.
The competition is fierce so we want visitors to remember our site. On average, you have only four to seven seconds before your potential customer is gone forever.
As a result, one of the emerging web design trends of 2020 will be using aggressive colors with bold statements to make sure your business stands out from the crowd.
Don't be afraid to shoutout about your products and services in a way that is aggressive or provocative.
Masonry Blocks
Masonry galleries have proven to be a beautiful way to showcase photographies and artworks. The reason for that is that people are bored with standard layouts and squares.
In 2020, we will see sites with masonry-style layouts applied to all content and not just galleries.
Such an approach will help to blend content to complement products with features and case studies in a way it creates a story.
Marketing Oriented Design (#GrowthHacking)
Marketing oriented design seems like an obvious thing when we talk about web design. Nevertheless, there are many people who think that great results require large investments.
With growth hacking booming and hundreds of tools available, online marketing is no more prerogative of wealthy companies.
Tools like Google Optimize in combination with the website builder give you an easy way to run A/B tests to determine perfect layouts and sales funnels.
A simple testimonial or star ranking is a part of your site powered with the strong social proof that can help visitors to convert in 2020.
Why Do You Need To Follow Web Design Trends
Over the last couple of years, we have successfully defined web design trends that have proven to be efficient for our customers.
In 2020, we want to see more businesses succeed when it comes to online presence. That's when trends come into play. We are happy to share the experience, knowledge, and tools we have to grow your business.
Ready to give your business a boost? Not sure where to start? Ask your questions and share your opinions.







Best wishesI enjoyed reading the topic and thank you for sharing it with us, Best Regards.
i am from Italy hello. Can you help me translate? /rardor
These are some really good designs. I maybe wrong about this but the minimalist approach is what needs to be catered at the highest. Anyhow, I dont mind creative sites either. 😀
Hi, Aaron, yes, minimalism is often mistaken with emptiness but in real life – minimalism requires careful catering.
Will some of the trends in 2018 continue to rule? Or are there new exciting and innovative designs that we need to incorporate in our websites right now? Find out which web designs will dominate in 2019, in this article.
thank you ,for sharing information.
helpful information.
Hello i am new user and i would to ask you, How to disable a pm?
It’s the end of 2022, still i find your article quite relevant.
Thanks! And we’re not that far away from getting my hands on design trends for 2023 🙂
Yes, actually it’s live now on our blog!