Did you know that 65% of people are visual learners? Research shows that our brain processes visuals 60,000 times faster than text. That’s why background images on your websites are so crucial.

The right image has a fundamental impact on the audience: it can be the golden ticket for your content. So, never neglect it.
Surely, the huge background image topic is covered all over the web. But something is always missing.
To make things clear - here is my ultimate guide to a perfect background image for your site. Background images are an effective way to demonstrate what your site is about, sell your product and set it apart from the competition.
Here is a brief run-through I’ll come up with within this article:
- What is the background image
- Simple steps to the best background for your WordPress site
- List of resources to find high-resolution background images for free
- WordPress plugins for backgrounds
- Types of backgrounds you can upload
- Methods to add backgrounds to the WordPress site (including CSS)
- The importance of small details (inspiration): background image color, size, position
Before we begin our journey through this complete guide of the background image, I want to ask you something…
What is the Background Image?
It seems that background images are easy to define, but there is a lot of important aspects.
Background images are applied to frame content and as well as provide visual separation for page sections. Often subtle and complementary to the other content of your site, the background draws the attention of your audience in the first place.
A major effect of using background images is the ability to put any of the content on top to make it more eye-catching.
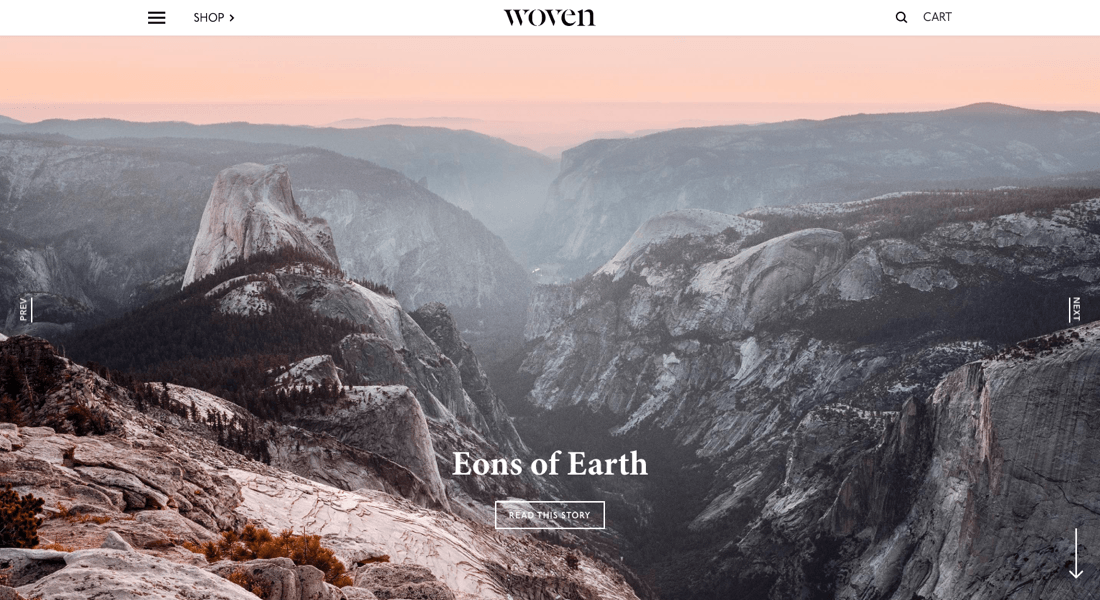
I am sure you’re going to click the “Read this story” button on a Woven magazine website.
With layering possibilities, you have additional images, text, buttons, and many more content elements existing within the same space.
It’s the key to making a more memorable website and keeping visitors browsing.
When it perfectly represents the message/content of your WordPress site, it opens up a world of possibilities.
Let's dive into all you need to know to put background images to work!
Tips to Help You Choose The Best Background Image
It’s best to choose carefully when searching for the website background.
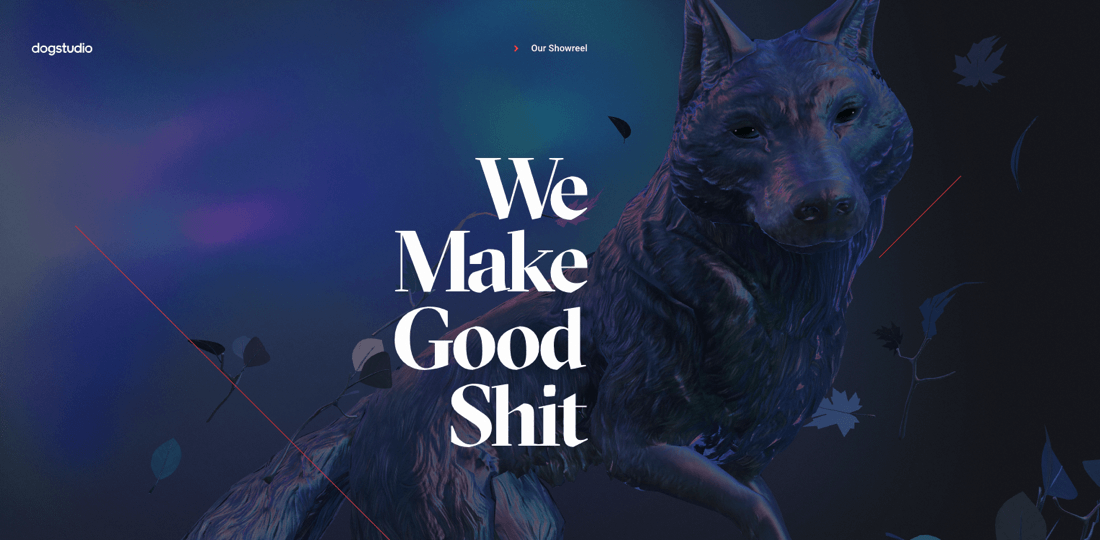
The wrong one, like this, can get readers away from your message because of inappropriate background style and the picture, that doesn’t match the content at all. Raccoons and the school of art, really?
So, take a chance to show off your website in the best light.
Let’s tick off a bunch of easy and useful practices for choosing and implementing the right image. Stick to this guide and stand out from the rest!
First things first
The key question you should ask yourself beforehand: Does it interfere with my content?
The background image has a colossal effect on readability. Make sure that other elements and the background image are well combined.
The background sets the tone and mood of your website without distracting from the message. Make your reader wonder!
Photo editing software like Adobe Photoshop or the use of CSS can make a particular image work if you’re not sure about the accessibility. Modify layers of the image to make content more available.
Don't forget about the right font and font size for the content itself.
The bottom line is simple: don't handicap a user’s ability to consume your content.
Relatability
Photo backgrounds are a great choice to cover the area of the website. And to show off your product, too.
The second important rule regarding the use of images: it has to be relevant to the message of your content.
Can you guess the main good offering on the ETQ website? I am sure your answer is “yes!”
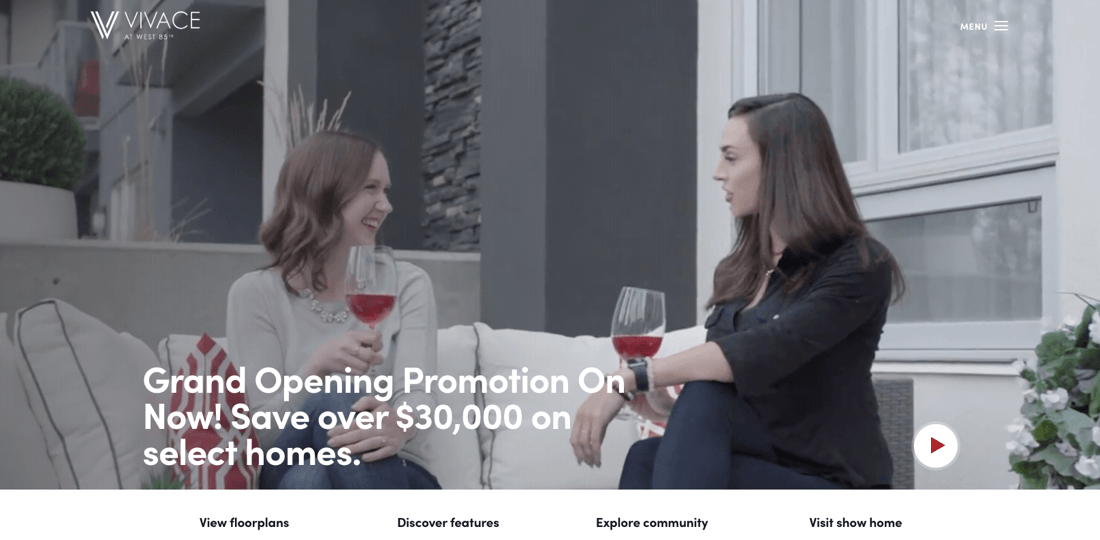
Look for a photo of a product, location or service to emphasize your website message and convey it most beneficially.
The background image is a part of your overall branding strategy, so choose it wisely. Don't forget about the emotional aspect which appeals to viewers.
Readers most likely leave pages with a cluttered and overwhelming background image that stands out from your content. It’s always visible but shouldn't take away the audience’s full attention.
A photo with some open space instead is a great choice. It gives a clean and elegant look to your WordPress website. Keep things clear!
On the Simply Chocolate website, we clearly see the product and even pieces of it. Still, it’s not overwhelming for the customers!
Consider Multiple Device Types
Different screen sizes can particularly affect the visible area of the background.
Do you have a stunningly looking image on your widescreen monitor? Well, it can look horrible on the phone or tablet. Results can dramatically change, part of the image can be cut off and other problems can suddenly appear.
Search for images that fit the desired aspect ratio (landscape, portrait, square) of the specific container. They’re more proper to scale finely for smaller screens.
For the widescreen format, the best option will be vertically-oriented background images.
To cover the entire browser window, handle backgrounds for all screens with CSS or use a plugin instead.
Often, in a website builder plugins like Visual Composer, you have an option to set different background types for any device.
For example, using the background-size: cover property ensures that the full image is visible. Just keep in mind that image quality can be declined because the browser will scale up the image.
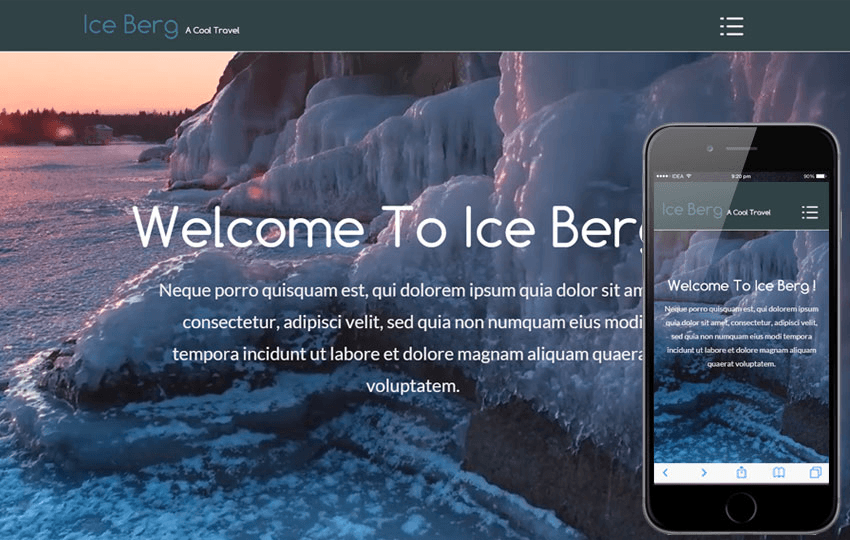
Background image of the Ice Berg site is a beautiful example of a responsive web design!

Choose A High-Resolution Images
The size of your image is just as vital. Do not forget about the technical aspects and choose the highest resolution available.
The resolution of an image is the information it holds. The higher the resolution, the most detailed the image is.
Note: Your background photo resolution should be at least 1024 x 768 pixels (if you have a bigger one, even better).
Image size in pixels is equally important to its file size. The larger the image, the larger your file size. The large size of the image impacts page loading time and slows your entire website down.
Speed affects SEO as well. It is one of the factors when ranking pages in its search engine.
So, it’s urgent to optimize image file size. For example, kraken.io is a tool where you do it without losing quality.
The dimensions of your image in pixels can be shown in photo-editing programs or on your computer by right-clicking on the image. On a PC, choose “Properties” and go to the “Summary” tab. On a Mac, choose “Get Info” and then click on “More Info.” You can also check your image size in the WordPress Media Library by clicking on the image to reveal the Summary on the sidebar.
Perfect Your Sizing
The right background image size will make all the difference in the visual appearance of your website. If you are looking for a professional and well-designed page, image sizing is essential to know.
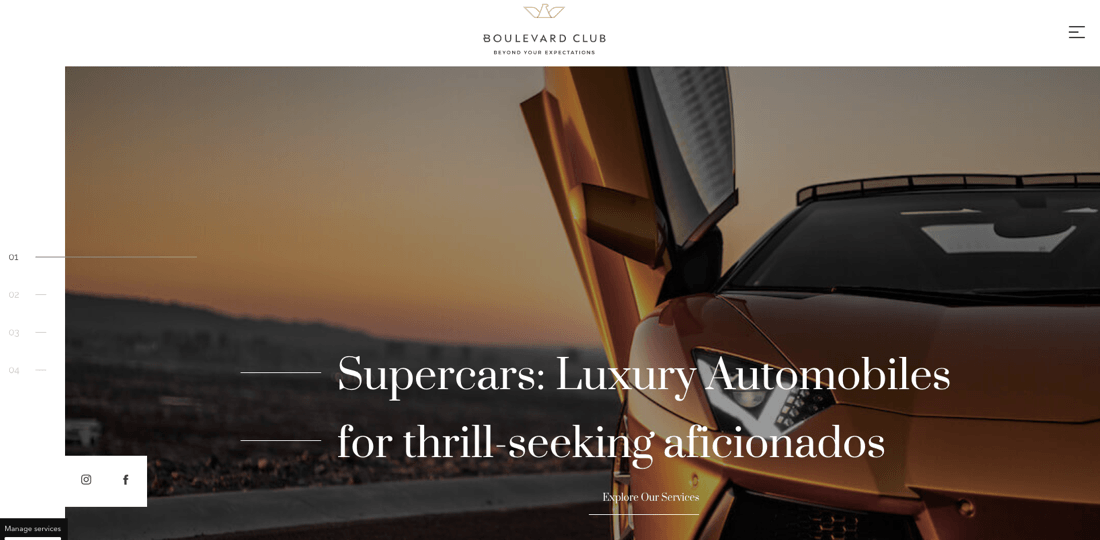
One of the popular trends is the use of a full-screen image as a background. It’s a quick way to capture the reader’s attention.
WordPress has two different options to make a background image full screen. You can set up your full-width background image using a WordPress Full Screen Image plugin as well as CSS background-size property.
You can edit WordPress image sizes or add a custom one via plugins such as Visual Composer.
When looking for a suitable full-screen image, take into account the format of the file beforehand.
You can upload a JPEG or PNG image as your background image. The first is for photos and the second is for graphics when creating a moving background. Just pick the right one.
Also check the dimensions, proportions, and resolution of the image to create a visually stunning website. Details matter!
How to Find Background Images for Your WordPress Site?
We are living in a world where data protection is of primary importance. So, while looking for background ideas, the usage rights topic is worth mentioning.
A photo or drawing is typically protected by copyright. If you want to use it, the copyright-holder should give you specific permission. Then, you must agree on the terms of use.
Knowing the essence of some terms can make a searching process a simpler undertaking. It provides a more specific focus and the ability to discover more options.
Are you already feel a bit confused? Let’s make it all simple.
Know What Is a Copyright-Free Image
Copyright law gives the author rights to prevent others from copying, selling or public performance of the particular photo. It can be done only with the permission of the copyright owner.
A copyright-free photo is provided by the author to be freely used by any person for any purpose. You don't need to pay a fee or purchase a license beforehand.
And How About Royalty-Free Images?
A royalty is a fee paid for the use of a commercial item, such as video, photo and so on.
A royalty-free image license is a one-time fee, which gives you an ability to use the image as many times and in as many places as you want.
However, royalty-free does not mean that the license is chargeless. But you can freely use the images without paying additional royalties.
Note: A royalty-free image and a copyright-free image is not the same.
...but where to search for?
Useful Sources of High-Quality Images
Images are a vital part of the quality of your WordPress site. But when you don’t know how to find the right one...well, here is my top of the websites that offer high-quality images.
Paid Stock Image Sites
Shutterstock is one of the greatest well-known paid stock photo sites.
It offers you a royalty-free collection with over 300 million files in it, including videos, music, and illustrations from ”contributors”.
You can become either a contributor or a buyer and discover 178,000 new images daily.
The website has 3 different plans available as well as Shutterstock Editor Pro, which goes for free with any subscription.
iStockphoto is the pioneer in selling royalty-free photos online at flexible prices with minimum payment requirements.
You can find an extensive catalog with an incredible stock of exclusive images, video clips, illustrations, and even audio files. The benefit is the ability to get every size of the picture for the same price.
You can buy these photos on-demand using credits, but the lowest prices come with subscriptions: you have various plans to hire per month or year with access to different content.
gettyimages is one of the most prestigious stock photography agency in the world. There are both rights-managed and royalty-free images available for commercial and editorial use.
A wide stock of royalty-free media with over 8 million high-design, conceptual files, including photos, vectors, illustrations, and video and audio formats. Besides, it offers easy-to-use search features.
But note down that media can be expensive, ranging from a couple of hundreds and up to thousands of dollars.
So, If you're looking after top-class stock photography, Getty Images will match all your needs.
Free Stock Image Site
But if you are looking for something more available, there are free alternatives for your website.
I completed a list of resources with free high-resolution background images for your WordPress site.
Unsplash features over 300,000 free high-resolution images from more than 50,000 contributors. You don't have to credit photographers and can use images for free.
With a powerful search tool, browse collections or search for something specific - photos are grouped into different themes.
Unsplash also has a partnership with Visual Composer. For example, you can download and add free fully-licensed images to your WordPress site straight from the Visual Composer editor.
Pexels has a well-organized collection of stunning free stock photos and videos.
It allows you to upload images, browse by themes, as well as search for a specific one.
Pexels is very popular among web and app designers - images are perfect for displaying interface mock-ups.
Because of the vast majority of original and creative images, Pexels is a great image source for many bloggers, too.
Pixabay has a very large database of free images, vectors, illustrations, and even videos.
The site often can be helpful for content marketers and bloggers, as it’s more oriented towards business and marketing.
Once you’ve found a picture, you can choose a resolution and download it. The huge advantage of Pixabay is a SafeSearch box, which you can enable before browsing.
Gratisography pride themselves on being the “world’s quirkiest collection of high-resolution free stock images.”
Compared to other websites I have mentioned previously, Gratisography has less variety of images. They offer unique and less “stocky” photos.
So, if you need something original, it can be a breath of fresh air.
Pikwizard has a huge library of photos into its database, which can be very useful to complement your website's appearance.
The other favorite thing about Pikwizard is it’s “Edit image” function. It pulls you into another tool called Design Wizard. You can edit the picture in various ways, such as adding effects, text or even others. Enhance it for whatever you need!
Finally, Google Image Search helps to find free public images.
Note down the topic of usage I mentioned before. On the results page, look for the menu and click on “Tools”, then on “Usage Rights”. Once you have done it, the search results will show only relevant results.
Using Google Image Search tool allows you to not only find images that are on sites such as Pixabay or Pixels but also from the sites that are not on this list.
Some of the photos on the result page may have lower resolutions, so choose carefully.
WordPress Plugins For Background Images
Can you imagine, that WordPress has 54,914 plugins in the WordPress Plugin repository and thousands and thousands located all over the web? Well, it’s a great number of tools to facilitate the work on your website.
Do you remember the Full-Screen Background Image plugin? It is a user-friendly plugin, that allows you to upload and set a full-screen image as the background.
Background image scale to fit any browser size, even if it is resized. The image will always fill the screen!
With a Maintenance plugin, you can close the website for maintenance, set and edit a temporary page, include content. Design the look of your WordPress site: add your logo and text, select backgrounds and the desired color. Elements are customized on all gadgets!
Fortunately, there are a large number of WordPress plugins for a background that permits you to make your site standout amongst the others.
Probably, the easiest way to your perfect background image is using a frontend drag & drop website builder like Visual Composer Website Builder.
In a plugin, you can find a set of parameters (Design Options), including backgrounds, available to all elements.
Modify, and apply style properties as well as effects to personalize and create a well-designed page.
Visual Composer allows you to add not only image background but also parallax, slideshow, and even video.
Use a plugin, such as ManageWP to manage your updates. It provides an easy installation process and a lot of powerful features such as notification management, setting automatic updates and many more.
You can also use a WP Updates Settings, which allows you to set and control your updates, including background image updates, through the Settings panel.
Take a look into more free WordPress background plugins and choose the one that suits you the best!
Types of Backgrounds
By now, you are more or less familiar with an image background. But what if I tell you about plenty of options existing?
Simple Image Background
Simple images can be used for the whole WordPress website or just for the sections. Select one or several images or use a color as your background.
In Visual Composer, you can apply gradient overlay, shape divider or box-shadow to create a stunning background.
Graphic elements like gradients, patterns, or textures are excellent for the background image. They add visual interest but not overwhelm the rest of the content.
Tip: To make your background image less static use zoom in/out effect available in Visual Composer Website Builder.
Image Slide Show
And If you can’t decide on just one image, you could always run a slideshow instead.
What do you expect from the regular slide show? Well, it’s ancient history.
Choose a slide, fade, carousel or other effects as well as adjust the speed of the slideshow. Using CSS or just by few clicks in Visual Composer you can control your website's mood and visual perception.
Video Background
Video Background can add a subtle “wow” factor to your WordPress website. It evokes the right emotions in your users.
Sometimes finding the right one can be tricky, but that type of background is becoming more and more popular all over the web, so it’s definitely worth it. Look at the Awwwards.com, at least 50% of all featured websites use background video.
Since some videos could be distracting or even annoying, choose the most appropriate one. Use your own videos or pull them from YouTube or Vimeo.
Try to choose a video that is not too long or too large-sized by either reducing the bitrate or the duration.
It’s better to have videos that are short and load well.
How to Add the Background Image?
It’s time to the most frequently asked question: how can I set the background image to my WordPress site?
Answer: there are 3 different methods available!
WordPress Theme Customizer
The majority of WordPress themes have a custom background image feature.
It is one of the most commonly used methods, which helps you to customize your page by uploading a background image.
In your WordPress admin find the Appearance » Customize page. Open the Customizer and look for the Background Image option to upload or select a background image. Then click on the Choose Image button and change different settings, such as background-position or the way the image will be displayed.
In a WordPress Theme Customizer, you can make changes and view a live preview of your website!
Be aware of some limitations of this method: you can't add a background to a specific section.
Background Plugins
Using WordPress plugins like Visual Composer Website Builder is a great method because it works with any WordPress theme.
Visual Composer is a lot more flexible way to add a background image to your site. You can set different backgrounds in any other section of your page.
Every element of the editor, including background image, is responsive and adapts to any device size. You can apply different design options as well as hide a background on a specific device.
In Visual Composer, follow a few simple steps:
- Open row/column element window;
- Navigate to Design Options;
- Choose your background type;
- Add background image from the Media Library;
Note: in Visual Composer as a background you can add color, one or several simple images, image slideshow or video background. Combine any background type with the parallax effect as well.
Add Background With CSS
The third option is adding custom background images using CSS.
Different HTML elements on your site have several CSS classes generated by WordPress.
Use CSS classes and set background images to different sections of your site:
- Start with an Inspect tool by right-clicking on your page to see CSS classes of the body tag;
- Select an element in the page;
- Go to the Сustomize page » Additional CSS;
- Write either id (start with #) or class (start with .) of the category class;
- Use a background-image property and add a background image URL.
Tip: To speed up the loading time of your site, use Path URL instead of Full Path URL, like me in the example below.
.site-header {
background-image: url("./../wp-content/uploads/2019/09/cats-and-dogs.jpg");
background-size: cover;
min-height: 300px
}The CSS background properties also define the following background effects:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
Why do you need to know that? Well, it is worth styling your background image to perfection. Trust me 🙂
Useful Background Ideas (Inspiration)
In WordPress, you can control any background style, position, responsiveness, and effects. Choose the best tool to compliment your website. Let’s dig into some guidelines
Parallax Effects
One of the most commonly used design features on WordPress websites is the parallax effect tool.
Visit DogStudio site to view the most stunning parallax effect applied to the background!
Parallax is an effect of the background content motion at a different speed while scrolling down the page. It gives your website a fresh, rich and dynamic look and feel. This effect can make your site to break up a page or emphasize the different sections.
Parallax is a major trend in web design. Because of its 3D effect, you add an element of depth to your WordPress background image. Visuals parallax creates can result in visitors staying for longer on your page.
Parallax effect can be seen on a home pages, landing pages, or one-page sites.
To add a parallax effect to the background select a premium WordPress theme that includes a parallax effect feature for a one-page site. If a theme doesn’t include this option, then use a WordPress plugin Parallax Scroll to do the work instead.
For various pages choose a theme that comes with a page or website builder. You can use a Slider Revolution plugin to make your own sliders from scratch.
Another option is simply adding it to your background using Visual Composer. You can adjust the parallax style, speed and combine any background type for different types of devices.
Background Image Position
What if the important part of your background is not visible? Long story short: you can manipulate with background image position to set the correct one.
It allows you to control both the vertical and horizontal position of your background images.
Choose and combine background style and image position attributes in Visual Composer for a better view of your page.
Or use the background-position property in CSS to move your image within its container.
Background color and CSS Gradient Background
Up to 80% of a customer’s purchasing decision is influenced by the background color. It should match your brand identity and keeps visitors’ attention.
Different colors can make visitors feel different. But make sure you are using the right color in the right way!
For example, too bright colors could distract the reader’s from your content. Your text should still be readable.
If you have a colorful background, keep other colors to a minimum. By using more subtle colors websites look cleaner and elegant.
So, It’s very useful to know the psychology of color and color pallets to influence your WordPress site in the best possible way!
Two options available, if you want to change the background color in WordPress.
The first option is the use of custom codes. Go to Appearance » Editor and enter the CSS to change the background color following by the hex code for the desired color or use color palette generators.
Setting a background color in Visual Composer is a simple act: just select background color with color picker.
To go one step further, use the gradient background as an overlay on your image or video. A gradient is a smooth transition between two or more colors.
Select gradient colors, style and angle to take more control over the direction. If you want to create a fading effect, try to make some changes in a color alpha channel in a color picker.
You can also add gradient and create a transparent background with CSS. It defines two types of gradients: linear gradients or radial gradients as well as supports transparency.
Sum Up
With the right chosen background your WordPress site will look more aesthetically engaging. Use all of the useful tips from this complete guide to an ideal background image.
Define your website goals and the audience’s impression you want to reach.
Then choose your background wisely from well-known libraries of high-resolution stock files and apply it to your WordPress site in one of three available ways.
Rock your website with a perfect background!





















Hi,
What is the way to set the background image size like: background-size: 128px in the Visual Composer? I didn’t find any option like that here- http://prntscr.com/reprv6 But it’s important for me.
Apparently I’m working like this way:
#hero_sect_left .vc_custom_1583909467830, #hero_sect_left .vc_column-inner{
background-size: 128px !important;
}
But it’s not a convenient way.
How to I can do that with VC?
Thanks.
Hi, it seems you refer to WPBakery Page Builder (previously known as Visual Composer Page Builder). If you update the plugin, you will see the changes. But in both cases, you can’t specify background image size – this must be aligned before uploaded. What you can change is background-position and background-size in terms of cover, repeat, no-repeat, etc.